从零开始学习Node.js系列教程一:http get和post用法分析
本文实例讲述了Node.js中http get和post用法。分享给大家供大家参考,具体如下:
httpserverrequestget.js
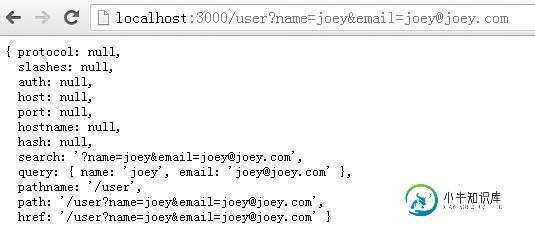
/* 获取GET请求内容 由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。 node.js中url模块中的parse函数提供了这个功能。 */ var http = require('http'); var url = require('url'); var util = require('util'); http.createServer(function(req, res){ res.writeHead(200, {'Content-Type': 'text/plain'}); res.end(util.inspect(url.parse(req.url, true))); }).listen(3000); //在浏览器中访问http://localhost:3000/user?name=joey&email=joey@joey.com 然后查看返回结果

httpserverrequestpost.js
/*
POST请求的内容全部的都在请求体中,http.ServerRequest并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作,
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所有node.js默认是不会解析请求体的,
当你需要的时候,需要手动来做。
*/
var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res){
var post = ''; //定义了一个post变量,用于暂存请求体的信息
req.on('data', function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
post += chunk;
});
req.on('end', function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);
注意:不要在真正的生产应用中使用上面这种简单的方法来获取POST请求,因为它有严重的效率问题和安全问题,这只是一个帮你理解的示例。
知识扩展:util.inherits继承
/* util.inherits 定义了一个基础对象Base和一个继承自Base的Sub,Base有三个在构造函数内定义的属性和一个原型中定义的函数,通过util.inherits实现继承 注意,Sub仅仅继承了Base在原型中定义的函数,而构造函数内部创造的base属性和sayHello函数都没有被Sub继承。 */ var util = require('util'); function Base(){ this.name = 'base'; this.base = 1991; this.sayHello = function(){ console.log('Hello ' + this.name); }; } Base.prototype.showName = function(){ console.log(this.name); }; function Sub(){ this.name = 'sub'; } util.inherits(Sub, Base); var objBase = new Base(); objBase.showName(); objBase.sayHello(); console.log(objBase); var objSub = new Sub(); objSub.showName(); //objSub.sayHello(); console.log(objSub);
希望本文所述对大家nodejs程序设计有所帮助。
-
一本给初学者的 React 中文入门教学书,由浅入深学习 ReactJS 生态系 (Flux, Redux, React Router, ImmutableJS, React Native, Relay/GraphQL etc.),打造跨平台应用程式。
-
从零开始 灌作业系统一定是我们的首要目标,但在这之前,我们要先有一台运行 Ubuntu x64 (14.04或更新) 的电脑,可以用虚拟机来代替。 没有虚拟机的朋友可以用VirtualBox。 Ubuntu x64 的映像档可以在这边下载。 1. 安装 VirtualBox 流程就不在这边赘述,简单来说,就是狂按下一步。 2. 安装 Ubuntu x64 有两点要注意: 因为稍后下载回来的安装包还
-
也许有很多同学上过 C/C++ 的课后,可以完成一些简单的编程练习,又能在一些网站刷题,但对于如何开发有实际用途的程序可能感到束手无策。本教程希望能以一个简单的项目开发形式,让同学能逐步理解如何从无到有去开发软件。
-
本文向大家介绍从零学习node.js之模块规范(一),包括了从零学习node.js之模块规范(一)的使用技巧和注意事项,需要的朋友参考一下 什么是Node.js? 很多初学者并没有真正地理解Node.js到底是什么。nodejs.org网站中的描述也没有多大帮助。 首先要清楚Node不是一个Web服务器,这十分重要。它本身并不能做任何事情。它无法像Apache那样工作。如果你希望它成为一个HTTP
-
网络爬虫,即 Web Spider,是一个很形象的名字。目前爬虫开发的语言的主要是 Python,本教程是作者实际开发使用的心得总结,还附加几个小的爬虫案例,帮助读者更好的学习 Python 开发爬虫。 适用人群 适用于爬虫初学者,如果你对高效抓取数据有兴趣,那么本教程将会是你不错的选择。 学习前提 学习本教程前,你需要对 Python 语言有一定的了解。 版本信息 书中演示代码基于以下版本: 语
-
本文向大家介绍从零学习node.js之express入门(六),包括了从零学习node.js之express入门(六)的使用技巧和注意事项,需要的朋友参考一下 一、 介绍 什么是express,为什么要使用express?根据官方网站的说法,express是一个基于 Node.js 平台的极简、灵活的web应用开发框架,它提供一系列强大的特性、丰富的API接口,对web应用的接口进行了二次的封装,

