Android自定义控件实现球赛比分条效果
本文实例为大家分享了Android实现球赛比分条效果的具体代码,供大家参考,具体内容如下
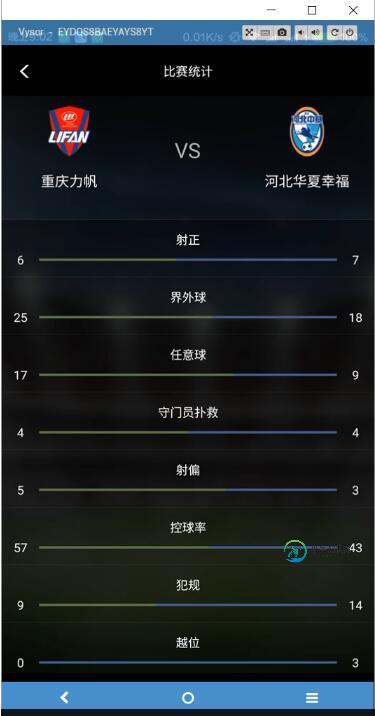
效果图如下所示:


该控件需要输入两个参数,左边的得分数和右边的的分数
然后根据两边的得分的比例绘制中间的比分条
首先将控件的宽度平均分配为10分,第一份和最后一份分别绘制左边的比分数字和右边的比分数字
中间的8分宽度绘制比分条
根据左右两个比分所占的比例,绘制两个两条首位相连的线段即可
完整代码如下:
public class CustomScoreBar extends View {
private Context context;
private TypedValue typedValue;
private static final int DEGREE =10;
private int mColorLeft, mColorRight;
private int mScoreLeft, mScoreRight;
//各种画笔
private Paint paintBar =new Paint();
private Paint paintText=new Paint();
public CustomScoreBar(Context context) {
super(context);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context=context;
init();
}
private void init() {
//初始化数据,默认属性
mColorLeft = Color.rgb(95, 112, 72);
mColorRight = Color.rgb(69, 91, 136);
mScoreLeft =5;
mScoreRight =8;
typedValue=new TypedValue();
context.getTheme().resolveAttribute(R.attr.maintextclor,typedValue,true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float width=getWidth();
float height=getHeight();
//文字画笔设置
paintText.reset();
paintText.setAntiAlias(true);
//文字的大小取控件宽度的十分之一和高度的二分之一的最小值
paintText.setTextSize(Math.min(width / DEGREE, height) / 2);
paintText.setColor(getResources().getColor(typedValue.resourceId));
/*Paint.Align.CENTER:The text is drawn centered horizontally on the x,y origin*/
paintText.setTextAlign(Paint.Align.CENTER);
//绘制中间的横线的画笔
paintBar.reset();
paintBar.setAntiAlias(true);
paintBar.setStyle(Paint.Style.STROKE);
//画笔的高度为控件高度的十分之一
paintBar.setStrokeWidth(height/10);
//测量字体
Paint.FontMetrics fontMetrics = paintText.getFontMetrics();
float textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
//绘制左边的比分文字
//把控件宽度分为10份,第一份和第十份分别绘制左边和右边的文字
//中间的8份宽度绘制比分条
canvas.drawText("" + mScoreLeft, width / DEGREE / 2, height / 2 + textBaseLineOffset, paintText);
paintBar.setColor(mColorLeft);
// drawLine(float startX, float startY, float stopX, float stopY,Paint paint)*/
//按照比例绘制左边比分对应长度的比分条
canvas.drawLine(width / DEGREE, height / 2, width / DEGREE + width * (DEGREE - 2) / DEGREE * mScoreLeft / (mScoreLeft + mScoreRight), height / 2, paintBar);
//测量右边的比分文字
fontMetrics = paintText.getFontMetrics();
textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
//在控件宽度的最后十分之一绘制右边的比分数字
canvas.drawText("" + mScoreRight, width-width / DEGREE / 2, height / 2 + textBaseLineOffset,paintText);
paintBar.setColor(mColorRight);
//绘制右边的比分对应长度的比分条
canvas.drawLine(width/ DEGREE +width*(DEGREE -2)/ DEGREE * mScoreLeft /(mScoreLeft + mScoreRight),height/2,width*(DEGREE -1)/ DEGREE,height/2, paintBar);
}
public void setScores(int score1, int score2) {
this.mScoreLeft =score1;
this.mScoreRight =score2;
invalidate();
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android自定义View实现弹性小球效果,包括了Android自定义View实现弹性小球效果的使用技巧和注意事项,需要的朋友参考一下 照例先看效果图 自定义代码示例 总结 以上就是Android自定义View实现弹性小球效果的全部内容,希望对大家开发Android能带来一定的帮助,如果有疑问大家可以留言交流。谢谢大家对呐喊教程的支持。
-
本文向大家介绍Android UI控件RatingBar实现自定义星星评分效果,包括了Android UI控件RatingBar实现自定义星星评分效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android RatingBar星星评分效果的具体代码,供大家参考,具体内容如下 继承关系 AppCompatRatingBar 效果图 xml 上面这些属性也可以用java代码设置。
-
本文向大家介绍Android自定义控件实现圆形进度条,包括了Android自定义控件实现圆形进度条的使用技巧和注意事项,需要的朋友参考一下 项目中常用到的圆形进度条有好多个,从网上搜到的自定义进度条多是封装的比较好的代码,但是不利于初学者,现在本博客就教给大家如何一步步实现自定义进度条的效果: 先看效果如图… 代码实现过程–main布局 这个布局中就是一个简单的引用 自定义ProgressView
-
本文向大家介绍Android自定义控件实现下拉刷新效果,包括了Android自定义控件实现下拉刷新效果的使用技巧和注意事项,需要的朋友参考一下 app开发中下拉刷新是最常接触到的一个功能,也有很多开源的框架,封装的非常棒。前段时间了解了一下ViewDragHelper,遂用它实现了下拉刷新的功能。 大概和我之前的ViewDragHelper之拖动加载(类似淘宝)这篇代码类似。只是做了相关改动。具体
-
本文向大家介绍Android自定义控件实现随手指移动的小球,包括了Android自定义控件实现随手指移动的小球的使用技巧和注意事项,需要的朋友参考一下 一个关于自定义控件的小Demo,随着手指移动的小球。 先看下效果图: 实现代码如下: 1.自定义控件类 2.引用自定义控件 第一种:xml中引用 第二种:代码中引用 以上,将Demo运行到模拟器或手机上,即可实现一个红色的圆,随着手指触摸移动而移动
-
本文向大家介绍Android自定义view实现水波进度条控件,包括了Android自定义view实现水波进度条控件的使用技巧和注意事项,需要的朋友参考一下 通过自定义view实现了一个水滴滴落到水波面,溅起水花并且水波流动上涨的进度条控件。之前看到过好多水波流动的进度条,感觉欠缺些东西,就想到了水滴到水平面,溅起水花然后水流动上涨的进度条效果,于是自己动手写了出来。效果如下,视频录制有些卡顿,实际

