个人小程序接入支付解决方案
现状
现在如果产品要接入支付,支付宝和微信都规定必须公司才能申请,对个人而言就没办法了。
注册和维护一个公司的成本很高,还涉及到财务会计、纳税等,最后如果不需要了注销公司也会很麻烦。
这对于刚起步的产品,或者个人开发者而言成本都很高。
解决方案
那个人还有办法签约微信和支付宝的原生支付接口吗?
有!XorPay.com 是微信和支付宝的支付服务商,可以代个人签约微信支付接口 和 支付宝当面付接口,支持 native / jsapi / 收银台 / 当面付 / h5 支付方式,资金由微信、支付宝官方结算,安全可靠。
接下来就介绍一下个人小程序接入支付的具体步骤。
第一步,注册XorPay.com 提交资料签约微信和支付宝,开通接口
第二步,参考小程序demo 或者 按文档对接
XorPay 有现成可用的小程序demo代码,GitHub 链接
当然你可以按文档自己对接,小程序文档
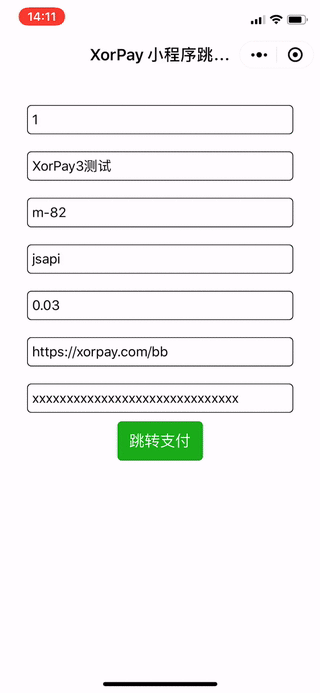
最终效果如下:

在 app.json 中添加:
"navigateToMiniProgramAppIdList": [
"wx6eeed4ca124a1abf"
]
小程序跳转代码:
wx.navigateToMiniProgram({
appId: 'wx6eeed4ca124a1abf',
path: 'pages/index/index',
extraData: {
'aid': '1', #aid
'name': 'XorPay充值',
'pay_type': 'jsapi',
'price': '0.02',
'order_id': 'm-5',
'notify_url': 'https://abc.com/notify',
'sign': md5.hexMD5('XorPay充值' + 'jsapi' + '0.02' + 'm-5' + 'https://abc.com/notify' + 'app secret'),
},
envVersion: 'develop',
fail(res) {
wx.showToast({
title: res.errMsg,
icon: 'none',
});
},
success(res) {
wx.showToast({
title: 'ok',
icon: 'none',
});
},
});
支付成功或者取消,会跳回你的小程序,并携带参数:
支付成功
extraData: {
status: 'success'
}
支付取消
extraData: {
status: 'cancel'
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
商家支付回调接口 url POST http://callback_url 回调参数说明 参数 类型 描述 uid string 百度用户ID order_id string 百度网盘订单号 third_order_id string 业务方订单号 pay_no string 支付流水号 pay_time int 支付时间 ts int 当前时间戳 sign string 签名参数(对以上参数按照
-
同公众号支付
-
说明 支付宝小程序支付交易SDK。 官方文档:https://opendocs.alipay.com/open/204/105465/ 类 请求参数类 APP支付参数 类名:\Yurun\PaySDK\AlipayApp\MiniApp\Params\Pay\Request 属性 名称 类型 说明 $method string 接口名称 $notify_url string 支付宝服务器主动通知商
-
支付宝小程序 SDK 部署文档 1. 支付宝小程序后台为小程序添加合法域名: jice.fw4.me ac.jice.io 2. 引入 JS // 具体引入目录根据实际情况调整 import jice from './jice.min.js' 将下载的 SDK 文件放入对应的目录下,且在 app.js 中引入; 下载支付宝小程序 SDK(无框架版、支付宝小程序 SDK(框架版) 3. 初始化
-
1.个人支付转个人垫付-获取ticket 请求地址 https://api.es.xiaojukeji.com/advancepay/Ticket/fetch 返回数据格式 JSON 请求方式 GET 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选 描述 client_id string yes 申请应用时分配的AppKey data_encod
-
@megalo/target 的 platform 设置成 alipay,mini-css-extract-plugin 提取文件后缀改成支付宝小程序的 acss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const

