mfc入门教程之实现一个简单的计算器
mfc学习之前的了解
什么是mfc?
MFC是微软基础类的缩写(Microsoft Foundation Classes),是一个庞大的类库,可以理解为一种在Windows上开发软件的架构,是微软专为Visual C++定制的。该类库提供一组通用的可重用的类库供开发人员使用。
没有MFC之前,Windows上用Win32 API进行编程,之后MFC出现,在一定程度上提高了软件开发效率,它是对win32 API的封装,所以易用性好,不过性能会比win32开发低一些,二者各有所长。
在Windows上开发界面程序以前用MFC最合适,能兼顾效率和性能。
简单来说mfc就是方便windows程序开发的框架,不单单是界面,更有很多类库。
mfc能干什么?
在学习mfc之前想必大家都会关系这个问题,很多人学习了c++,或者是学习了c和c++之后发现还是只能黑窗口下面做做数学题,写写算法,做不出什么实际的东西(这里不是说c/++做不出实际的东西,而是大多数的人做不出)。
问这个问题就像问一把剪刀能干什么,剪刀什么也干不了,我们可以拿着剪刀剪东西,剪的好坏更多的是在于使用者而不是工具本身。当使用一件工具熟练之后去使用同类的工具你会发现很轻松就能上手,因为它们看似有区别实则万变不离其宗。
mfc和qt的选择
很多人会去推荐学习qt说mfc过时了,如果你想要跨平台那么qt非你莫属,如果只是在windows上,那么mfc无可替代。无论是qt还是mfc在windows平台上内部的实现原理都是一样的,只是封装上有些区别。
mfc制作简单计算器-界面设计
1.新建mfc项目
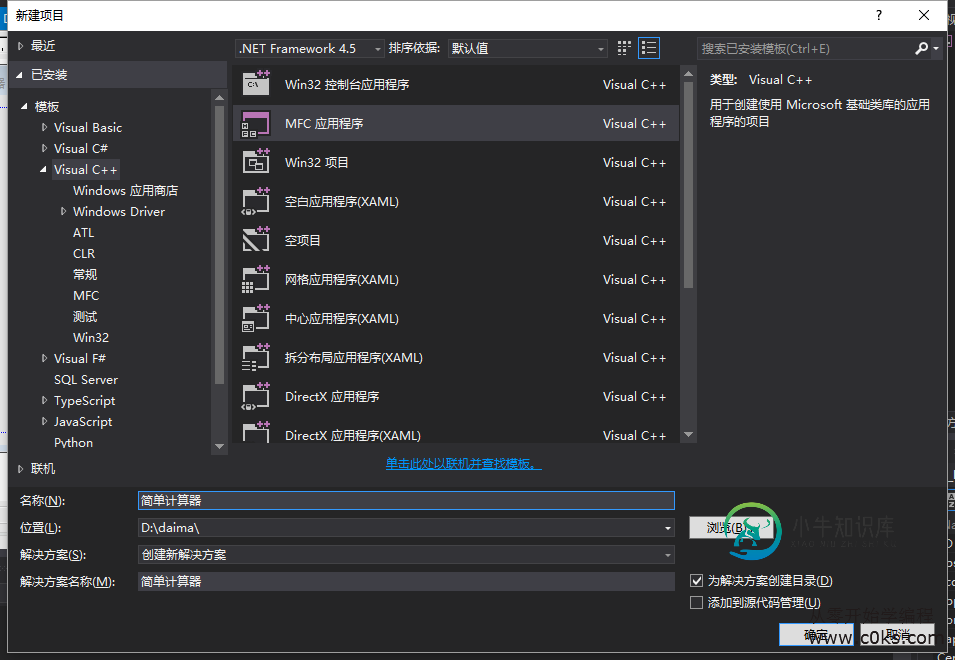
启动vs2013,点击文件->新建->项目->vc++->mfc应用程序

