Android仿微信滑动弹出编辑、删除菜单效果、增加下拉刷新功能
如何为不同的list item呈现不同的菜单,本文实例就为大家介绍了Android仿微信或QQ滑动弹出编辑、删除菜单效果、增加下拉刷新等功能的实现,分享给大家供大家参考,具体内容如下
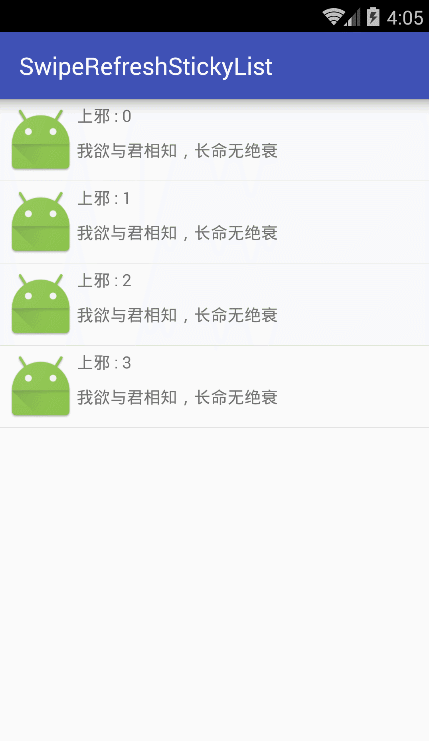
效果图:

1. 下载开源项目,并将其中的liberary导入到自己的项目中:

2. 使用SwipeMenuListView代替ListView,在页面中布局:
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipeRefreshMusic" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.baoyz.swipemenulistview.SwipeMenuListView android:id="@+id/listViewMusic" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.SwipeRefreshLayout>
注: SwipeRefreshLayout主要是为了给该列表增加下拉刷新功能!
3. 为该ListView创建适配器,与正常的实现并无二致:
public class MusicAdapter extends BaseAdapter {
private List<Music> mDatas;
private Context mContext;
public MusicAdapter(List<Music> mDatas, Context mContext) {
this.mDatas = mDatas;
this.mContext = mContext;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Music getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.list_item_music, null);
new ViewHolder(convertView);
}
ViewHolder holder = (ViewHolder) convertView.getTag();
Music music = mDatas.get(position);
holder.textTitle.setText(music.title);
holder.textDesc.setText(music.desc);
return convertView;
}
class ViewHolder {
TextView textTitle;
TextView textDesc;
public ViewHolder(View view) {
textTitle = (TextView) view.findViewById(R.id.textTitle);
textDesc = (TextView) view.findViewById(R.id.textDesc);
view.setTag(this);
}
}
}
4. 为SwipeMenuListView实现Adapter,并在之后,创建滑动菜单:
public class MainActivity extends AppCompatActivity {
@ViewInject(R.id.listViewMusic)
private SwipeMenuListView listViewMusic;
@ViewInject(R.id.swipeRefreshMusic)
private SwipeRefreshLayout swipeRefreshMusic;
private List<Music> musics;
private MusicAdapter musicAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
x.view().inject(this);
musics = new ArrayList<>();
for (int i = 0; i < 4; i++) {
Music music = new Music();
music.title = "上邪 : " + i;
music.desc = "我欲与君相知,长命无绝衰";
musics.add(music);
}
musicAdapter = new MusicAdapter(musics, this);
listViewMusic.setAdapter(musicAdapter);
SwipeMenuCreator swipeMenuCreator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// create "edit" item
SwipeMenuItem editItem = new SwipeMenuItem(
getApplicationContext());
// set item background
editItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
// set item width
editItem.setWidth(dp2px(90));
// set item title
editItem.setTitle("编辑");
// set item title fontsize
editItem.setTitleSize(18);
// set item title font color
editItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(editItem);
// create "edit" item
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
// set item background
deleteItem.setBackground(new ColorDrawable(Color.parseColor("#ff0000")));
// set item width
