《标签》专题
-
如何在按钮标记中插入span标记?
我正在使用querySelector获得一个div元素,并且能够更改按钮名称,但是我还想插入一个span标记。好心的帮助。 我想把“标准”包装在span标记中。请帮帮忙。
-
Flutter-多个图标改变颜色每个图标
我有4个图标在底部栏在我的应用程序,我需要改变颜色的图标从灰色到白色,我遵循这个问题,但当我按任何图标所有图标改变颜色在同一时间,我需要当按例如(主页)图标只按(主页)图标。 我怎么能这么做?? 代码:
-
内容类型标头的标准命名约定
我正在添加一个从web服务器下载文件的功能。我正在用我自己的Google Drive帐户测试我的程序,但是我不确定我应该如何处理Content-Type头,因为我不太懂web编程。 首先,我上传了两个文件到我的谷歌驱动器帐户。这两个文件都是完全相同的zip文件,但我将其中一个文件的扩展名从“zip”重命名为“ktx”,这在上传之前没有任何意义,只是为了测试。上传后,我检查了它们的内容类型头,得到了
-
无法在HttpResponseMessage标头上设置Content-Type标头?
我正在使用ASP.NET WebApi创建一个RESTful API。我正在我的一个控制器中创建一个PUT方法,代码如下所示: 当我通过AJAX使用浏览器将其放到该位置时,它给出了以下例外情况: 标头名称使用不当。确保请求标头与HttpRequestMessage一起使用,响应标头与HttpReponseMessage一起使用,内容标头与HttpContent对象一起使用。 但是不是一个完全有效的
-
After Effects 中的图层标记和合成标记
使用合成标记和图层标记可存储注释和其他元数据,以及标记合成或图层中的重要时刻。合成标记显示在合成的时间标尺上,而每个图层标记显示在相应图层的持续时间条上。两种标记都可以保存相同的信息。 标记可以指单个时间点,也可以指一段持续时间。 After Effects 中的合成标记对应于 Adobe Premiere Pro 中的顺序标记。After Effects 中的图层标记对应于 Adobe Prem
-
将鼠标悬停时的按钮字体颜色更改为每个按钮标签(不在CSS中)上声明的“鼠标悬停颜色”
这不是一个重复的问题——我不想简单地更改CSS中的字体颜色。 我的问题是: 我有颜色的产品。蓝色、红色、绿色、黄色、紫色——任何颜色。 我有一个同样颜色的盒子- 在这个盒子里我有一个按钮“买” 我可以创建这个按钮动态-与框的颜色相同。 如果框为蓝色,则按钮为蓝色,带有白色边框和白色字体颜色。 如果框为红色-按钮为红色,带有白色边框和白色字体颜色。 CSS(反转按钮): 但在盘旋中 按钮变为白色,字
-
如何使用Selenium在Chrome中打开新标签并切换到Java中的新标签
这是我写的代码,以打开一个新标签在已经打开Chrome但它是重定向到第二个url在现有的标签只有。 我想打开一个新选项卡并加载“www.mailinator.com”的url 有人能帮我吗?
-
如何将标签和图像图标插入netbean平台应用程序的菜单栏
在我的基于netbeans平台的应用程序中,我需要在菜单栏中添加一个显示用户名和图像图标的标签。菜单项在xml文件中定义,动作类用于定义菜单动作。如何自定义菜单栏,以便在菜单栏的右角放置标签和图像图标?这可能吗?