点击确定进入mfc应用程序向导

下一步

选择基于对话框,点击完成。

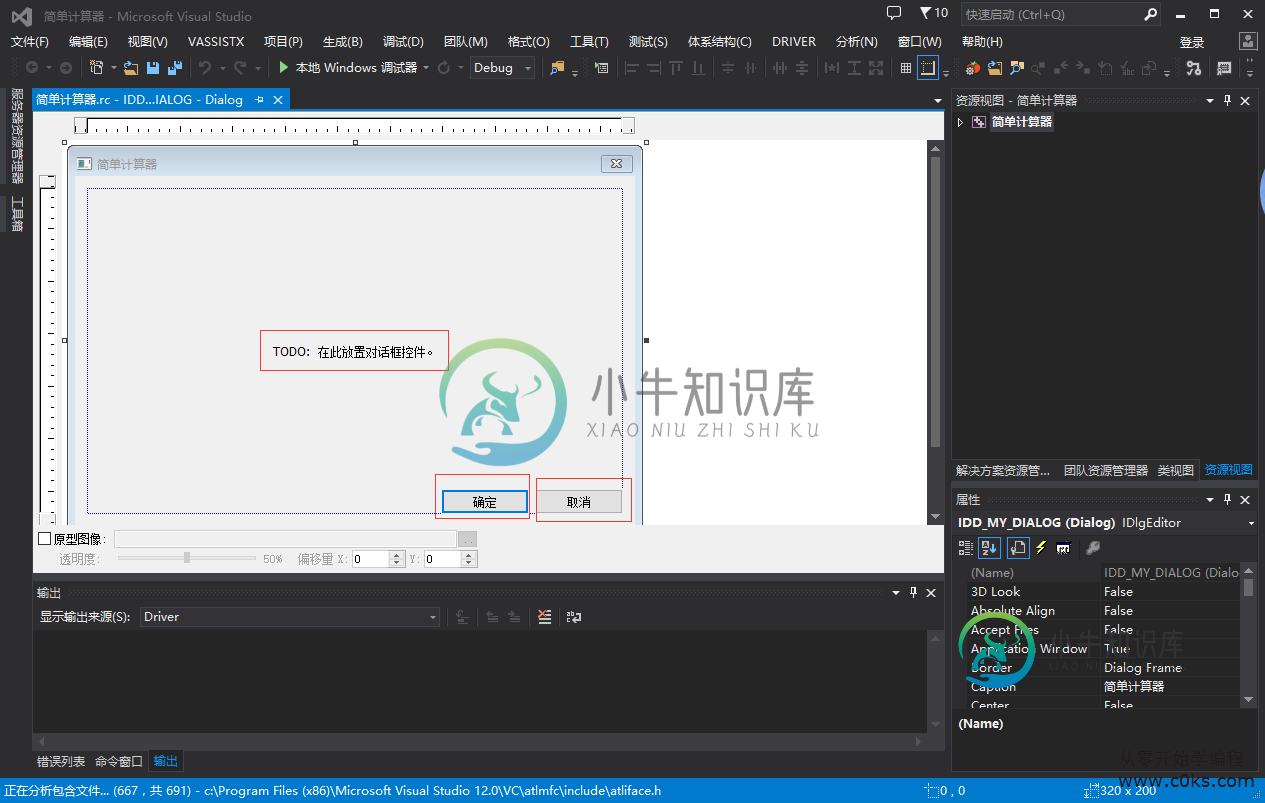
这时候mfc为我们生成了默认的界面,一个静态文本框,两个按钮。
2.计算器界面设计
首先删除三个默认创建的控件,选中之后右键,删除或者直接按下delete键。
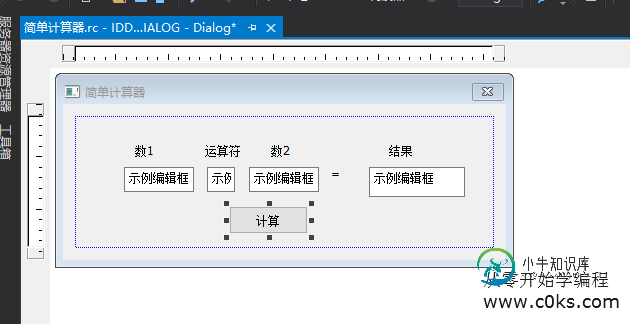
然后把界面设计为下图:

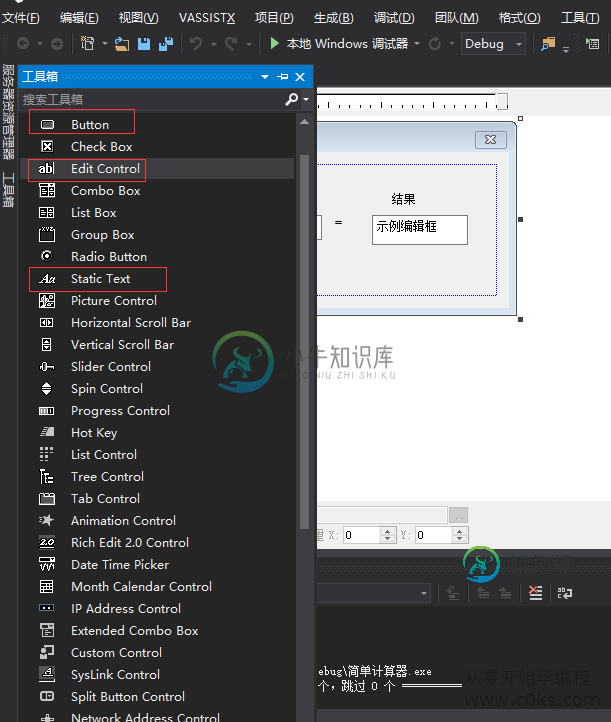
五个Static Text(静态文本框) 四个Edit Control(编辑框),一个Button (按钮)
点击左侧的工具箱,从中可以找到,

选择Static Text,右键->属性,在右下角可以看到属性面板,直接修改Caption就可以修改它的显示文本了。Button显示文本的修改同理。
修改完成之后按下ctrl+f5可以直接运行,这时候我们输入1+1,点击计算是没有任何效果的,我们还没有写一行代码,下节用代码实现计算功能。

mfc制作简单计算器-代码实现
上节我们把界面设计好了,这节我们代码实现计算功能,在实现计算功能之前我们需要考虑几个问题
1.如何获取三个编辑框的内容
2.如何判断第二个编辑框的内容(+ - */)
3.如何把结果显示到第三个编辑框
还有就是如何在按钮按下之后执行上面的这些操作呢?
带着这些问题我们开始完成这个计算器程序,在完成的过程中会把这些问题全部解决。
按钮的消息:
想要在按钮按下之后执行某些操作就要添加消息处理,什么是消息?这里不会长编大论的讨论这个问题,简单理解就是按钮按下之后会告诉系统,但是并不是说"我被按下了",而是告诉系统 BN_CLICKED ,BN_CLICKED就是按钮被单击发送的消息,系统接收到BN_CLICKED就会知道按钮被按下。
添加消息处理函数:
如果想要在系统接收到BN_CLICKED的时候就需要添加对这个消息的处理函数,也就是这个消息触发的时候执行的函数,添加方法:
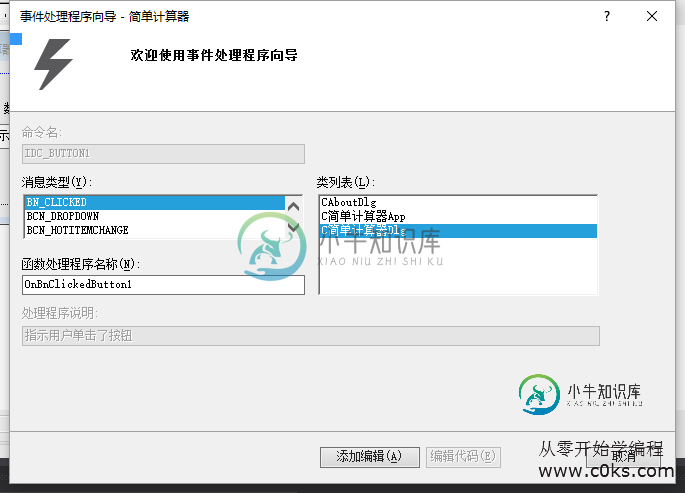
选择按钮,右键->添加事件处理程序,

