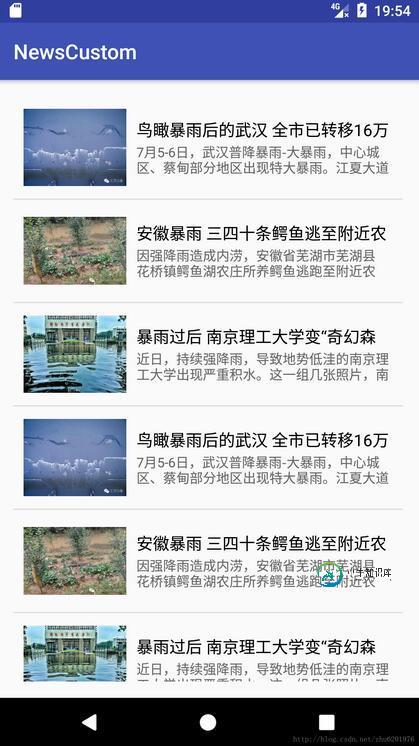
android listview实现新闻列表展示效果
本文实例为大家分享了android listview列表展示效果的具体代码,供大家参考,具体内容如下

1.封装一些新闻数据
2.使用listview展示出来
3.设置条目点击事件,点击后跳转浏览器查看新闻
package com.itheima74.newscustom.domain;
import android.graphics.drawable.Drawable;
/**
* Created by My on 2016/11/8.
*/
public class NewsBean {
public String title;
public String des;
public Drawable icon;
public String news_url;
}
package com.itheima74.newscustom.utils;
import android.content.Context;
import com.itheima74.newscustom.R;
import com.itheima74.newscustom.domain.NewsBean;
import java.util.ArrayList;
/**
* Created by My on 2016/11/8.
*/
public class NewsUtils {
/**
* @param context 上下文环境
* @return 新闻集合
*/
public static ArrayList<NewsBean> getAllNews(Context context) {
ArrayList<NewsBean> arrayList = new ArrayList<>();
for (int i = 0; i < 5; i++) {
NewsBean newsBean1 = new NewsBean();
newsBean1.title = "鸟瞰暴雨后的武汉 全市已转移16万人次";
newsBean1.des = "7月5-6日,武汉普降暴雨-大暴雨,中心城区、蔡甸部分地区出现特大暴雨。江夏大道汤逊湖大桥段,被湖水冲破的路障。记者贾代腾飞 陈卓摄";
newsBean1.icon = context.getResources().getDrawable(R.drawable.wuhan);
newsBean1.news_url = "http://slide.news.sina.com.cn/s/slide_1_2841_101020.html#p=1";
arrayList.add(newsBean1);
NewsBean newsBean2 = new NewsBean();
newsBean2.title = "安徽暴雨 三四十条鳄鱼逃至附近农田";
newsBean2.des = "因强降雨造成内涝,安徽省芜湖市芜湖县花桥镇鳄鱼湖农庄所养鳄鱼逃跑至附近农田。。据悉,溜出来的鳄鱼为散养的扬子鳄,比较温驯。初步预计有三四十条,具体数量未统计,其中最大的约1.8米长。图为网友拍摄到的农田中的鳄鱼。";
newsBean2.icon = context.getResources().getDrawable(R.drawable.eyu);
newsBean2.news_url = "http://slide.news.sina.com.cn/s/slide_1_2841_101024.html#p=1";
arrayList.add(newsBean2);
NewsBean newsBean3 = new NewsBean();
newsBean3.title = "暴雨过后 南京理工大学变“奇幻森林”";
newsBean3.des = "近日,持续强降雨,导致地势低洼的南京理工大学出现严重积水。这一组几张照片,南理工恍若童话世界中。网友:泡在水中的南理工,也可以倔强地刷出颜值新高度。";
newsBean3.icon = context.getResources().getDrawable(R.drawable.qihuan);
newsBean3.news_url = "http://slide.news.sina.com.cn/s/slide_1_2841_101010.html#p=1";
arrayList.add(newsBean3);
}
return arrayList;
}
}
package com.itheima74.newscustom.activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.itheima74.newscustom.R;
import com.itheima74.newscustom.domain.NewsBean;
import com.itheima74.newscustom.utils.NewsUtils;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private ArrayList<NewsBean> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
initData();
initAdapter();
}
private void initAdapter() {
lv.setAdapter(new NewsAdapter());
}
private void initData() {
mList = NewsUtils.getAllNews(this);
}
private void initUI() {
lv = (ListView) findViewById(R.id.lv);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(mList.get(position).news_url));
startActivity(intent);
}
});
}
private class NewsAdapter extends BaseAdapter {
@Override
public int getCount() {
return mList.size();
}
@Override
public NewsBean getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = View.inflate(getApplicationContext(), R.layout.listview_item, null);
holder.tv_title = (TextView) convertView.findViewById(R.id.tv_title);
holder.tv_des = (TextView) convertView.findViewById(R.id.tv_des);
holder.iv_icon = (ImageView) convertView.findViewById(R.id.iv_icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
NewsBean item = getItem(position);
holder.tv_title.setText(item.title);
holder.tv_des.setText(item.des);
holder.iv_icon.setImageDrawable(item.icon);
return convertView;
}
}
private static class ViewHolder {
TextView tv_title;
TextView tv_des;
ImageView iv_icon;
}
}
listview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_marginEnd="10dp"
android:layout_marginRight="10dp"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:maxLines="1"
android:text="新闻标题"
android:textColor="#000000"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="2"
android:text="新闻内容"
android:textColor="#666666"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JS实现的新闻列表自动滚动效果示例,包括了JS实现的新闻列表自动滚动效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的新闻列表自动滚动效果。分享给大家供大家参考,具体如下: 这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果: 更多关于JavaS
-
本文向大家介绍原生js实现新闻列表展开/收起全文功能,包括了原生js实现新闻列表展开/收起全文功能的使用技巧和注意事项,需要的朋友参考一下 知识要点 1.实现原理很简单,通过点击a标签设置div的display属性隐藏或者显示, 主要是对dom操作的掌握。 2.需要用到的dom操作: parentNode 获取父级元素 nextSibling获取下一个紧跟的节点 previousSibling获取
-
本文向大家介绍JS实现头条新闻的经典轮播图效果示例,包括了JS实现头条新闻的经典轮播图效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现头条新闻的经典轮播图效果。分享给大家供大家参考,具体如下: 本机测试运行效果如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《Jav
-
本文向大家介绍jQuery实现的小图列表,大图展示效果幻灯片示例,包括了jQuery实现的小图列表,大图展示效果幻灯片示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的小图列表,大图展示效果幻灯片。分享给大家供大家参考,具体如下: 运行效果图如下: 全部代码如下所示: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQue
-
本文向大家介绍js实现橱窗展示效果,包括了js实现橱窗展示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现橱窗展示的具体代码,供大家参考,具体内容如下 思路 1、获取需要的标签 2、求出滚动条的长度(公式:滚动条长度 = ( 盒子的宽度 / 内容的宽度) * 盒子的宽度) 3、监听鼠标按下事件:3 设置起始位置 4、监听鼠标的移动: 4.1求出移动的位置 4.2判断滚动条
-
本文向大家介绍Android实现网易新闻客户端首页效果,包括了Android实现网易新闻客户端首页效果的使用技巧和注意事项,需要的朋友参考一下 关于实现网易新闻客户端的界面,以前写过很多博客,请参考: Android实现网易新闻客户端效果 Android实现网易新闻客户端侧滑菜单(一) Android实现网易新闻客户端侧滑菜单(二) 今天用ViewPager + FragmentAdapter +