-
 Javafx:如果服务消息更新,标签将变为空白(标签绑定到消息)
Javafx:如果服务消息更新,标签将变为空白(标签绑定到消息)我是java和javaFx的新手,我正在尝试处理一个需要在标签上显示一些实时传入数据的项目。 我将我的标签绑定到服务对象的消息,该消息不断使用传入数据更新其消息。但是,消息正在更新,但标签变为空白。 没有弹出错误,也没有捕获到异常。任何人都可以指出标签空白的原因,而不是随服务一起更新。消息以及如何修复它?提前谢谢。 下面是我正在尝试做的一个简化示例,其中数据源被随机数列表替换。 控制器类:我将sc
-
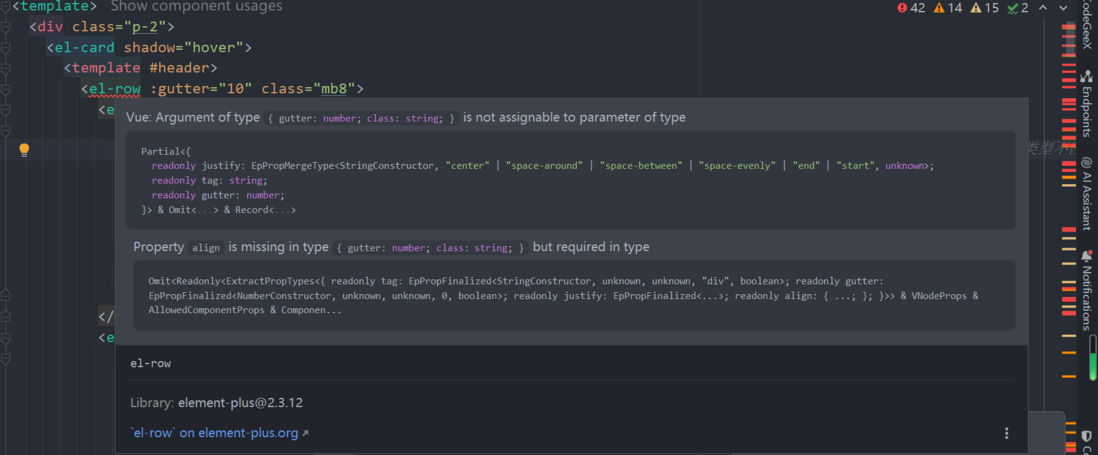
 typescript - Vue3+TS+ElementPlus 项目中 ElementPlus 标签标红提示类型不正确解决方法?
typescript - Vue3+TS+ElementPlus 项目中 ElementPlus 标签标红提示类型不正确解决方法?使用vue3+ts+elementplus 写项目 elementplus标签标红提示类型不正确 开发工具 webstorm2024.1 vscode package.json 尝试降低element plus版本 但是无效
-
JPA标准教程
问题内容: 我一直在尝试查找JPA Criteria API教程,但是并没有取得太大的成功。您了解任何初学者吗?我想开始在Java5 / Maven应用中使用它来构建复杂的搜索查询。 问题答案: JPA2.0中的动态,类型安全查询在这一主题上是一个很好的查询,实际上是到目前为止我在 网上 找到的最好的查询,甚至比Java EE 6教程第23章使用Criteria API创建查询更好(包含一些错误)
-
javac优化标志
问题内容: 我最近一直在用C编写很多代码,现在正在切换到Java。我当前正在实现一个大型数据结构,并且想知道在调用Java编译器时是否可以打开任何优化标志,以提高gcc之类的性能。 我习惯于: 有类似的命令javac吗? 我正在使用JDK并正在运行Ubuntu 10.04。 问题答案: Java中的优化主要由JIT编译器在运行时完成。因此,没有必要试图指示它在编译时优化某种方式(无论如何它仅创建字
-
JTable标头对齐
问题内容: 我想在我的JTable派生类的标题中设置标签的垂直对齐方式。 我知道 我的标题比字体高得多,我想将文本 放在 垂直中心的 下方 。 如何做到这一点而又不至于压倒一切? 谢谢 问题答案: 一种方法是设置,默认情况下返回,例如
-
myLocationOverlay更改标记
问题内容: 如何更改Google地图中MyLocationOverlay的默认蓝色动画标记? 问题答案: 步骤#1:创建的子类。 步骤2:根据需要覆盖并绘制标记。请记住,此方法不仅会绘制标记,而且还会“如果用户的位置移动到屏幕边缘附近,并且在构造函数中提供了a ,我们将滚动滚动以重新显示新的读数”。
-
d3.js 坐标系
本文向大家介绍d3.js 坐标系,包括了d3.js 坐标系的使用技巧和注意事项,需要的朋友参考一下 示例 在正常的数学坐标系中,点x = 0,y = 0位于图形的左下角。但在SVG坐标系中,此(0,0)点位于“画布”的左上角,当您将位置指定为绝对/固定并使用顶部和左侧控制位置时,它有点类似于CSS。元素的确切点。 必须牢记的是,随着SVG中y的增加,形状会向下移动。 假设我们要创建一个散点图,每个
