wxPython之解决闪烁的问题
利用Python生成PDF文件时,对比了fpdf和reportlab两个库。fpdf最新更新还是2015年,
另外reportlab的资料网上更多一些。所以选择使用reportlab。
pdfgen
pdfgen包是生成PDF文档最底层的接口。一个pdfgen编程实质是一系列将一个文档绘制到连续页面上的操作指南。提供绘制操作的接口对象是pdfgen canvas。
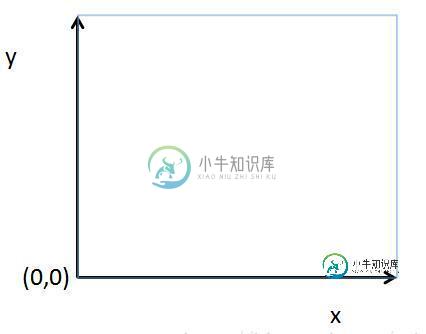
canvas应该被认为一张白纸,上面的点用笛卡尔坐标来标记。默认页面的左下角为原点(0,0),此外x轴向右,y轴向上。
示意图如下:

绘制文本
首先演示一个绘制”hello world!”的PDF文件。
#引入所需要的基本包
from reportlab.pdfgen import canvas
#设置绘画开始的位置
def hello(c):
c.drawString(100, 100, "hello world!")
#定义要生成的pdf的名称
c=canvas.Canvas("hello.pdf")
#调用函数进行绘画,并将canvas对象作为参数传递
hello(c)
#showPage函数:保存当前页的canvas
c.showPage()
#save函数:保存文件并关闭canvas
c.save()
运行结果:

canvas.Canvas构造函数
def __init__(self,filename,
pagesize=(595.27,841.89),
bottomup = 1,
pageCompression=0,
encoding=rl_config.defaultEncoding,
verbosity=0
encrypt=None):
其中:
filename:PDF文件名
pagesize:两个数字的元组。canvas页面大小默认是A4(国际标准纸张大小),A4不同于美国标准纸张大小letter。大多数纸张大小在reportlab.lib.pagesizes。例如:
from reportlab.lib.pagesizes import letter, A4
myCanvas = Canvas('myfile.pdf', pagesize=letter)
width, height = letter #keep for later
bottomup :目前是废弃的
pageCompression:决定每页PDF操作流是否被压缩。默认设为0,不压缩。因为压缩会减慢文件生成过程。如果每页有大量文本和矢量图形,设置pageCompression = 1来压缩节省空间。
encoding:决定字体编码,默认值就很好了。
verbosity:决定多长信息被打印。
encrypted:决定PDF文档是否加密。
添加字体
下面演示如何添加字体。首先下载微软雅黑字体。
from reportlab.pdfbase import pdfmetrics
from reportlab.pdfbase.ttfonts import TTFont
pdfmetrics.registerFont(TTFont('msyh', 'Msyh.ttf'))
解决绘制中文文本问题?只要注册的字体本身支持中文,就能绘制。canvas默认的字体是不支持中文的。
#引入所需要的基本包
from reportlab.pdfgen import canvas
from reportlab.pdfbase import pdfmetrics
from reportlab.pdfbase.ttfonts import TTFont
pdfmetrics.registerFont(TTFont('msyh', 'Msyh.ttf'))
#设置绘画开始的位置
def hello(c):
c.drawString(100, 100, "您好")
#定义要生成的pdf的名称
c=canvas.Canvas("hello.pdf")
#设置字体
c.setFont("msyh", 8)
#调用函数进行绘画,并将canvas对象作为参数传递
hello(c)
#showPage函数:保存当前页的canvas
c.showPage()
#save函数:保存文件并关闭canvas
c.save()
运行结果:

获取文本宽度
利用canvas的stringWidth方法获取文本宽度。
#引入所需要的基本包
from reportlab.pdfgen import canvas
from reportlab.pdfbase import pdfmetrics
from reportlab.pdfbase.ttfonts import TTFont
pdfmetrics.registerFont(TTFont('msyh', 'Msyh.ttf'))
#设置绘画开始的位置
def hello(c):
c.drawString(100, 100, "您好")
width = c.stringWidth("您好")
c.drawString(100, 120, "文本宽度:%f"%width)
#定义要生成的pdf的名称
c=canvas.Canvas("hello.pdf")
#设置字体
c.setFont("msyh", 8)
#调用函数进行绘画,并将canvas对象作为参数传递
hello(c)
#showPage函数:保存当前页的canvas
c.showPage()
#save函数:保存文件并关闭canvas
c.save()
运行结果:

以上这篇wxPython之解决闪烁的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我有一个使用reactstrap的react应用程序(bootstrap4)。我使用react-router为导航创建了一个简单的布局。我不明白为什么当你点击一个navbar项目时会闪现。我使用的是react-router-dom中的内置NavLink,它保持选中的NavItem高亮显示。 这里是网站的链接 标题组件 CSS
-
本文向大家介绍C#控件闪烁的解决方法,包括了C#控件闪烁的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#控件闪烁的解决方法。分享给大家供大家参考。具体分析如下: 如果你在Form中绘图的话,不论是不是采用的双缓存,都会看到图片在更新的时候都会不断地闪烁,解决方法就是在这个窗体的构造函数中增加以下三行代码: 请在构造函数里面底下加上如下几行: 参数说明: UserPaint 如
-
本文向大家介绍解决Android SurfaceView绘制触摸轨迹闪烁问题的方法,包括了解决Android SurfaceView绘制触摸轨迹闪烁问题的方法的使用技巧和注意事项,需要的朋友参考一下 本文分享了解决SurfaceView触摸轨迹闪烁问题的方法,供大家参考,具体内容如下 第一种解决SurfaceView触摸轨迹闪烁问题的方法: 由于SurfaceView使用双缓存机制,两张画布轮流显
-
这是因为在开发模式下,为了通过 Webpack 实现热加载,CSS代码是打包在 JavaScript 代码中,并动态打到页面中去,从而元素重绘引起了闪烁。 不用担心,在生产模式下,CSS代码会单独打包至独立的文件并置于head标签内,不会出现页面闪烁的现象。
-
本文向大家介绍Android Webview滑进出屏幕闪烁的解决方法,包括了Android Webview滑进出屏幕闪烁的解决方法的使用技巧和注意事项,需要的朋友参考一下 前言 在使用Webview进行滑动操作时,从屏幕可见区域外向内滑动时,会出现webview区域闪烁的问题(反之也是),本文将提供一种解决方案。 问题图示 xml布局: 可以看到,NestedScrollView嵌套webview
-
我在Lollipop上的共享元素转换中看到了奇怪的事情。共享元素在开始动画之前闪烁(请看视频https://www.youtube.com/watch?v=DCoyyC_S-9A) 我不知道为什么会这样。但是,当我添加

