android 使用kotlin 实现点击更换全局语言(中日英切换)
> 因为我的工作要用kotlin所以今天在这里给大家总结一下关于全局语言切换的kotlin语言实现实现,很简单,希望在这里可以帮助到有需要的同学,下面简单说一下实现步骤,会把运行截图放在最后<
注:在这里我要说一下,我知道kotlin不太普及,如果有的同学需要java版的,可以在通读一遍代码,了解了之后把kotlin转化为java,因为kotlin与java是互通的,代码的一些关键点,java语言该怎么写还怎么写,如果有不明白的可以留言
第一步:简单写一下选择语言的布局就好,会用到点击事件,因为我要用到三种语言,可以Button控件,TextView控件,都可以
第二步:可以看下面截图
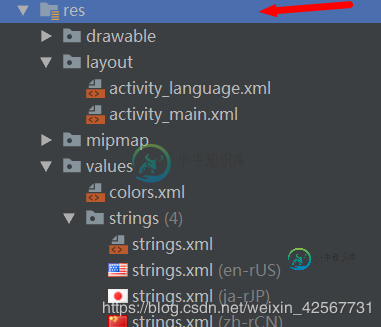
1.右键res

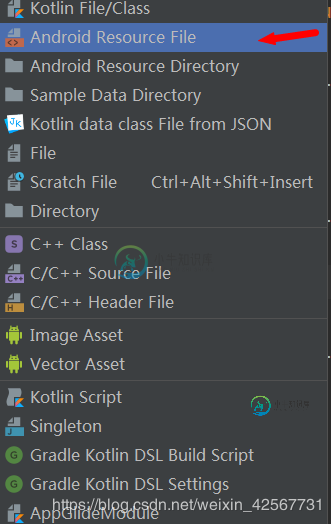
2.new–>android resource file

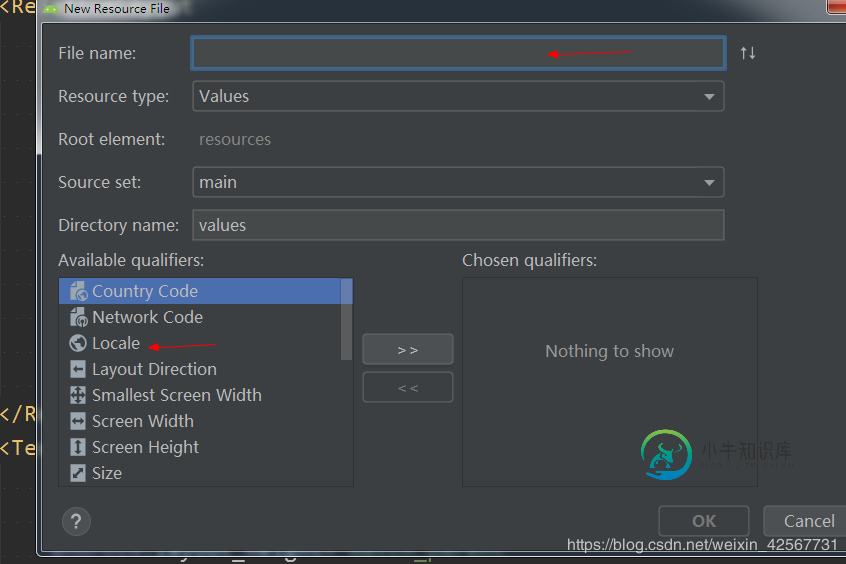
3.输入filename,在下满local选择需要的语言

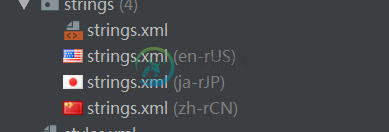
4.最后像这样,然后在里面输入所需要控件的语言,在xml空间中运用到,比如 android:text=“@strings/定义的名字”,注意这4个string里面所有控件的数量与名字都要相同

