Android开发自学笔记(三):APP布局上
hello,大家好,本文主要介绍如何开始开发一个美观、有情调、人见人爱的Android应用程序,已知我们在市面上有不少布局极其精美,在视觉上让人爱不释手的应用程序,如果让我们着手开发,我们该如何下手?
在移动互联网公司都有这样几个部门–UX/UE及UI,UX有的也称作UE是指做用户体验的是User Experience的缩写,这些人一般都毕业于美术学院专门搞设计,我们上面说到那些精美的程序往往都是由他们的手先设计出效果图,然后交由UI,也称GUI即Graphic User Interface或者直接称作美工的人将效果图做成低保真图片交给我们屌丝码农来在开发中实现,领导审核通过后就有美工配合码农开搞了,码农和美工沟通怎么切图,美工则负责出高保真像素图片,额~~貌似扯远了,我们今天就来介绍如何将美工mm送过来的高保真应用到我们开发中,这就是今天介绍的内容,页面布局。
我们可以暂时先将Android的一个界面比作网页浏览器中的一个页面,一个应用有多个界面就类似于一个网站有多个页面,所以Android应用在没有做到前端、后端分离之前,Android的一个个界面布局都需要我们码农自己搞(以前Web开发,也是由码农单搞,但随着Web前端的单独分离,越来越多的Web服务都前后端分离了,几个码农专门负责后台,再由几个码农负责前端,这样写出的代码更专一、耦合度更低,所以才出现了今天Web前端这个新兴职业,我相信不久的将来移动应用开发也会前后端分离,这不仅是Android,也包括iOS)。
最普通也是最符合Android开发思想的页面布局方式是:在Android项目工程中定义页面布局的XML文件,即res目录下的子目录layout中定义。Android按层次定义界面元素:
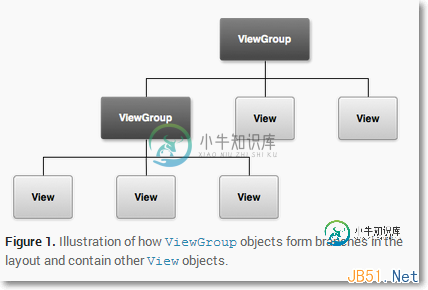
View对象封装最基本的界面元素,比如按钮(Button)、输入框(TextFileds)等等;ViewGroup则为View的容器(Container),常见的有LinearLayout、RelativeLayout等,也就是说每一个View对象都必须隶属于一个ViewGroup,而ViewGroup又可以包含子ViewGroup。下图为官网截图,很好的解释了这一关系。

需要注意的是ViewGroup在布局中是不可见的,ViewGroup只是很好的定义了它包含的内容(View或者有一个ViewGroup)的布局,比如是网格布局或者线性布局。
本节内容则主要在第一篇使用的HelloWorld程序中添加一个简单的搜索页面,从而做到Android页面布局的基本入门。
我们在res/layout/下新建一个名为search.xml的文件,并点击OK:

添加ViewGroup
完了之后我们先考虑选择一个ViewGroup,这里选最简单最常用的线性布局LinearLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > </LinearLayout>
LinearLayout是一个ViewGroup,在代码中为ViewGroup的子类,它规定了它的所有页面元素要么为竖直对齐要么水平对齐。
android:orientation 属性即为对齐方向,在这里我们选择horizontal水平对齐。所有定义在这个LinearLayout中的页面元素都会按水平对齐一字排开。
android:layout_width/height 因为这个Linearlayout已经为最顶层的布局,所以我们指定layout_width和layout_height都为匹配最顶层的布局(因为不存在,我的理解为即匹配设备屏幕的尺寸),所以它的值为match_parent。
添加EditText
搜索框我们可以选择EditText这个View来实现,所以我们在LinearLayout这个节点下添加子节点EditText,内容如下:
<EditText android:id="@+id/edit_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/edit_message" />
android:id 这个表示为这个View元素定义全局唯一id,另外我们这个属性的值比较奇怪,‘@'符号表示引用,紧随id则表示因表示引用id,如果我们在布局时想引用某个View(比如相对布局时,相对某个View的位置)时,则使用‘@'符号加上id即可,还有如果你是第一次定义id则需要加上‘+',在这里我定一个id的值为edit_message。
而同样出现的layout_width和layout_height则为指定这个View的大小尺寸,我们赋值为wrap_content,意为根据自身内容自适应,如果你像刚才定义LinearLayout时使用match_parent则这个EditText就会撑的和LinearLayout一样大。
android:hint 为提示语,这个只有在你的输入框为空的时候才会显示,我想我们都有这方面的使用经验,它的值同样出现了一个'@'并且后面是string,则表明引用的是字符串。

