静态HTML元素直接用SAPUI5编写
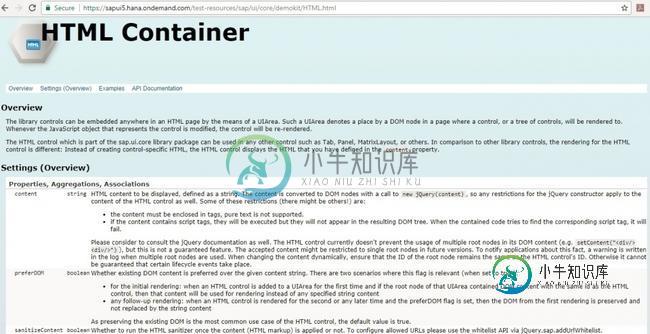
SAPUI5允许开发人员在某些区域使用UI5控件来使用自己的静态HTML元素。它不是封闭的框架,允许您使用sap.ui.core.HTML控件在UI5渲染的区域内编写任意数量的纯HTML,因此可以轻松混合HTML和UI5控件。
但是,由UI5控件创建的HTML是动态创建的,但是当提供难以用静态HTML编写的更高级别的UI元素时,这就是多少个JavaScript UI库可以工作。
您可以参考下面的SAPUI5链接,其中详细介绍了HTML SAPUI5的开发:
https://sapui5.hana.ondemand.com/test-resources/sap/ui/core/demokit/HTML.html

-
问题内容: 我对React.js还是很陌生,但是在探索它时,我期望我做不到的事情。 说我有一个组成部分: 这是将其添加到DOM的唯一方法吗? 我希望在定义组件之后能够直接在HTML中执行类似的操作: 我想念什么吗?谢谢 问题答案: 不,使用是“唯一的方法”。 您可能会期望像Webcomponents这样的东西,您可以在其中定义自定义元素并将其放入HTML中,但这不是React的工作方式(也许)。
-
本文向大家介绍在ASP中不用模板生成HTML静态页直接生成.html页面,包括了在ASP中不用模板生成HTML静态页直接生成.html页面的使用技巧和注意事项,需要的朋友参考一下 我们一般生成HTML静态页时,常常会事先做好一个模板,然后生成时调用模板文件。那么有没有办法不用模板,如一个正常的htmer.asp页面,直接生成为htmer.html页面呢?当然是可以的,而且非常简单,今天就教大家在A
-
本文向大家介绍定义SAPUI5应用程序的访问元素,包括了定义SAPUI5应用程序的访问元素的使用技巧和注意事项,需要的朋友参考一下 您可以尝试使用以下代码-
-
主要内容:HTML 元素,HTML 元素语法,嵌套的 HTML 元素,HTML 文档实例,HTML 实例解析,不要忘记结束标签,HTML 空元素,HTML 提示:使用小写标签HTML 文档由 HTML 元素定义。 HTML 元素 开始标签 * 元素内容 结束标签 * <p> 这是一个段落 </p> <a href="default.htm"> 这是一个链接 </a> <br> 换行 *开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。 HT
-
HTML 文档由 HTML 元素定义。 HTML 元素 开始标签 * 元素内容 结束标签 * <p> 这是一个段落 </p> <a href="default.htm"> 这是一个链接 </a> <br> 开始标签常被称为起始标签(opening tag) 结束标签常称为闭合标签(closing tag)。 HTML 元素语法 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容
-
HTML文档由HTML元素组成,一个HTML元素由一个标签和一组属性组成。一个标签可以有一个或多个属性,属性以名称和值成对出现。 Web 浏览器读取HTML 文档,并以网页的形式显示出来,浏览器不会显示 HTML 标签,而是通过标签来解释网页的内容。 HTML元素 HTML 不是一种编程语言,而是一种描述性的标记语言,并使用HTML标签来描述HTML元素。 HTML标签是由尖括号(“<”和“>”)

