Javascript生成带参数的二维码示例
前言
在最近的项目中有个需求是要生成带参的二维码,考虑过用JAVA后台生成返回前端展示,后面了解到用jquery的qrcode.js插件可以很好现实,下面话不多说,直接上实现的过程。
引入js:
require.config({ baseUrl : "/", paths: { jquery:'plugin/jquery/jquery-3.1.0.min', qrcode:'plugin/qrcode/qrcode' } }); require( [ 'jquery', 'qrcode' ], function($){ xxxx.. } )
待渲染的dom:
<div id="qrcodeCanvas"></div>
初始化二维码:
$('#qrcodeCanvas').qrcode({ text: "http://h5.sztoda.cn/base/login", background: "#CCC",//背景 foreground: "#FFF",//前景 width: 100,//宽 height: 100,//高 });
值得注意的是,“text”如果是链接且需要自动跳转,只需带上http://开头即可
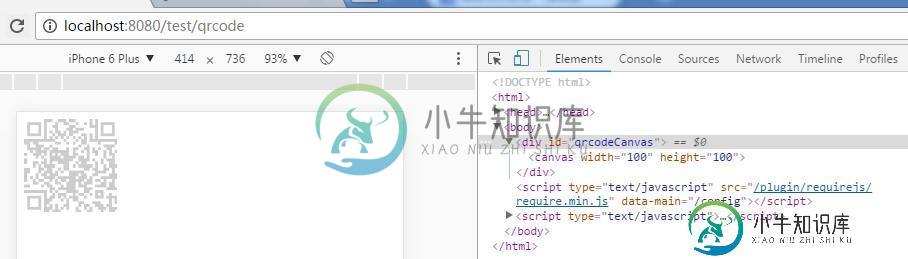
效果图:

好了,以上就是利用Javascript生成带参数二维码的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍c# 生成二维码的示例,包括了c# 生成二维码的示例的使用技巧和注意事项,需要的朋友参考一下 二维码是越来越流行了,很多地方都有可能是使用到。如果是静态的二维码还是比较好处理的,通过在线工具就可以直接生成一张二维码图片,比如:草料二维码。但有的时候是需要动态生成的(根据动态数据生成),这个使用在线就工具就无法实现了。最好是能在代码中直接生成一个二维码图片,这里我就介绍下使用QRCod
-
昨天看到了一篇关于二维码使用的文章,其设计初衷是使用二维码卡片来帮助小朋友控制智能音箱。即在 Raspberry Pi 上使用摄像头来识别二维码,二维码卡片上是一些简单的操作,如播放音乐、暂停等等,卡片的另外一面则是相应的解释。这是一个有趣的二维码在物联网应用的场 景。 于是乎,我便想尝试一下直接在云端生成二维码图片,并保存。当然了,对于二维码来说,直接在浏览器上生成显然是更加简单友好的。 总览
-
生成后展示在html上最好,保存在电脑上也行 我参考网上的方法,把encode后的数据加上“data:image/jpeg;base64,”放到img。但没有成功,请问该如何生成 JAVA代码: html: js:
-
本文向大家介绍JavaScript生成二维码图片小结,包括了JavaScript生成二维码图片小结的使用技巧和注意事项,需要的朋友参考一下 摘要: 百度百科上是这样介绍二维码的:二维码(Quick Response Code),又称二维条码,它是用特定的几何图形按一定规律在平面(二维方向)上分布的黑白相间的图形,是所有信息数据的一把钥匙。在现代商业活动中,可实现的应用十分广泛,如:产品防伪/溯
-
本文向大家介绍Thinkphp3.2.3整合phpqrcode生成带logo的二维码,包括了Thinkphp3.2.3整合phpqrcode生成带logo的二维码的使用技巧和注意事项,需要的朋友参考一下 Thinkphp中没有二维码相关的库,因此我们可以通过整合phpqrcode来完成生成二维码的功能。 下载phpqrcode 下载地址:http://phpqrcode.sourceforge.n
-
本文向大家介绍java 二维码的生成与解析示例代码,包括了java 二维码的生成与解析示例代码的使用技巧和注意事项,需要的朋友参考一下 二维码,是一种采用黑白相间的平面几何图形通过相应的编码算法来记录文字、图片、网址等信息的条码图片。如下图 二维码的特点: 1. 高密度编码,信息容量大 可容纳多达1850个大写字母或2710个数字或1108个字节,或500多个汉字,比普通条码信息容量约高几十倍。