定义string内容
因为我们并没有定义hint string,所以预览界面提示了一个警告,所以接下来我们需要定义这个字符串,打开res/values/strings.xml,添加这个string值,如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="edit_message">请输入文字</string> <string name="btn_message">搜索</string> </resources>
这时候我的预览图已经变了,并警告消失:

添加Button
刚刚在定义string时,我一并定义了一个名为“搜索”的string,所以接下来我们回到之前的布局文件上,并添加一个Button的View,所以同样在LinearLayout下添加一个Button节点,内容如下:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_message" />
android:text 为这个按钮上显示的文字,这里同样引用的是一个string,效果如下:

至此,我们的页面布局就算完成了,接下来我们将其绑定到我们的HelloWorld程序中去,还打开之前的MyActivity java文件,并修改这个Activity绑定的页面为search.xml,如下:
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.search);
}
}
运行程序
代码修改好了,我们就来试试显示在Android真机上是什么感觉。

看起来并不是特别美观,因为我们在把EdidText和Button这两个View的大小都设定为wrap_content了即只根据View本身内容的长度去自适应,下一篇我们就来优化这个问题。
-
本文向大家介绍Android开发自学笔记(四):APP布局下,包括了Android开发自学笔记(四):APP布局下的使用技巧和注意事项,需要的朋友参考一下 篇幅较长遂分成上下两篇,上一篇我们已经快要一气呵成了,但是美中不足的是,这个界面并不能讨得美工MM的欢心,美工MM曾寄希望于您,却交出这么作出这么一副死型样,我都替你汗颜。 这个图搜索按钮看起来马马虎虎,但是这个搜索框真是有失我在美工MM心中的
-
本文向大家介绍Android开发自学笔记(一):Hello,world!,包括了Android开发自学笔记(一):Hello,world!的使用技巧和注意事项,需要的朋友参考一下 Android当道,现在学习Android开发还晚吗?写下这个问题的时间是–2014年6月15号,我会回答:不晚,Android至少还能在活跃10年!所以答应自己从今天开始自学Android开发。 搭建Android开发
-
本文向大家介绍Android开发自学笔记(六):声明权限和Activity,包括了Android开发自学笔记(六):声明权限和Activity的使用技巧和注意事项,需要的朋友参考一下 不好意思哦,上一篇Android自学开发第六篇代码控制界面挖了个坑,如果运行不起来的同学,请注意查看本篇文章。 Android Project的灵魂大师AndroidManifest.xml终于要登场了,我们可以亲切
-
本文向大家介绍Android开发自学笔记(二):工程文件剖析,包括了Android开发自学笔记(二):工程文件剖析的使用技巧和注意事项,需要的朋友参考一下 无论使用何种IDE开发Android,集成官方Android SDK并创建Android工程之后,该工程都会默认包括一整套Android项目文件,这个工程都可以直接run在你的真机或者模拟器上。 本文主要简单剖析这个默认的完整的一套项目工程的文
-
Java 开发学习笔记,包含很多文档,整理的比较杂乱,就将就着看吧。
-
关于开发的学习笔记合集,包括 Apple 开发、静态库、动态库相关、Object-C、React-Native 开发等