deleteItem.setWidth(dp2px(90));
// set item title
deleteItem.setTitle("删除");
// set item title fontsize
deleteItem.setTitleSize(18);
// set item title font color
deleteItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(deleteItem);
}
};
listViewMusic.setMenuCreator(swipeMenuCreator);
listViewMusic.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
switch (index) {// index即是操作menu添加的顺序
case 0:
Toast.makeText(MainActivity.this, "编辑 : " + position, Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(MainActivity.this, "删除 : " + position, Toast.LENGTH_SHORT).show();
musics.remove(position);
musicAdapter.notifyDataSetChanged();
break;
}
return false;
}
});
swipeRefreshMusic.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
swipeRefreshMusic.setRefreshing(true);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 4; i++) {
Music music = new Music();
music.title = "无缘 : " + i;
music.desc = "风雨千山玉独行,天下倾心叹无缘";
musics.add(music);
}
musicAdapter.notifyDataSetChanged();
swipeRefreshMusic.setRefreshing(false);
}
}, 2000);
}
});
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
}
注:
1. SwipeMenuCreator是为了给该listitem创建菜单使用,需要实现该的接口中的create方法,在该方法中,可以自由创建菜单项,比如删除、编辑,可以设置菜单的背景颜色,字体颜色大小等;
2. 在创建SwipeMenuCreator实例后,需为列表设置菜单:listViewMusic.setMenuCreator(swipeMenuCreator);
3. 通过设置SwipeMenuListView的setOnMenuItemClickListener方法,监听菜单的点击事件,通过onMenuItemClick(int position, SwipeMenu menu, int index)方法,对菜单事件进行处理;
4. 通过设置SwipeMenuListView的setOnRefreshListener方法,为菜单添加下拉刷新功能!
本文已被整理到了《Android微信开发教程汇总》,欢迎大家学习阅读。
如此这般,便可完美的实现的list item滑动编辑删除功能啦,希望大家喜欢。
更多关于滑动功能的文章,请点击专题: 《Android滑动功能》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android仿微信对话列表滑动删除效果,包括了Android仿微信对话列表滑动删除效果的使用技巧和注意事项,需要的朋友参考一下 微信对话列表滑动删除效果很不错的,借鉴了github上SwipeListView(项目地址:https://github.com/likebamboo/SwipeListView),在其上进行了一些重构,最终实现了微信对话列表滑动删除效果。 实现原理 1
-
本文向大家介绍Android下拉刷新上拉加载更多左滑动删除,包括了Android下拉刷新上拉加载更多左滑动删除的使用技巧和注意事项,需要的朋友参考一下 一、前言 老规矩,别的不说,这demo是找了很相关知识集合而成的,可以说对我这种小白来说是绞尽脑汁!程序员讲的是无图无真相! 现在大家一睹为快! 二、比较关键的还是scroller这个类的
-
本文向大家介绍android自定义popupwindow仿微信右上角弹出菜单效果,包括了android自定义popupwindow仿微信右上角弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 微信右上角的操作菜单看起来很好用,就照着仿了一下,不过是旧版微信的,手里刚好有一些旧版微信的资源图标,给大家分享一下。 不知道微信是用什么实现的,我使用popupwindow来实现,主要分为几块内容: 1
-
本文向大家介绍Android仿微信activity滑动关闭效果,包括了Android仿微信activity滑动关闭效果的使用技巧和注意事项,需要的朋友参考一下 Android仿微信activity滑动关闭功能 1.利用具体利用v4包下的slidingPaneLayout实现透明的activity,代码如下: activity 透明style: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。它通过点击触发,而不是通过鼠标悬停悬浮。这是一个故意设计决策。 示例 把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。 <div class="dropdown open">
-
如何将自定义下拉/弹出菜单锚定到按钮? 我需要它像弹出菜单一样工作(锚定到视图),并在单击菜单中的某个项目时执行某些操作。 如何通过代码将项目添加到菜单中,保持菜单的高度,并使其可滚动,如果有超过5个项目。我不需要添加任何图像,只是文本。