选择对应的消息类型,添加编辑。
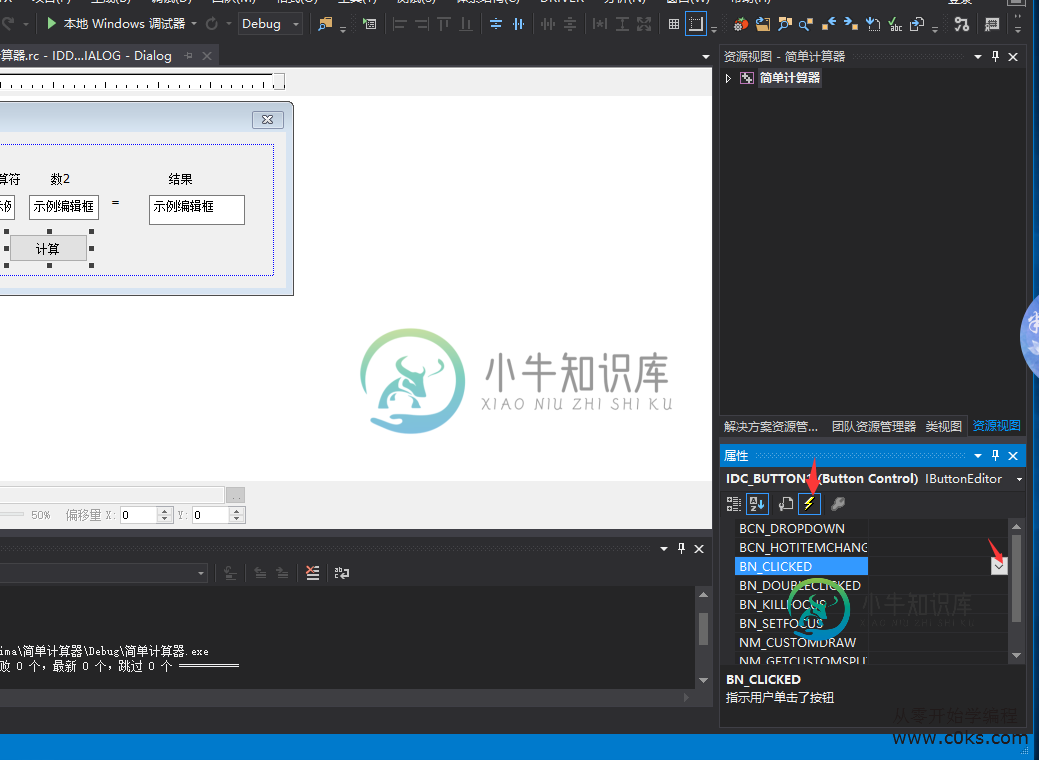
或者在右下角属性面板点击控件事件 “⚡”符号,

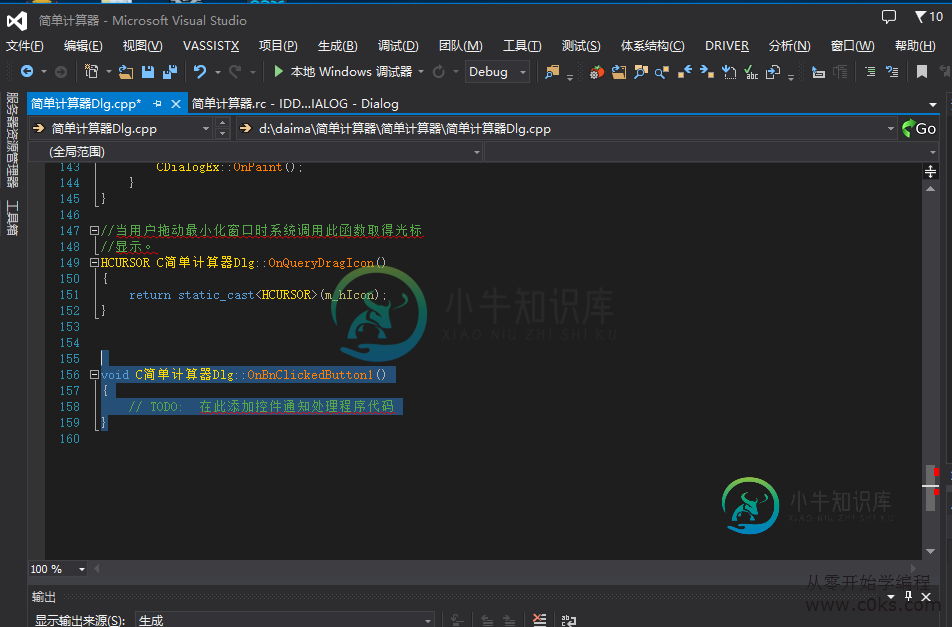
添加完成之后会跳转到这个消息处理函数,我们在函数里面所写的代码就行这个消息触发时所执行的代码。

我们就在这个函数里面实现计算,首先获取三个编辑框的内容,判断第二个编辑框的内容(+ - */),然后进行计算,最后把结果显示到第三个编辑框,完成计算器程序。
1.获取三个编辑框的内容
获取控件内容我们可以用GetDlgItemText()函数来获取,函数有两个参数,第一个参数是控件的ID,第二个参数是CString类型的变量。
控件的ID,选中控件之后可以在属性面板找到ID
CString,是封装好的字符串处理类
获取三个编辑框内容的代码:
CString str1, str2, str3; GetDlgItemText(IDC_EDIT1, str1); GetDlgItemText(IDC_EDIT2, str2); GetDlgItemText(IDC_EDIT1, str3);
2.判断第二个编辑框的内容(+ - */)
//_T是一个宏,作用是让你的程序支持Unicode编码。
if (str2 != _T(""))
{
if (str2 == _T("+"))
{
}
else if (str2 == _T("-"))
{
}
else if (str2 == _T("*"))
{
}
else if (str2 == _T("/"))
{
}
else
{
}
}
3.进行计算