第二步:这里要用到CommonUtil工具类,因为kotlin与java是互通的,我把代码写在下面可以直接用
public class CommonUtil {
public static void configLanguage(Context mContext, String language) {
Configuration config = mContext.getResources().getConfiguration();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
if (language.equals("CHINESE")) {
config.locale = Locale.SIMPLIFIED_CHINESE;
} else if (language.equals("ENGLISH")) {
config.locale = Locale.US;
} else if(language.equals("JAPANESE")){
config.locale = Locale.JAPAN;
}else {
config.locale = Locale.SIMPLIFIED_CHINESE;
}
} else {
if (language.equals("CHINESE")) {
config.locale = Locale.CHINESE;
} else if (language.equals("ENGLISH")) {
config.locale = Locale.ENGLISH;
} else if (language.equals("JAPANESE")){
config.locale = Locale.JAPAN;
}else {
config.locale = Locale.CHINESE;
}
}
mContext.getResources().updateConfiguration(config, null);
}
}
第四步.然后在主页面进行跳转和调用,LanguageActivity就是需要改变控件语言的界面,下面会有activity_language界面代码
override fun onClick(v: View) {
when(v.id){
R.id.tvChinese->{
CommonUtil.configLanguage(this,"CHINESE")
startActivity<LanguageActivity>()
}
R.id.tvEnglish->{
CommonUtil.configLanguage(this,"ENGLISH")
startActivity<LanguageActivity>()
}
R.id.tvJan->{
CommonUtil.configLanguage(this,"JAPANESE")
startActivity<LanguageActivity>()
}
}
}
第五步:activity_language代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text1" android:padding="10dp" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text2" android:padding="10dp" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text3" android:padding="10dp" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text4" android:padding="10dp" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text5" android:padding="10dp" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/text6" android:padding="10dp" android:textSize="15sp" /> </LinearLayout>
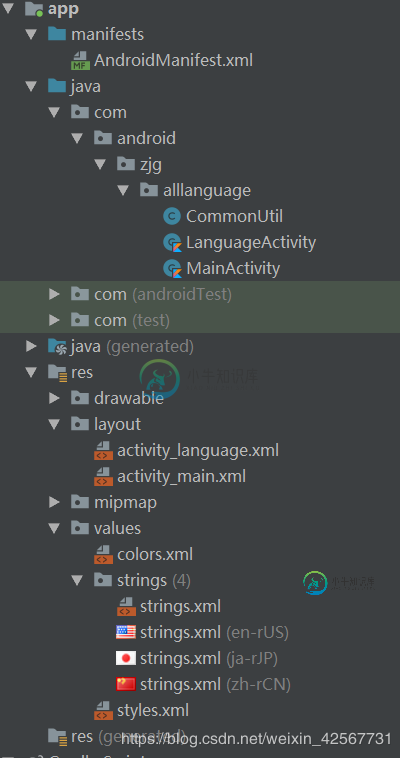
下面可以看一下整个的目录结构

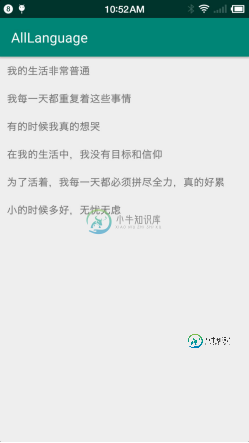
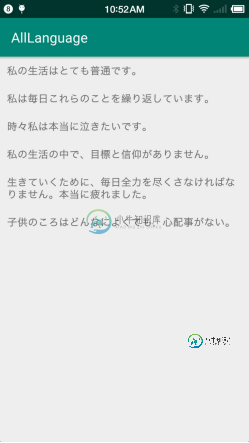
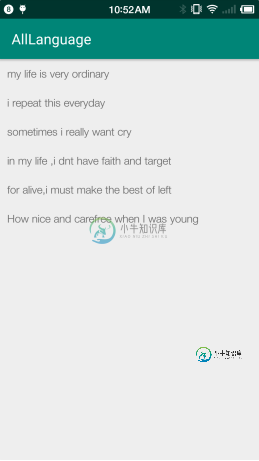
运行截图:




#####代码地址
总结
以上所述是小编给大家介绍的android 使用kotlin 实现点击更换全局语言,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍Android实现系统语言切换功能,包括了Android实现系统语言切换功能的使用技巧和注意事项,需要的朋友参考一下 简单介绍下这个需求的缘由,这段时间因公司业务需要,其中有一项“设置系统语言”功能,就是在使用APP的过程中,动态的去切换整个Android机器的语言,具体参照手机设置页面有语言切换功能。起初想来是很简单的事情嘛,不就是个简单的资源国际化嘛,strings.xml资源文
-
本文向大家介绍Android app应用多语言切换功能实现,包括了Android app应用多语言切换功能实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android app应用实现多语言切换功能,供大家参考,具体内容如下 1.添加多语言文件 在不同的 value 文件夹下(例如 value 、value-en、values-zh-rTW 文件夹)添加不同语言的 string.
-
本文向大家介绍Android点击Button实现切换点击图片效果的示例,包括了Android点击Button实现切换点击图片效果的示例的使用技巧和注意事项,需要的朋友参考一下 这是一个简单的小的DEMO , 关于点击按钮用于实现图片的切换, 重要的就是里面的关于逻辑的处理, 在以后图片轮播的技术上关于逻辑的处理和这个类似 Android Button的点击事件切换点击图片 android:back
-
问题: 如何实现实时语言切换? 解法: 首先你必须阅读 模板语言中的i18n支持, 然后尝试下面的代码。 文件: code.py import os import sys import gettext import web # File location directory. rootdir = os.path.abspath(os.path.dirname(__file__)) # i18n
-
我有一个复杂的jsf页面,其中有一些在PrimeFaces中开发的小部件。到目前为止,应用程序是完全ajaxified的,这意味着没有提交,但是所有的事件和更新都是通过Ajax行为来处理的(这不是必须的,而是一个很好的特性)。我还做了一个来切换语言: 在selectonemenu中有一个ajax更新: 这很好用,是首选的解决方案,因为它是Ajax,但是 已编辑 欢迎任何建议。
-
本文向大家介绍js实现点击切换TAB标签实例,包括了js实现点击切换TAB标签实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现点击切换TAB标签。分享给大家供大家参考。具体如下: 这里演示的选项卡效果代码,无jq,纯JS来实现,灰色风格,没有怎么美化,或许看上去比较普通,不过兼容性和操作起来挺舒服的,风格适用于大部分的网站,或许你会用得上。 先来看看运行效果截图: 在线演示地址

