jQuery Easyui datagrid editor为combobox时指定数据源实例
当在datagrid行内部应用添加编辑操作时,引入combobox是非常方便的操作,我在引入combobox时对数据源这快做个总结,在做demo的过程中遇到个问题,就是当你选择了下拉框的值后点击保存,此时显示的是value值,而不是text值,这时使用格式化函数解决此问题。
var Address = [{ "value": "1", "text": "CHINA" }, { "value": "2", "text": "USA" }, { "value": "3", "text": "Koren" }];
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < Address.length; i++) {
if (Address[i].value == value) {
return Address[i].text;
}
}
}
function GetTable() {
var editRow = undefined;
$("#Student_Table").datagrid({
height: 300,
width: 450,
title: '学生表',
collapsible: true,
singleSelect: true,
url: '/Home/StuList',
idField: 'ID',
columns: [[
{ field: 'ID', title: 'ID', width: 100 },
{ field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } },
{ field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } },
{ field: 'Address', title: '地址', width: 100, formatter: unitformatter, align: 'center', editor: { type: 'combobox', options: { data: Address, valueField: "value", textField: "text" } } }
]],
toolbar: [{
text: '添加', iconCls: 'icon-add', handler: function () {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('insertRow', {
index: 0,
row: {}
});
$("#Student_Table").datagrid('beginEdit', 0);
editRow = 0;
}
}
}, '-', {
text: '保存', iconCls: 'icon-save', handler: function () {
$("#Student_Table").datagrid('endEdit', editRow);
//如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。
//使用JSON序列化datarow对象,发送到后台。
var rows = $("#Student_Table").datagrid('getChanges');
var rowstr = JSON.stringify(rows);
$.post('/Home/Create', rowstr, function (data) {
});
}
}, '-', {
text: '撤销', iconCls: 'icon-redo', handler: function () {
editRow = undefined;
$("#Student_Table").datagrid('rejectChanges');
$("#Student_Table").datagrid('unselectAll');
}
}, '-', {
text: '删除', iconCls: 'icon-remove', handler: function () {
var row = $("#Student_Table").datagrid('getSelections');
}
}, '-', {
text: '修改', iconCls: 'icon-edit', handler: function () {
var row = $("#Student_Table").datagrid('getSelected');
if (row != null) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
var index = $("#Student_Table").datagrid('getRowIndex', row);
$("#Student_Table").datagrid('beginEdit', index);
editRow = index;
$("#Student_Table").datagrid('unselectAll');
}
} else {
}
}
}, '-', {
text: '上移', iconCls: 'icon-up', handler: function () {
MoveUp();
}
}, '-', {
text: '下移', iconCls: 'icon-down', handler: function () {
MoveDown();
}
}],
onAfterEdit: function (rowIndex, rowData, changes) {
editRow = undefined;
},
onDblClickRow: function (rowIndex, rowData) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('beginEdit', rowIndex);
editRow = rowIndex;
}
},
onClickRow: function (rowIndex, rowData) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
}
});
}
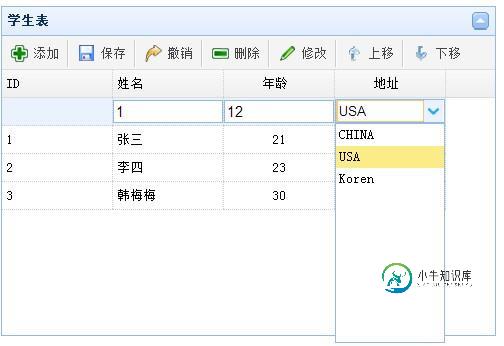
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍WinForm实现为ComboBox绑定数据源并提供下拉提示功能,包括了WinForm实现为ComboBox绑定数据源并提供下拉提示功能的使用技巧和注意事项,需要的朋友参考一下 本文实例展示了WinForm实现为ComboBox绑定数据源并提供下拉提示功能,这是一个非常有实用价值的功能,具体实现方法如下: 主要功能代码如下: 使用示例: 代码运行效果如下:
-
它在Hibernate之上使用JPA作为持久层。数据源(MySQL)是在Spring应用程序上下文中定义的: 实际值从属性文件中读取,并在运行时由Spring使用属性覆盖机制注入。 然后将数据源注入相同应用程序上下文中的实体管理器工厂: 如何告诉Intellij使用此数据源解析JPA实体的表名?
-
本文向大家介绍winform中的ListBox和ComboBox绑定数据用法实例,包括了winform中的ListBox和ComboBox绑定数据用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了winform中的ListBox和ComboBox绑定数据用法。分享给大家供大家参考。具体实现方法如下: 本例实现将集合数据绑定到ListBox和ComboBox控件,界面上显示某个属性的内
-
我正在评估Quakus是否可以替代Tomcat环境。我理解我正在尝试做的工作所面临的挑战,但我首先需要验证我现有的遗留JSP应用程序是否可以使用Quarkus工作。我正在使用quarkus。undertow作为我的servlet容器。 到目前为止,我已经克服了几个障碍。我现在遇到的问题是如何使用我的数据源。 目前,我们的数据源在Tomcat的server.xmlGlobalNamingResour
-
Puppet 的 file 资源有一个实用功能,那就是可以为文件指定多个源。 Puppet 会按顺序查找每一个。如果第一个不存在,就继续查找下一个,以此类推。 你可以利用这个功能指定一个默认文件源的替代品, 若一个甚至一系列替代品不存在就会使用默认的(最后一个列出的)文件源。 操作步骤 添加如下的类到你的配置清单: class mysql::app-config( $app ) { file
-
本文向大家介绍PowerShell函数参数指定数据类型实例,包括了PowerShell函数参数指定数据类型实例的使用技巧和注意事项,需要的朋友参考一下 本文介绍在PowerShell创建自定义函数时,为必选参数设置强类型有什么好处,应该如何设置。 为了提高必选参数的安全性,PowerShell函数定义的最佳实践告诉我们,要为必选参数设置强类型。这是为什么呢,我们来看一个例子。 上面这个例子是接收用

