vue-ajax小封装实例
1. js 文件:
/*
* ajax封装:
* 1. 引入文件
* 2. new Vue().ajax.get(url,data,fn,ojson), 或 new Vue().ajax.post(url,data,fn,ojson)
* url: 需要获取数据的文件地址 (string)
* data: 需要发送的信息 (可省略) (obj)
* fn: 获取信息后的回调函数,接收到的返回值为data (function)
* ojson: 是否需要转换为json格式 (可省略) (设置为 "json")
*
* 3. new Vue().ajax.get().cancel(): 取消异步请求
* 4. new Vue().ajax.json(str): 可转化json格式字符串
**/
Vue.prototype.ajax={
//添加url传送信息
addUrl: function (url,obj){
//如果省略url,则为post请求,令obj为url,令url为null
if(arguments.length==1){
obj=url;
url=null;
}
//url不为空(get请求: 设置url信息)
if(!!url){
for(var k in obj){
url += (url.indexOf("?")==-1 ? "?" : "&");
url+=encodeURIComponent(k)+ "=" +encodeURIComponent(obj[k]);
}
}else{
//post请求(设置data信息)
url="";
for(var k in obj){
url+=encodeURIComponent(k)+ "=" +encodeURIComponent(obj[k]);
url+="&";
}
//删除最后一个&
var arr=url.split("");
arr.pop();
url=arr.join("");
}
//返回拼接好的信息
return url;
},
get: function (url,data,fn,ojson){
this.xhr=new XMLHttpRequest();
//省略data时,即不发送数据
if(typeof data =="function"){
ojson=fn;
fn=data;
data={};
}
//合并url和data信息
url=this.addUrl(url,data)
//是否异步发送
this.xhr.open("get",url,true);
this.xhr.send(null);
//当请求完成之后调用回调函数返回数据
this.success(fn,ojson);
//链式编程
return this;
},
post: function (url,data,fn,ojson){
this.xhr=new XMLHttpRequest();
//省略data时,即不发送数据
if(typeof data =="function"){
ojson=fn;
fn=data;
data={};
}
//合并data信息
data=this.addUrl(data);
//是否异步发送
this.xhr.open("post",url,true);
this.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
this.xhr.send(data);
//当请求完成之后调用回调函数返回数据
this.success(fn,ojson);
//链式编程
return this;
},
//字符串转换json
json: function (str){
return (new Function("return " + str))();
},
success: function (fn,ojson){
//当请求完成之后调用回调函数返回数据
var self=this;
this.xhr.onreadystatechange=function (){
var odata;
if(self.xhr.readyState == 4){
if((self.xhr.status>=200 && self.xhr.status<300) || self.xhr.status == 304){
odata=self.xhr.responseText;
//若为json则转化json格式
if(ojson==="json"){
odata=self.json(odata);
}
fn(odata);
}else{
odata="request was unsuccessful: "+self.xhr.status;
fn(odata);
}
}
}
},
//取消异步请求
cancel: function (){
this.xhr.abort();
return this;
}
}
2. html示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="getInfo">点击获取信息</button>
<span>{{ msg }}</span>
</div>
<script src="vue.js"></script>
<script src="vue-ajax.js"></script>
<script>
var vm=new Vue({
el: "#app",
data: {
msg: "",
},
methods: {
getInfo: function (){
var self=this;
this.ajax.get("1.json",{
tel: 123456,
address: "池州市"
},function (data){
self.msg=data[1].name
},"json");
}
}
})
</script>
</body>
</html>
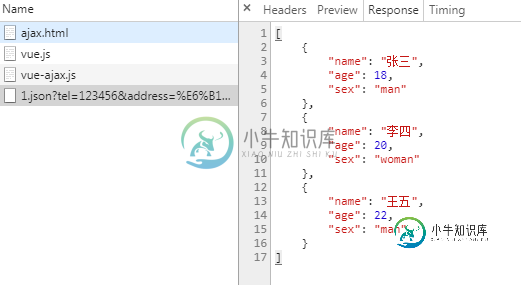
3. 需要获取的数据(1.json)
[
{
"name": "张三",
"age": 18,
"sex": "man"
},
{
"name": "李四",
"age": 20,
"sex": "woman"
},
{
"name": "王五",
"age": 22,
"sex": "man"
}
]
4. 结果


以上这篇vue-ajax小封装实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
前言 学会了 Ajax 的请求以及如何处理服务端的响应。这一章节,我们着重来封装一个简单的 Ajax。 前置知识: 本章节会使用部分 ES6 语法 本章节使用 Promise 简单需求: 支持 Promise 语法处理结果 支持自定义配置,包括 headers 内置 url、params、 data、headers 处理 1. 构造一个这样的 xhr function xhr(config) {
-
本文向大家介绍javascript实现简单的ajax封装示例,包括了javascript实现简单的ajax封装示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现简单的ajax功能封装。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript中ajax操作技巧总结》、《JavaScript错误与调试技巧
-
本文向大家介绍原生AJAX封装的简单实现,包括了原生AJAX封装的简单实现的使用技巧和注意事项,需要的朋友参考一下 回归下原生js,网上看到的AJAX封装,遂拿来改改,不知还有何弊端,望指出! 假设一个需求,后端要求传入两个数字n1、n2,然后返回总和。 当其中一个参数为空或者不是数字时,返回:{"status":"0", "msg":"参数有误!"} 当正确的时候,返回:{"status":"1
-
本文向大家介绍关于ajax网络请求的封装实例,包括了关于ajax网络请求的封装实例的使用技巧和注意事项,需要的朋友参考一下 实例代码: 以上这篇关于ajax网络请求的封装实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery Ajax 全局调用封装实例详解,包括了jquery Ajax 全局调用封装实例详解的使用技巧和注意事项,需要的朋友参考一下 前言: 有一种情况:全站都要用异步方式来调用 数据,提交数据,那么你每次操作 都会要$.ajax({.....}) 写重复的方法 和代码,冗余太大, 也浪费时间,虽说你有代码自动提示补全,但真的不优雅,身为前端极客,是不能允许的! 【嘿嘿!虽说我现
-
本文向大家介绍vue弹出框组件封装实例代码,包括了vue弹出框组件封装实例代码的使用技巧和注意事项,需要的朋友参考一下 新学vue,参考别人封装弹出层组件。好用! 1.你需要先建一个弹出框的模板: 2.接着你需要一个js:mackjs.js -3.你接着需要在main.js导入这个文件 -4.最后在你需要引入的vue文件中直接调用就好了 导入 总结 以上所述是小编给大家介绍的vue弹出框组件封装实