用上面简单的if可以完成对运算符的判断,根据运算符的不同就行不同的计算,在计算之前我们需要对str1和str3进行类型转换
int number1, number2, result; number1 = _ttoi(str1); number2 = _ttoi(str3);
计算:
int number1, number2, result;
number1 = _ttoi(str1);
number2 = _ttoi(str3);
if (str2 != _T(""))
{
if (str2 == _T("+"))
{
result = number1 + number2;
}
else if (str2 == _T("-"))
{
result = number1 - number2;
}
else if (str2 == _T("*"))
{
result = number1* number2;
}
else if (str2 == _T("/"))
{
result = number1 / number2;
}
else
{
MessageBox(_T("运算符输入有误!"));
}
}
MessageBox 弹出一个信息框,参数有多种形式,上面用的最简单的一直,参数内容就是弹出内容。
4.把结果显示到第三个编辑框
str1.Format(_T("%d"), result);
SetDlgItemText(IDC_EDIT4,str1);
Foemat()是str的方法,类似于sprintf
SetDlgitemText()设置控件文本,参数同GetDlgItemText
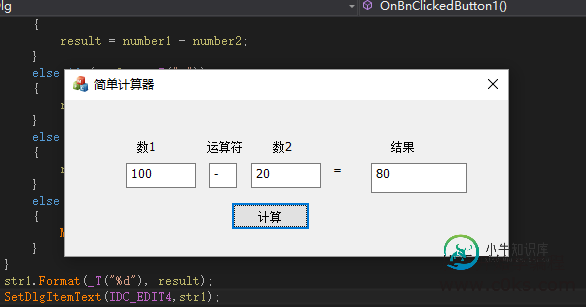
现在代码写好了可以运行看下:

