Android加载html中svg格式图片进行显示
最近做的一个项目是把assets目录中的html显示出来,但是因为html里面有一些工程图片,虽然我用ViewPager和PhotoView,进行显示放大了,但是因为工程图片的线条较多还是比较模糊.所以后来就想用svg图片来进行显示,至于svg是什么,我这里就不做多的说明,可以去网上搜一搜看看.因为svg和png jpg是不同的,没办法用glide(我图片加载框架用的是glide)进行加载,所以我就只能另想办法了,最后找到一个开源库,解决了我的问题,下面我也是用开源库做的,但是有几个坑需要注意:
开源库地址:https://github.com/japgolly/svg-android 在Android studio上可以直接去关联下载
接下来我贴下我的代码,主要就是ViewPager中的代码:
import android.content.Context; import android.graphics.Canvas; import android.graphics.drawable.PictureDrawable; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; import android.view.ViewGroup; import com.bumptech.glide.Glide; import com.larvalabs.svgandroid.SVG; import com.larvalabs.svgandroid.SVGBuilder; import java.io.IOException; import java.util.ArrayList; import uk.co.senab.photoview.PhotoView; class ViewPagerAdapter extends PagerAdapter { private Context context; private ArrayList<String> images; private Canvas canvas = new Canvas(); public ViewPagerAdapter(Context context, ArrayList<String> images) { this.context = context; this.images = images; } @Override public int getCount() { return images.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public Object instantiateItem(ViewGroup container, int position) { View view = View.inflate(context, R.layout.view_pager_item, null); PhotoView photoView = (PhotoView) view.findViewById(R.id.photoview); //注意 一定要加这行代码,不然会加载不出来 photoView.setLayerType(View.LAYER_TYPE_SOFTWARE, null); //拿到图片的url String url = images.get(position); //因为我要显示所有图片进行浏览 所以我用后缀名进行区分 if (url.endsWith(".svg")) { try { //获取assets目录下的svg图片的相对路径 String replaceUrl = url.replace("file:///android_asset/", ""); SVG svg = new SVGBuilder().readFromAsset(context.getAssets(), replaceUrl).build(); canvas.drawPicture(svg.getPicture()); //github上的svg.createDrawable()没有了,现在只有这个方法 PictureDrawable drawable = svg.getDrawable(); drawable.draw(canvas); photoView.setImageDrawable(drawable); } catch (IOException e) { e.printStackTrace(); } } else { //用Glide加载图片 Glide.with(context).load(url).into(photoView); } container.addView(view, ViewPager.LayoutParams.MATCH_PARENT, ViewPager.LayoutParams.MATCH_PARENT); return view; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } }
因为也是刚接触svg,欢迎大家进行交流.
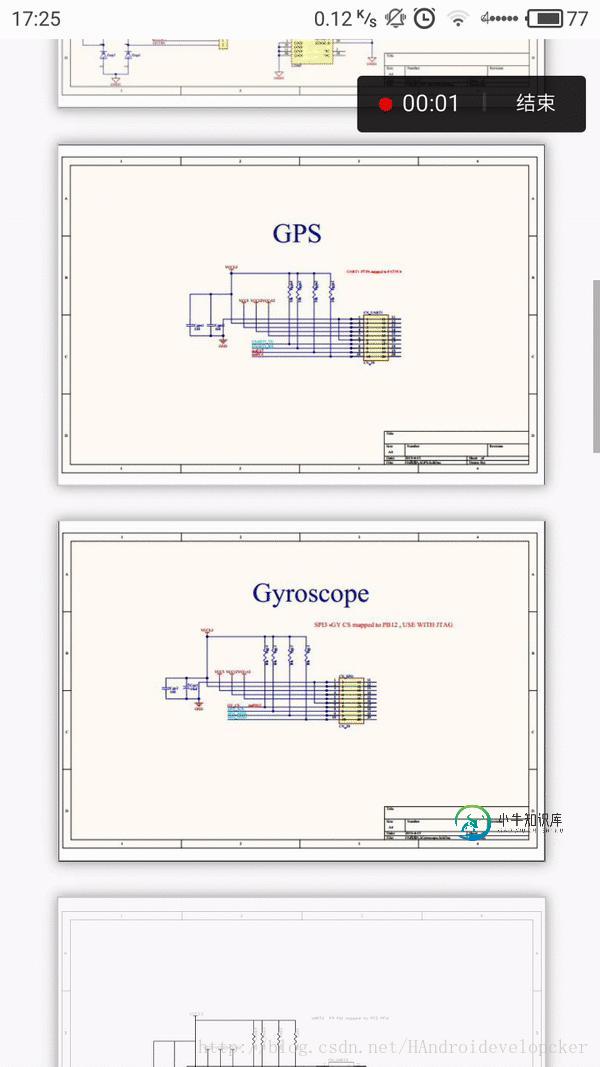
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript 下载svg图片为png格式,包括了JavaScript 下载svg图片为png格式的使用技巧和注意事项,需要的朋友参考一下 1.遇到需要将svg下载的需求,网上找了一些代码,地址是这个https://github.com/exupero/saveSvgAsPng,但是不太好用,莫名的把网页所有的svg都下载了,于是在源码的基础上做了一些小的修改;代码如下所示 这
-
问题内容: 虽然此答案适用于从Jar文件中加载图像,但似乎无法为SwingHTML中引用的图像找到正确的路径。 当资源未捆绑到jar中时,这将在Swing HTML中显示图像: 在jar内部,可以将图像成功引用(并显示)到: 但是,我尝试将技术用于Swing HTML无效。 有什么秘密? 问题答案: 如果没有实际尝试,我认为如果在HTML代码中包含资源URL,则HTML渲染器可以访问您的图像:
-
本文向大家介绍详解Android WebView加载html片段,包括了详解Android WebView加载html片段的使用技巧和注意事项,需要的朋友参考一下 这里我先简单描述一下需求:服务器返回的是html页面的一部分带有标签的内容。 解决的思路是:将服务器返回的内容片段拼凑成一个完整的页面。 下面直接上核心代码: 这里是WebView一些配置 笔者在Nexus6 7.0上面测试偶尔出现,h
-
本文向大家介绍Android中Glide加载图片并实现图片缓存,包括了Android中Glide加载图片并实现图片缓存的使用技巧和注意事项,需要的朋友参考一下 今天工作中遇到Glide的缓存问题,之前在项目中一直用Glide加载本地及网络图片,但是没有考虑过缓存的问题,但是需求中需要提到了,所以在网上查了一下,再这里和大家简单的分享一下Glide的使用方法以及缓存 首先,Glide是Github上
-
本文向大家介绍Android使用AsyncTask下载图片并显示进度条功能,包括了Android使用AsyncTask下载图片并显示进度条功能的使用技巧和注意事项,需要的朋友参考一下 在Android中实现异步任务机制有两种方式,Handler和AsyncTask。这篇文章给大家介绍Android使用AsyncTask下载图片并显示进度条功能。 AsyncTask下载图片并显示下载进度,异步类As
-
因此,在Android的ImageView中显示图像非常简单。我从图库中挑选了一张图片,保存了它到数据库的链接,然后尝试在ImageView中显示它。 我也尝试了这个小的图像不是由相机拍摄的,这是工作的。但每次我选择用手机相机拍摄的图像时,都会有一个错误: 那么,在超过300万像素的相机中,如何在我的ImageView中显示图像呢?

