React中使用collections时key的重要性详解
前言
大家应该都知道,在 React 中 render collections 的 items 时, Keys 扮演着重要的角色, 它直接决定接下来的 rendered 和 re-rendered,下面话不多说,来一起看看详细的介绍:
React 不会 render 重复的 keys
为了彻底明白这个, 我们来声明一个这样的数组
const nums = [1, 2, 3, 5, 2]; // 它有两个元素的值是相等的
现在, 我们在 react 中来 render
<ul>
{nums.map(num => <li key={num}>{num}</li>)}
</ul>
这小段代码构造出的理想 element 结构, 应该是这样的
<ul> <li key="1">1</li> <li key="2">2</li> <li key="3">3</li> <li key="5">5</li> <li key="2">2</li> </ul>
然而, 实际 DOM 是这样的
<ul> <li>1</li> <li>2</li> <li>3</li> <li>5</li> </ul>
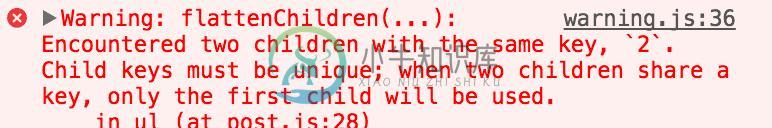
React 给出了以下warning

意思就是, 你必须为数组中的元素提供唯一的 key 值
React 会 re-render 某个 key 指向的内容发生变化的元素
我们来看一个向 users 集合添加 user 的例子
const users = [
{username:'bob'},
{username:'sue'}
];
users.map((u, i) =>
<div key={u.username}>{u.username}</div>);
render 的结果如下
<div key="bob">bob</div> <div key="sue">sue</div>
现在, 我们更新一下 users
const users = [
{username:'joe'},
{username:'bob'},
{username:'sue'}
];
render 的结果将会改变如下
<div key="joe">joe</div> <div key="bob">bob</div> <div key="sue">sue</div>
在上面例子中, React 调用了它的 Reconciliation 算法, 然后把返回的结果也就是一个 key 为 sue 的新元素添加到了 users 的最前面
如何选择 Key
其实, 即使内容没有发生变化, 改变对应的 key 值, React 也会触发 re-render.
使用 map 函数的 index 来作为元素的 key, 对开发者来说是常见的, 因为有时这是必要的, 然而, 有时这也会导致html" target="_blank">性能下降问题
users.map((u, i) =>
<div key={i}>{u.username}</div>);
还是以上的例子, 作了一点小小的改变后, React 瞬间由一个步骤变成了三个步骤:
- 将 id 为 "1" 的元素从 "bob" 更改为 "joe"
- 将 id 为 "2" 的元素从 "sue" 更改为 "bob"
- 新增一个 id 为 "3" 的元素, 他的值为 "sue"
总结
所以, 当我们使用 collections 时, 不仅不能忘了 Key, 还要学会选择好的 Key.
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
原文链接: Why you need keys for collections in React
-
本文向大家介绍详解React之key的使用和实践,包括了详解React之key的使用和实践的使用技巧和注意事项,需要的朋友参考一下 在渲染列表时,React的差异比较算法需要一个在列表范围内的唯一key来提高性能(通常用于获知哪个列表项改变了)。这个唯一的key需要我们手动提供。React官方建议使用列表数据中可用于唯一性标识的字段来作为列表项渲染时的key。如果实在没有,则可使用数组的index
-
本文向大家介绍react中的key有什么作用?相关面试题,主要包含被问及react中的key有什么作用?时的应答技巧和注意事项,需要的朋友参考一下 https://www.cnblogs.com/wonyun/p/6743988.html
-
本文向大家介绍详解如何理解vue的key属性,包括了详解如何理解vue的key属性的使用技巧和注意事项,需要的朋友参考一下 如果没有这个属性的时候vue应用 in-place patch(就地复用)策略。列表里的顺序发生改变的时候比如shuffle(列表打乱)的时候,vue为了提升性能,不会移动dom元素,只是更新相应元素的内容节点。 就地复用的弊端 这个默认的模式是高效的,但是只适用于不依赖子组
-
本文向大家介绍在Java中使用Jackson的@JsonUnwrapped注释的重要性?,包括了在Java中使用Jackson的@JsonUnwrapped注释的重要性?的使用技巧和注意事项,需要的朋友参考一下 @JsonUnwrapped注释可以在序列化和反序列化过程中使用解开值。它有助于呈现组合类的值,就像它属于父类一样。 语法 示例 输出结果
-
本文向大家介绍使用ES6语法重构React代码详解,包括了使用ES6语法重构React代码详解的使用技巧和注意事项,需要的朋友参考一下 使用ES6语法重构React组件 在Airbnb React/JSX Style Guide中,推荐使用ES6语法来编写react组件。下面总结一下使用ES6 class语法创建组件和以前使用React.createClass方法来创建组件的不同。 创建组件 ES
-
问题内容: 约的目的谁能解释,并且,如果是在一个单一的放在一起在MySQL的声明? 如何将此查询转换为MSSQL? 问题答案: 密钥只是普通索引。一种简化的方法是将其视为图书馆中的卡片目录。它为MySQL指明了正确的方向。 唯一键还用于提高搜索速度,但是它具有以下约束:不能有重复项(不存在两个x和y,其中x不是y且x == y)。 该手册对它的解释如下: UNIQUE索引会创建约束,以使索引中的所