mfc制作简单计算器-控件变量
上节已经实现了简单的计算器,但是我们还可以用另外一种简单的方法来实现。
我们可以添加控件变量,让控件变量直接进行计算。
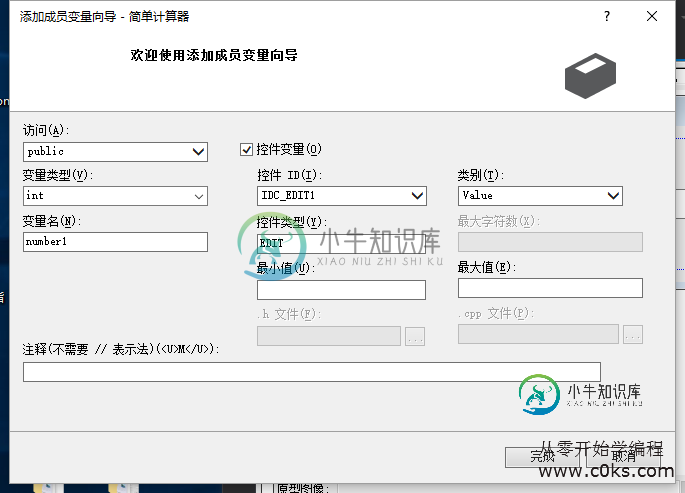
控件变量的添加:
选中控件,右键->添加控件变量

我们要注意控件变量的类别,Control控件类型的变量,代表整个控件,而Value是控件的数据类型,我们这个计算器程序显然是Value类别的变量更加合适。

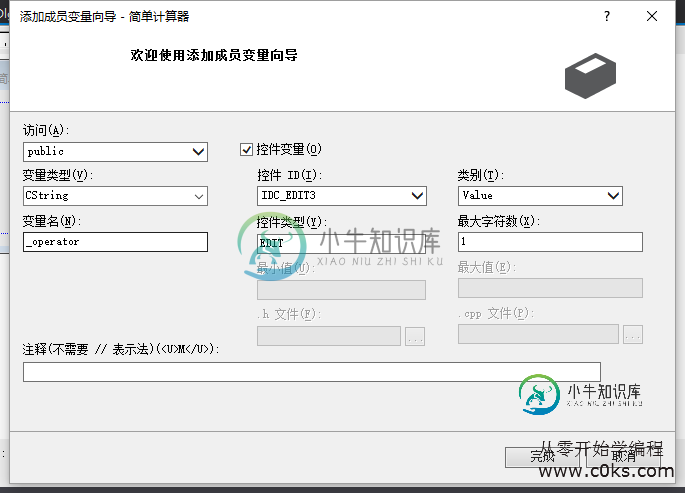
变量类型选int,变量名输入munber1 ,点击完成,添加成功,按照这个方法继续给剩下的编辑框添加 变量number2,result,然后给存放运算符的编辑框添加:

