详解Vue.js在页面加载时执行某个方法
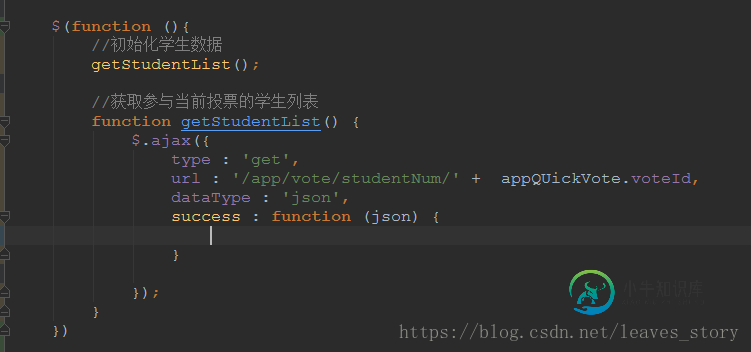
jQuery中可以这样写

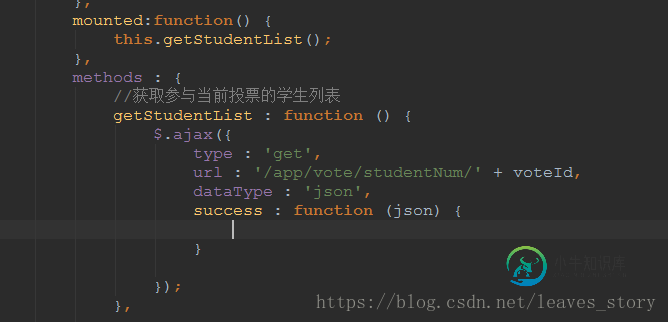
vue中,如果要达到相同效果,可以使用vue的生命周期函数,如create或者mounted

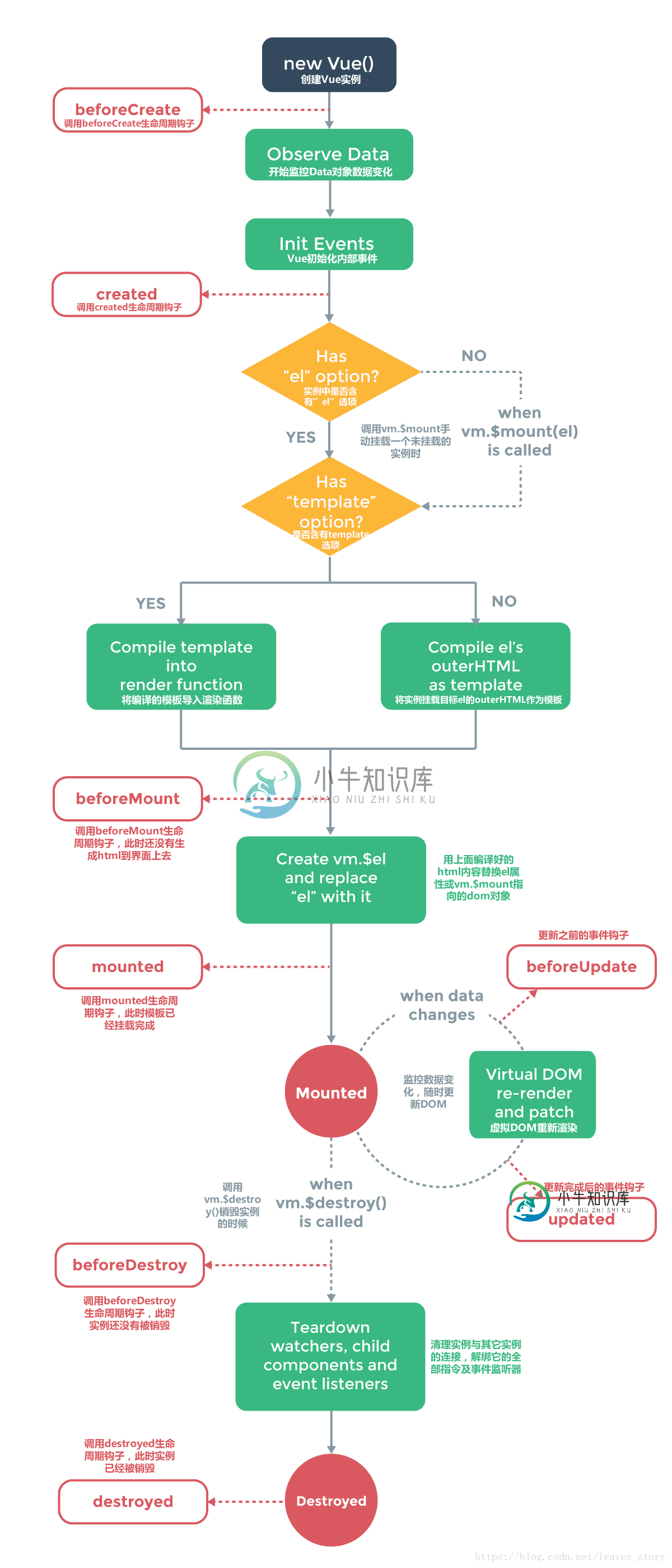
附上vue.js的生命周期函数执行流程

总结
以上所述是小编给大家介绍的Vue.js在页面加载时执行某个方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍浅谈Vue.js 关于页面加载完成后执行一个方法的问题,包括了浅谈Vue.js 关于页面加载完成后执行一个方法的问题的使用技巧和注意事项,需要的朋友参考一下 首先我们会想着在mounted或者created里面加入想要执行的方法,但是有的时候会遇到在你执行这个方法的时候,页面还并没有被渲染完成,所以就会出现这个方法在匹配页面标签报错的情况。 解决思路: 1.通过子页面调用父页面的方法
-
本文向大家介绍vue.js页面加载执行created,mounted的先后顺序说明,包括了vue.js页面加载执行created,mounted的先后顺序说明的使用技巧和注意事项,需要的朋友参考一下 created页面加载未渲染html之前执行。 mounted渲染html后再执行。 由于created在html模板生产之前所以无法对Dom进行操作而mounted可以。 补充知识:关于Vue子组件
-
当页面使用AJAX时,可以使用隐式和显式等待,但是当加载了足够的元素时,我希望停止由引起的加载。是否可以这样做,因为调用仅在页面加载完成时才返回。
-
本文向大家介绍javascript封装addLoadEvent实现页面同时加载执行多个函数的方法,包括了javascript封装addLoadEvent实现页面同时加载执行多个函数的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript封装addLoadEvent实现页面同时加载执行多个函数的方法。分享给大家供大家参考,具体如下: 如果想同时执行多个函数,可以将这些函数放
-
无法在WebView中加载以下网页 https://6awlanow.com/about/faqs 到目前为止,我一直在努力- 我已经提供了互联网许可。除了在WebView上,URL在任何地方都可以正常加载。我得到以下错误- 在我的控制台上获取以下信息-
-
问题内容: 当页面使用AJAX时可以使用隐式和显式等待,但是我想停止由于加载足够的元素而导致的加载。因为调用仅在页面加载完成后才返回,所以可以这样做吗? 问题答案: 是的,可以通过将功能设置为来实现。然后等待一个元素出现并调用以停止加载:

