JS中动态创建元素的三种方法总结(推荐)
1、动态创建元素一 document.write()
例如向页面中输出一个 li 标签
<pre class="html" name="code"><span style="font-size:12px;"><script>
document.write("<li>123</li>");
</script></span>
body标签中就会插入但是这种方法几乎不用,因为这回影响页面的布局,甚至会将页面原来的内容冲刷掉,从而只显示输出内容
2、动态创建元素二 innerHTML
<span style="font-size:12px;"><body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
box.innerHTML = "<p>这是p标签</p>";
</script>
</body></span>
div标签中就会插入一个p标签,并在在页面上输出“这是标签”,当需要添加的标签比较多的时候使用这种方式。
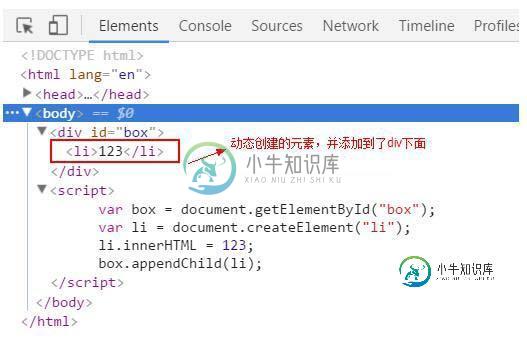
3、动态创建元素三 document.createElement()
<span style="font-size:12px;"><body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
var li = document.createElement("li"); //创建一个li标签
li.innerHTML = "123"; //给li标签赋值
box.appendChild(li); //将创建好的li标签追加到box标签中
</script>
</body></span>
div标签下面就会创建了一个li标签,当需要动态创建的标签比较少的时候就使用这种方式

以上就是小编为大家带来的JS中动态创建元素的三种方法总结(推荐)全部内容了,希望大家多多支持小牛知识库~
-
本文向大家介绍JS动态创建DOM元素的方法,包括了JS动态创建DOM元素的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS动态创建DOM元素的方法。分享给大家供大家参考。具体如下: 近日,因工作需要,需要通过点击某个元素后, 动态创建一个DOM元素并显示,因此写了一些相关的JS函数,在此记录,以作备忘: 使用示例: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍javascript 动态创建表格的2种方法总结,包括了javascript 动态创建表格的2种方法总结的使用技巧和注意事项,需要的朋友参考一下 第一种方法: 第二种方法: 以上2种方法小伙伴们是否都了解了呢,如有更好的方法,也请大家留言说明下,大家共同进步。
-
本文向大家介绍Python中创建字典的几种方法总结(推荐),包括了Python中创建字典的几种方法总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 1、传统的文字表达式: 如果你可以事先拼出整个字典,这种方式是很方便的。 2、动态分配键值: 如果你需要一次动态地建立一个字典的一个字段,那么这种方式比较合适。 字典与列表不同,不能通过偏移量进行复制,只能通过键来读取或赋值,所以也可以这样为字典赋
-
本文向大家介绍javascript元素动态创建实现方法,包括了javascript元素动态创建实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript元素动态创建实现方法。分享给大家供大家参考。具体分析如下: document.write只能在页面加载过程中才能动态创建 可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用
-
本文向大家介绍JS操作JSON方法总结(推荐),包括了JS操作JSON方法总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 JSON概述: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不需要
-
本文向大家介绍js创建对象的方式总结,包括了js创建对象的方式总结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了js创建对象的方式。分享给大家供大家参考。具体如下: 希望本文所述对大家的javascript程序设计有所帮助。

