ASP.NET MVC制作404跳转实例(非302和200)
产生404的原因主要有以下:
1.浏览器和爬虫:某些浏览器会请求网站的favicon.ico,而如果你的网站根目录下没有这个文件,那么浏览器会有一条404的log,同样搜索引擎会请求robots.txt。但这个影响不大。
2.用户输入了错误URL:某些用户不小心在浏览器地址栏加了一个字符或者删除了一个字符,导致服务器找不到请求的路径。
3.某些网站引用的地址过老:某个页面已经被删除,而其他网站依然引用,他人点击的时候服务器找不到请求的路径。
404与SEO:
本网站由于经过改版,所以有很多失效的链接,而我也提交了死链给百度,但过了半个月也不见百度删除那些失效的链接。后来我用站长工具查询那些链接的HTTP状态,发现竟然返回的是302,这就难怪了。
为了给用户友好的体验,我制作了404页面,并且在Application_Error中捕获404,然后Response.Redicet()到404页面。那时候因为不懂SEO,以为这就算做了404页面。结果发现,这样是做了一个302跳转,这样404的状态码就变成了302,而搜索引擎Spider请求的时候,返回的是302的话,它就会认为你这个网页是正常的!导致网站的失效链接一直不被搜索引擎删除,久而久之,网站的死链过得,就会得到搜索引擎的惩罚。所以,正确的404跳转应该是返回友好页面给用户的同时,返回404的HTTP状态码给Spider。
ASP.NET中404跳转的解决方案:
上一篇讲了ASP.NET中自定义错误页的三种方法,这里就不多说了!
使用的是第三种httpErrors也就是IIS错误页,原因如下:
- Application_Error:好像比较难做到404跳转的同时又返回404状态码,一般会返回302;
- customErrors:博主尝试使用的时候,失败了,学艺不精啊,哎;
- httpErrors:博主尝试使用的时候,碰巧解决了,所以就是它了;
下面就来讲具体如何操作!
IIS错误页的使用又分三种情况:
1.返回静态文件 2.返回动态页面 3.302重定向。
其中3直接忽略。
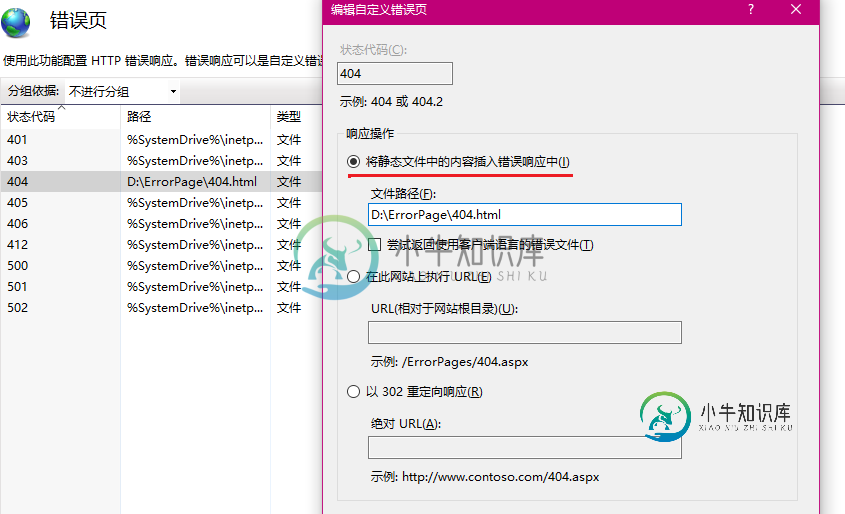
1.返回静态文件
使用此方法,需要准备一个静态html页面,然后放在硬盘里,指定路径的时候须给出绝对路径。
web.config中的写法
<system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="D:\ErrorPage\404.html" responseMode="File" /> </httpErrors> </system.webServer>
prefixLanguageFilePath表示客户端语言的文件目录,path表示文件相对于客户端语言目录的路径,responseMode表示响应类型,这里是File(文件)
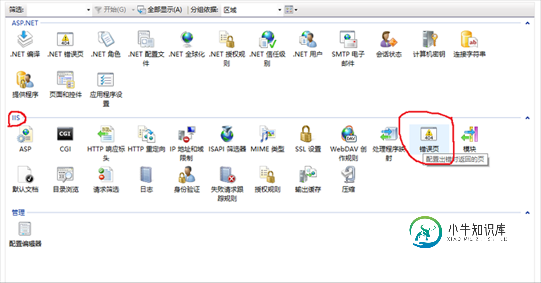
IIS中的操作


