Javascript中3个需要注意的运算符
平时写惯了C#,所以会觉得什么样的运算符就应该做什么样的运算,但是有一天你的习惯被其他语言颠覆了,不知道是不是有一股强大的好奇
心,刚好在js中,我的这种习惯就被颠覆了,下面就看看哪些运算符颠覆了我的三观。
一:==运算符
==运算符之所以可以颠覆,可以从下面几个例子中看出来。
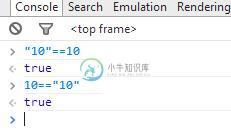
<1> "10"==10 ?
如果这要是放在C#里面,编译器会毫不客气的告诉你,王八羔子,类型都不同,你比个毛线啊。。。但是在JS里面又会是怎样呢?

从上图中,你可以看到,不管你好奇不好奇,答案就在那里,可能有人就要问,到底是10转化成了“10”,还是“10”被转化成了10,所以这个也
是我一直吐槽的地方,如果是C#,你还可以看看IL里面到底怎么处理的,而JS里面你什么都看不到,只能听教科书上的一面之词,无法眼见为实。
所以除了记住就是记住了,我只能说是字符串”10“转换成了10,然后进行整形比较的。
<2>true==1 ?
这个问题稍微想想还能理解,其实在C#的IL中,也是将true和false相应的转化为1和0,所以js在判断时会将true转化为1,再进行整形比较,这
个现象我觉得不怎么稀奇,记住就好。

<3> {valueOf:function(){return "10"}}==10?
这个问题也是蛮奇葩的,对象居然还可以和int类型相比较?但是在JS中却真的可以做到,原理是这样的,如果一个对象和int/string比较的话,
js内部会优先调用valueOf方法,也就是将对象数值化,其实这里好玩的地方就是我们自定义的valueOf重写了父类的valueOf方法,所以上面
的例子就是判断“10”==10?。

这里还要PS一下,如果你的类中没有定义valueOf方法的话,js内部引擎还会再去找toString()方法,如果有则执行。

不知道当你接触到这些新用法的时候,是不是觉得有点慌乱,好像有种乱七八糟的感觉?如果你很怕程序有潜在的bug,那么为了保险起见,
转化为同一数据类型来比较吧,当然在js里面还有一个===运算符可以说跟C#里面的逻辑运算符算是最接近的,这个多出来的“=”就是在
“==”的基础上再判断类型是否相等?就比如:

二:&&和||运算符
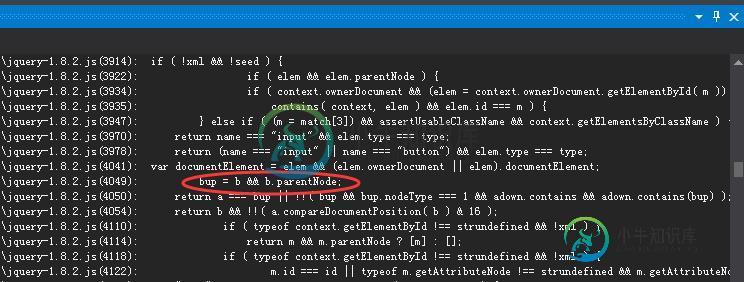
这两个运算符也是蛮奇葩的,在我们的思维习惯里面,这两个运算符两边就应该都是bool类型,但是在JS里面这些定义会被彻底颠覆,正是这些新规则,所以我们可以完成很多新花样,比如在jquery的源码中,可以到处都能找到这样的痕迹。