Value类别,CString类型,最大字符数为1,变量名为_operator。
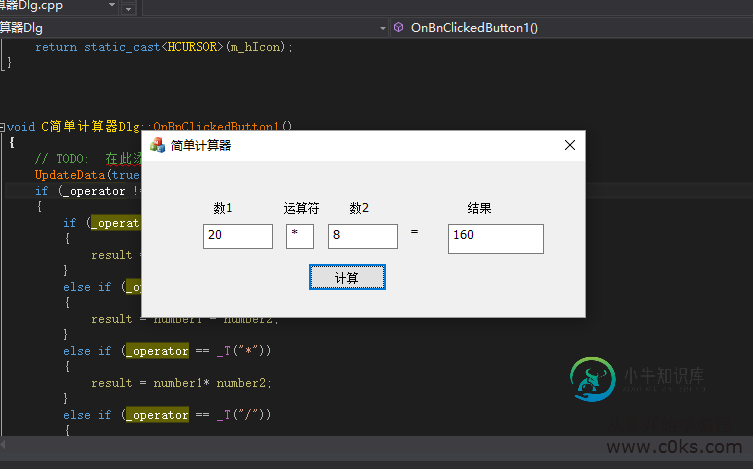
按钮的BN_CLICKED消息处理代码改为:
void C简单计算器Dlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(true);
if (_operator !=_T("") )
{
if (_operator == _T("+"))
{
result = number1 + number2;
}
else if (_operator == _T("-"))
{
result = number1 - number2;
}
else if (_operator == _T("*"))
{
result = number1* number2;
}
else if (_operator == _T("/"))
{
result = number1 / number2;
}
else
{
MessageBox(_T("运算符输入有误!"));
}
}
UpdateData(false);
}
UpdateData()函数用来刷新数据,参数为true从控件更新到控件变量,参数为false从零件变量更新到控件显示。
程序运行效果:

好了,这篇文章就介绍到这了,感谢作者的文章.
-
本文向大家介绍mfc入门教程之通过控制变量制作计算器,包括了mfc入门教程之通过控制变量制作计算器的使用技巧和注意事项,需要的朋友参考一下 mfc学习之前的了解 什么是mfc? MFC是微软基础类的缩写(Microsoft Foundation Classes),是一个庞大的类库,可以理解为一种在Windows上开发软件的架构,是微软专为Visual C++定制的。该类库提供一组通用的可重用的类库
-
本教程试图用 Emberjs 创建一个网上房屋租赁的 Web 应用程序。完成教程代码位于 https://github.com/ember-learn/super-rentals。
-
本文向大家介绍Python科学计算之NumPy入门教程,包括了Python科学计算之NumPy入门教程的使用技巧和注意事项,需要的朋友参考一下 前言 NumPy是Python用于处理大型矩阵的一个速度极快的数学库。它允许你在Python中做向量和矩阵的运算,而且很多底层的函数都是用C写的,你将获得在普通Python中无法达到的运行速度。这是由于矩阵中每个元素的数据类型都是一样的,这也就减少了运算过
-
本文向大家介绍一个简单的jQuery计算器实现了连续计算功能,包括了一个简单的jQuery计算器实现了连续计算功能的使用技巧和注意事项,需要的朋友参考一下 一个简单的jQuery计算器,只是实现了一个连续计算的功能
-
本文向大家介绍js实现简单计算器,包括了js实现简单计算器的使用技巧和注意事项,需要的朋友参考一下 参考部分资料,编写一个简单的计算器案例,虽然完成了正常需求,但是也有不满之处,待后续实力提升后再来补充,先把不足之处列出: 1:本来打算只要打开页面,计算器的输入框会显示一个默认为0的状态,但是在输入框加入默认显示为0的时候,选择数据输入时,该0会显示输入数字的前面,例如”0123“,由于能力有
-
本文向大家介绍JavaScript实现简单计算器,包括了JavaScript实现简单计算器的使用技巧和注意事项,需要的朋友参考一下 适合初学者参考的简易计算器,里面没有太多的难以理解的方法,使用的是最基础的JS语法解决式子的运算问题,同时处理了式子中的运算优先级。 实现思路 1、通过绑定点击事件实现待计算式子的输入 2、遍历原式子,读取式子中乘除运算符的位置 3、优先处理乘除取余运算 4、处理加减

