VUE2.0中Jsonp的使用方法
本文主要介绍的是在VUE2.0Jsonp的使用方法,通过github引入jsonp和promise封装,实现跨域获取数据。
1.JSONP的用途和原理
使用JSONP主要是目的通过动态创建Script,动态拼接url,进而抓取数据,实现跨域。确切地说,AJAX请求由于同源影响,是不允许进行跨域请求的,而Script标签src属性中的链接却可以访问跨域的js脚本,利用这一特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的JS代码,在src属性中进行调用,实现跨域。
2.JSONP的使用方法
2.1 引入github的jsonp
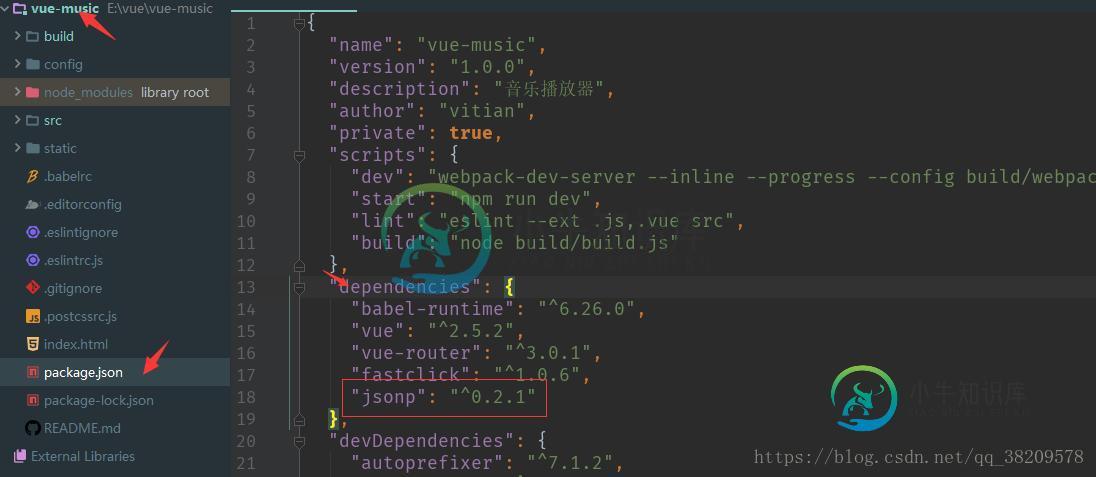
打开项目>package.json>在”dependencies”下添加代码
"jsonp": "^0.2.1"

如图所示,然后执行安装cmd指令,并重新运行项目
npm install npm run dev
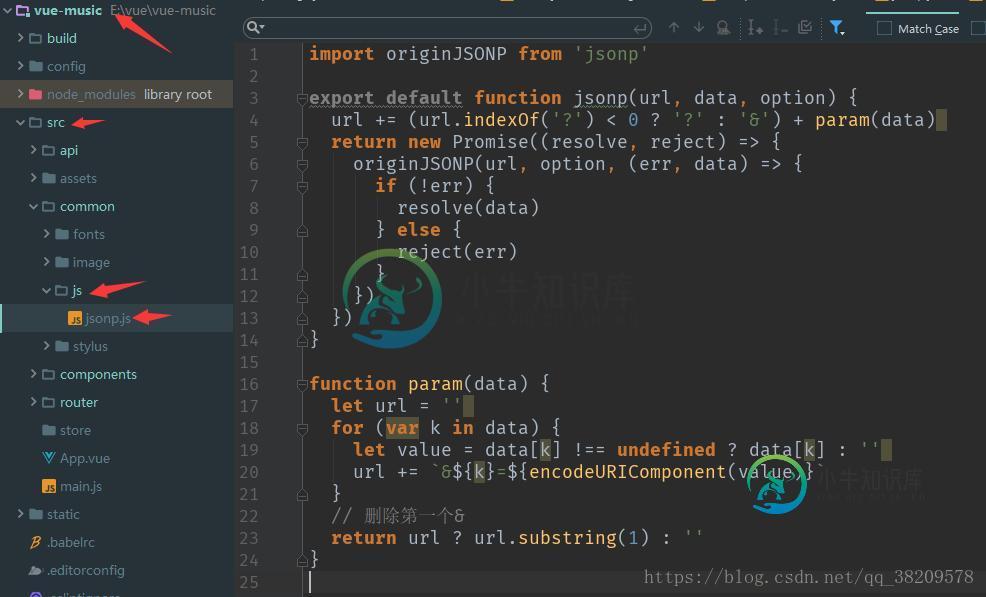
2.2 封装jsonp.js
import originJSONP from 'jsonp'
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
function param(data) {
let url = ''
for (var k in data) {
let value = data[k] !== undefined ? data[k] : ''
url += `&${k}=${encodeURIComponent(value)}`
}
// 删除第一个&
return url ? url.substring(1) : ''
}
目录结构如下:

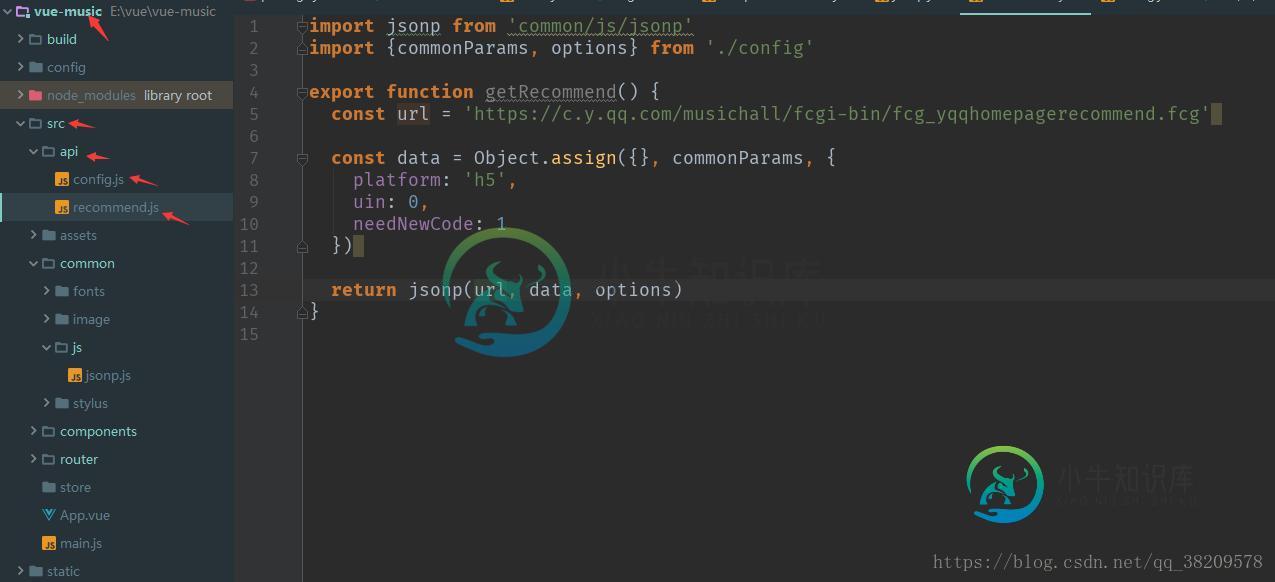
2.3 jsonp.js的API调用
在src的文件夹下创建api文件夹,用于储存api调用的js,新建config.js和recommend.js两个文件。
config.js
export const commonParams = {
g_tK: 5381,
inCharset: 'utf-8',
outCharset: 'utf-8',
notice: 0,
format: 'jsonp'
}
export const options = {
param: 'jsonpCallback'
}
export const ERR_OK = 0
recommend.js
import jsonp from 'common/js/jsonp'
import {commonParams, options} from './config'
export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg' //此处的url可以自行修改,本文是qq音乐链接
const data = Object.assign({}, commonParams, {
platform: 'h5',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}
目录结构如下:

2.4 recommend.vue文件调用
在项目目录下的src>components>recommend>对应的文件.vue
recommend.vue
<template>
<div class="recommend">
recommend
</div>
</template>
<script type="text/ecmascript-6">
import {getRecommend} from 'api/recommend'
import {ERR_OK} from 'api/config'
export default {
name: 'recommend',
created() {
this._getRecommend()
},
methods: {
_getRecommend() {
getRecommend().then((res) => {
if (res.code === ERR_OK) {
console.log(res.data.slider)
}
})
}
}
}
</script>
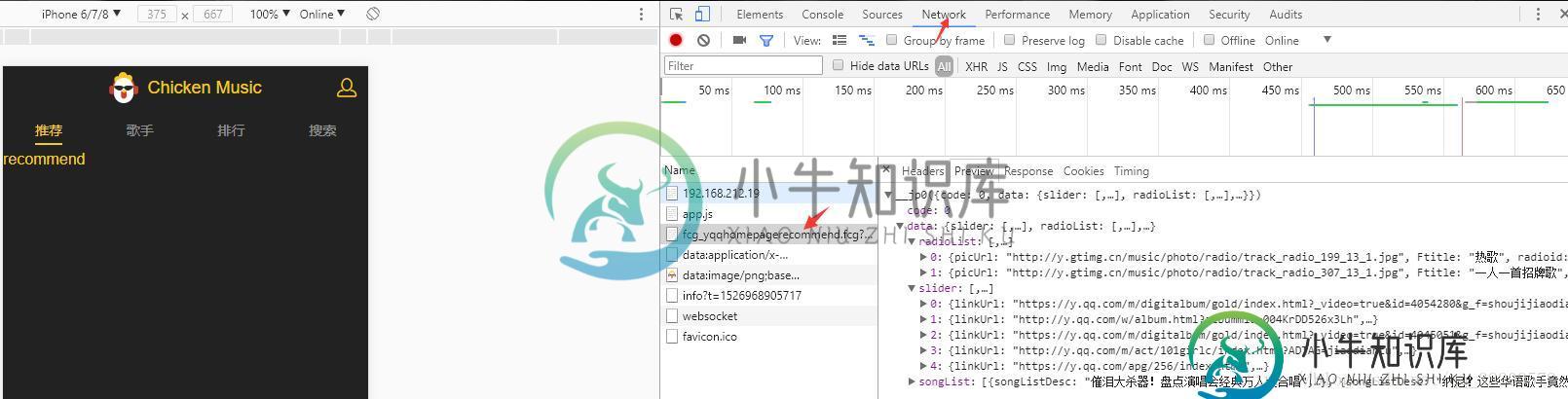
2.5 页面jsonp请求成功结果

以上为vue2.0 jsonp简单使用方式,实例下载链接
总结
以上所述是小编给大家介绍的VUE2.0中Jsonp的使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue2.0 datepicker使用方法,包括了vue2.0 datepicker使用方法的使用技巧和注意事项,需要的朋友参考一下 1.使用vue-cli脚手架创建vue项目。在order列表页使用 vue-datepicker。按照文档操作,安装后,使用 myDatepicker from ‘vue-datepicker'命令,导入组件。但是控制台提示 exports is no
-
本文向大家介绍vue中jsonp插件的使用方法示例,包括了vue中jsonp插件的使用方法示例的使用技巧和注意事项,需要的朋友参考一下 通过jsonp简单获取接口数据,对了,注意下jsonp方法会自动添加callback 总结 到此这篇关于vue中jsonp插件的使用的文章就介绍到这了,更多相关vue中jsonp插件使用内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教
-
问题内容: 我想将请求参数发送到其他域 我已经知道跨脚本需要JsonP,并且我已经将JsonP与Jquery ajax一起使用了 但我不知道如何使用XMLHttpRequest进行跨脚本 以下代码是我的基本XMLHttpRequest代码。 我想我需要修改,我必须添加解析代码 请给我任何想法 问题答案: JSONP不使用XMLHttpRequests。 使用JSONP的原因是为了克服XHR的跨域限
-
本文向大家介绍在vue2.0中引用element-ui组件库的方法,包括了在vue2.0中引用element-ui组件库的方法的使用技巧和注意事项,需要的朋友参考一下 在vue2.0中引用element-ui组件库 element-ui是由饿了么团队开发的一套基于 Vue 2.0 的桌面端组件库。 官网: http://element.eleme.io/ 安装 引用完整的element-ui 需要
-
本文向大家介绍java中的JSONP使用实例详解,包括了java中的JSONP使用实例详解的使用技巧和注意事项,需要的朋友参考一下 json和JSONP这二者在开发中还是很常见的,此处JSON暂且不说。 一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准,这就是为什么要使用JSONP的原因(由于Web页面
-
本文向大家介绍vue使用jsonp抓取qq音乐数据的方法,包括了vue使用jsonp抓取qq音乐数据的方法的使用技巧和注意事项,需要的朋友参考一下 1、安装jsonp npm install jsonp 2、创建jsonp.js文件,内容如下: 3、创建confiig.js文件,内容如下: 3、创建recommend.js文件,内容如下: 4、在组件中使用,如musicHall.vue中 5、总结