从图中我们看到了这么一句,bup=b && b.parentNode,你能理解这句话的意思吗?其实它的意思是先判断b是否存在,如果b不存在,那
可能b就是undefined,null,0 或者NaN,如果b存在,那么就返回m.parentNode,就这么好玩,如果你用C#的话,就少不了几个if条件了,
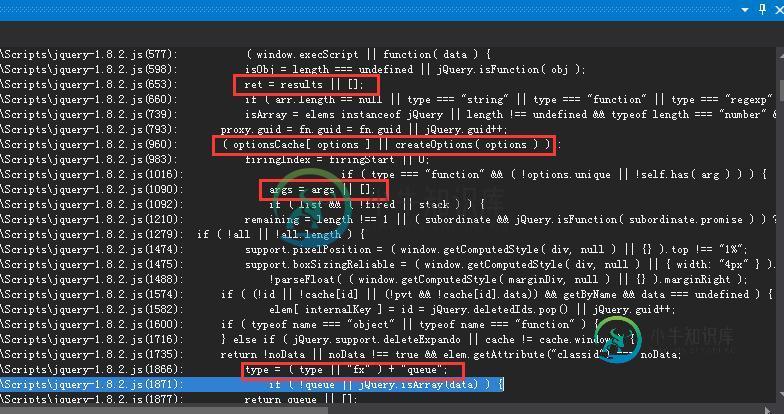
也算是简化代码吧,然后再看看||操作,这个简直在源码里面可以用泛滥来形容了,不过乍一看,特别像是C#中的可空运算符,所以亲切感倍
增,下面就拿ret=results||[]来说,如果results有值,那么ret=results,如果results为null,undefined,NaN或者0,那么result=[],就
这样的任性,省去了程序员很多if判断,最后要补充一句,其实就像C#的IL中一样,只是JS底层给我们做了if判断。

-
本文向大家介绍JavaScript中使用typeof运算符需要注意的几个坑,包括了JavaScript中使用typeof运算符需要注意的几个坑的使用技巧和注意事项,需要的朋友参考一下 typeof是一个运算符,它对操作数返回的结果是一个字符串,有6种(只针对ES,不包含HOST环境对象)。 1.'undefined' 2.'boolean' 3.'string' 4.'number' 5.'obj
-
条款34:注意哪个算法需要有序区间 不是所有算法可以用于任意区间。比如,remove(参见条款32和33)需要前向迭代器和可以通过这些迭代器赋值的能力。所以,它不能应用于由输入迭代器划分的区间,也不能是map或multimap,也不能是set和multiset的一些实现(参见条款22)。同样,很多排序算法(参见条款31)需要随机访问迭代器,所以不可能在一个list的元素上调用这些算法。 如果你冒犯
-
本文向大家介绍SpringBoot中打war包需要注意事项,包括了SpringBoot中打war包需要注意事项的使用技巧和注意事项,需要的朋友参考一下 最近在做一个项目,遇到了项目打成 war 包的一个问题,项目创建时选择的时 jar 包方式,后因项目部署要求,需要打成 war 包部署,遇到很多坑,在此做一下记录 一、修改打包方式 原: 改后: 二、排除内置 Tomcat 原: 改后: 使用 排除
-
本文向大家介绍前端需要注意哪些SEO?相关面试题,主要包含被问及前端需要注意哪些SEO?时的应答技巧和注意事项,需要的朋友参考一下 合理的title,description,keyswords 搜索引擎对这三项的权重逐个减小,title 值强调重点即可,重要的关键 词出现不要超过两次,而且要靠前。 2 、不同页面的tilte要有所不同;description把页面的内容高度概括,长度合适,不可过分
-
本文向大家介绍学习Angular中作用域需要注意的坑,包括了学习Angular中作用域需要注意的坑的使用技巧和注意事项,需要的朋友参考一下 Angular作用域 在用angular搭建的网页应用中,作用域(scope)这个概念是贯穿其中的。在angular的视图(view)中的很多指令是会创建一个作用域的,例如 ng-app , ng-controller 等。这个作用域就是我们在写控制器构造函数
-
本文向大家介绍MongoDB中创建索引需要注意的事项,包括了MongoDB中创建索引需要注意的事项的使用技巧和注意事项,需要的朋友参考一下 上周在 ruby-china 上发了帖子《MongoDB 那些坑》,反映相当热烈,许多回复很有见地,其中一位童鞋深入的提到 MongoDB 建索引方法的问题,引发我更深入的了解了 MongoDB 建索引的方法和一些注意事项。 在 《MongoDB 那些坑》中提

