jQuery网页版打砖块小游戏源码分享
这是一款基于jQuery实现网页版打砖块小游戏源码,满满的童年回忆。
为大家分享的jQuery实现网页版打砖块小游戏源码如下
效果演示 源码下载
<!DOCTYPE html> <html lang="en" > <head> <meta charset="gb2312" /> <title>jQuery网页版打砖块小游戏源码</title> <link href="css/main.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.5.2.min.js"></script> <script src="js/script.js"></script> </head> <body> <div class="container"> <canvas id="scene" width="800" height="600"></canvas> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#000000"> </div> </body> </html>
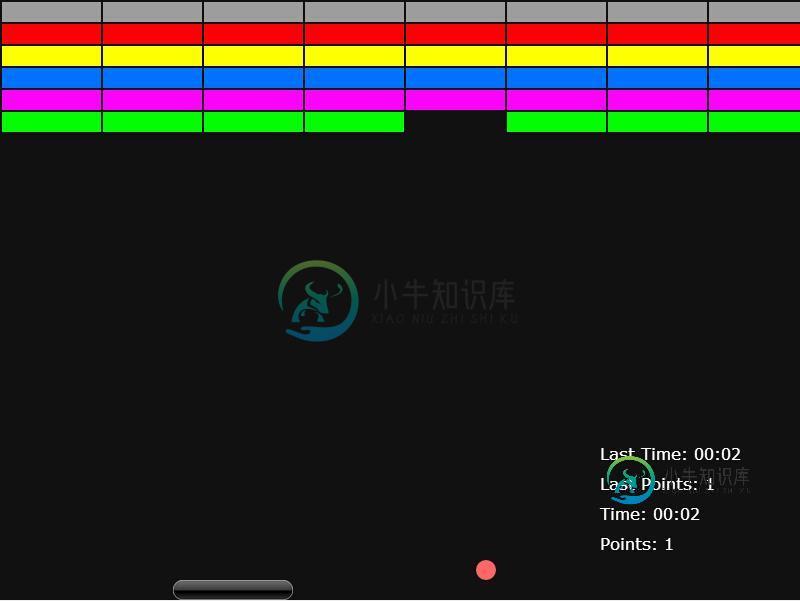
运行效果图:

以上就是为大家分享的jQuery网页版打砖块小游戏源码,希望大家可以喜欢。
-
本文向大家介绍javascript实现打砖块小游戏(附完整源码),包括了javascript实现打砖块小游戏(附完整源码)的使用技巧和注意事项,需要的朋友参考一下 小时候玩一天的打砖块小游戏,附完整源码 在?给个赞? 实现如图 需求分析 1、小球在触碰到大盒子上、左、右边框,以及滑块后沿另一方向反弹,在碰到底边框后游戏结束; 2、小球在触碰到方块之后,方块消失; 3、消除所有方块获得游戏胜利; 4
-
本文向大家介绍jQuery实现别踩白块儿网页版小游戏,包括了jQuery实现别踩白块儿网页版小游戏的使用技巧和注意事项,需要的朋友参考一下 大致介绍 终于结束了考试,放假回家了。这次的别踩白块儿网页版要比之前做的 jQuery编写网页版2048小游戏 要简单一点,基本的思路都差不多。 这篇博客并不是详细的讲解,只是大致介绍函数的作用,其中实现的细节注释中有解释,网上的这个源码有点乱,如果想看比较整
-
本文向大家介绍JS实现打砖块游戏,包括了JS实现打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现打砖块游戏的具体代码,供大家参考,具体内容如下 面向对象思想 更多关于Js游戏的精彩文章,请查看专题: 《JavaScript经典游戏 玩不停》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现打砖块游戏,包括了JavaScript实现打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现打砖块游戏的具体代码,供大家参考,具体内容如下 html+css部分 js部分 更多关于Js游戏的精彩文章,请查看专题: 《JavaScript经典游戏 玩不停》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家
-
本文向大家介绍javascript HTML5 canvas实现打砖块游戏,包括了javascript HTML5 canvas实现打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例编写的一个小游戏,基于HTML5中的canvas。游戏主要是小球反弹击打小方块。在代码中主要实现了小方块的生成,键盘键事件的监听,小球的移动和碰壁之后的反弹以及怎样消除小方块等方法。代码使用到了一个js脚本库
-
本文向大家介绍用JS实现一个简单的打砖块游戏,包括了用JS实现一个简单的打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 话不多说,先看看效果: HTML架构部分 CSS样式部分 JavaScript脚本语言部分 总结 以上所述是小编给大家介绍的用JS实现一个简单的打砖块游戏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你