两者选其一即可
由于博主尝试使用文件的时候以失败告终,所以这里不多说,说多了都是泪!
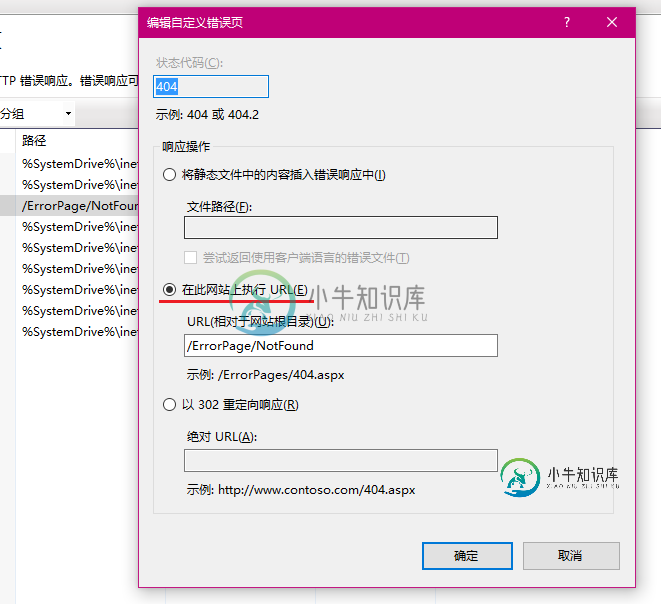
2.返回动态页面
web.config中的写法
</system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="/ErrorPage/NotFound" responseMode="ExecuteURL" /> </httpErrors> </system.webServer>
与上面不同的就是responseMode="ExecuteURL"。
IIS中的操作

两者选其一即可
博主最后选择的这种方法,但是这种方法有几个坑需要注意!
1.不能指定网站相对目录下的静态HTML文件,比如404.html。
2.指定的动态页面cshtm、aspx等,需指定响应码为404。
以上两种情况如果不注意,那么你的404返回的响应码不是404也不是302而是200。
因为这种方法是返回网站根目录下的一个网页来作为404页面,而静态页面只要能访问到,那肯定就是200了。动态cshtml或者aspx如果没指定响应码,那么返回200也不奇怪。
所以说具体做法如下(以ASP.NET MVC为例):
public class ErrorPageController : Controller
{
public ActionResult NotFound()
{
Response.Status = "404 Not Found";
Response.StatusCode = 404;
return View();
}
}
建一个控制器ErrorPage,里面可以定义各种错误页面,这里只是404页面。
然后建一个NotFound视图,把404页面写漂亮一点。
OVER。
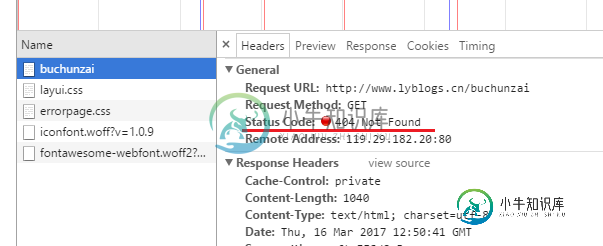
这个时候再去请求不存在的路径。


完美解决!
Demo下载地址:点击进入
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍PHP curl实现抓取302跳转后页面的示例,包括了PHP curl实现抓取302跳转后页面的示例的使用技巧和注意事项,需要的朋友参考一下 PHP的CURL正常抓取页面程序如下: 如果你抓取到的是302状态,是因为再抓取的过程中,有的跳转需要给下一个链接传递参数,而下一个链接同时也设置了如果没接收到相应的参数是为非法访问。 显示就应该正常了。 上面用来抓取功能,几乎应该没问题的。你
-
本文向大家介绍react-router JS 控制路由跳转实例,包括了react-router JS 控制路由跳转实例的使用技巧和注意事项,需要的朋友参考一下 Link组件用于正常的用户点击跳转,但是有时还需要表单跳转、点击按钮跳转等操作。这些情况怎么跟React Router对接呢? 下面是一个表单。 第一种方法是使用browserHistory.push 第二种方法是使用context对象。
-
本文向大家介绍Python中使用urllib2防止302跳转的代码例子,包括了Python中使用urllib2防止302跳转的代码例子的使用技巧和注意事项,需要的朋友参考一下 说明:python的urllib2获取网页(urlopen)会自动重定向(301,302)。但是,有时候我们需要获取302,301页面的状态信息。就必须获取到转向前的调试信息。 下面代码将可以做到避免302重定向到新的网页
-
配置如下: cache_server表示ats,里面代理的源站有301,301回来后在nginx用301的Location的url发起请求,但是,后续请求变成404
-
本文向大家介绍iOS 隐私权限和通过openURL实现跳转实例,包括了iOS 隐私权限和通过openURL实现跳转实例的使用技巧和注意事项,需要的朋友参考一下 iOS 10之后苹果对于用户隐私方面要求非常严格,曾经帮朋友发布纯H5的APP,由于使用第三方而未加隐私权限都不让提交App Store。这边就是给大家列举下苹果对于最为常见的隐私以及平时我们开发是会用到的openUrl这方法所用到的key
-
为了更好的通过微页面进行内容交互或业务数据交互,微页面的基础组件文本、图片、按钮均支持点击执行后动作; 跳转内部页面 点击文字、图片或按钮时可打开当前微页面站点内的某一个内容页面,如表单提交后的提交成功引导页面; 1)在微页面内部页面列表添加好内部页面; 2)在需要设置跳转的位置,设置点击/提交后动作为跳转内部页面; 切换内部布局 点击文字、图片或按钮时可切换到当前页面中的某一个内部布局,适用如:

