《百度实习初体验》专题
-
6.4 结合 Laravel 初步学习 GraphQL
按照官网所述的: A query language for your API 一种用于 API 的查询语言 GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understan
-
《深度学习》整理
问题列表 《深度学习》 8.4 参数初始化策略 一般总是使用服从(截断)高斯或均匀分布的随机值,具体是高斯还是均匀分布影响不大,但是也没有详细的研究。 但是,初始值的大小会对优化结果和网络的泛化能力产生较大的影响。 一些启发式初始化策略通常是根据输入与输出的单元数来决定初始权重的大小,比如 Glorot and Bengio (2010) 中建议建议使用的标准初始化,其中 m 为输入数,n 为输出
-
深度学习基础
相关专题 《深度学习》整理 CNN 专题 RNN 专题 优化算法专题 随机梯度下降 动量算法 自适应学习率算法 基于二阶梯度的优化算法 《深度学习》 5.2 容量、过拟合和欠拟合 欠拟合指模型不能在训练集上获得足够低的训练误差; 过拟合指模型的训练误差与测试误差(泛化误差)之间差距过大; 反映在评价指标上,就是模型在训练集上表现良好,但是在测试集和新数据上表现一般(泛化能力差); 降低过拟合风险的
-
深度学习简介
你可能已经接触过编程,并开发过一两款程序。同时你可能读过关于深度学习或者机器学习的铺天盖地的报道,尽管很多时候它们被赋予了更广义的名字:人工智能。实际上,或者说幸运的是,大部分程序并不需要深度学习或者是更广义上的人工智能技术。例如,如果我们要为一台微波炉编写一个用户界面,只需要一点儿工夫我们便能设计出十几个按钮以及一系列能精确描述微波炉在各种情况下的表现的规则。再比如,假设我们要编写一个电子邮件客
-
深度学习500问
深度学习500问,以问答形式对常用的概率知识、线性代数、机器学习、深度学习、计算机视觉等热点问题进行阐述,以帮助自己及有需要的读者。 全书分为18个章节,近30万字。 1. 版权声明 请尊重作者的知识产权,版权所有,翻版必究。 未经许可,严禁转发内容! 请大家一起维护自己的劳动成果,进行监督。 未经许可, 严禁转发内容! 2018.6.27 TanJiyong 2. 概述 本项目是大家对A
-
 java实现百度云OCR文字识别 高精度OCR识别身份证信息
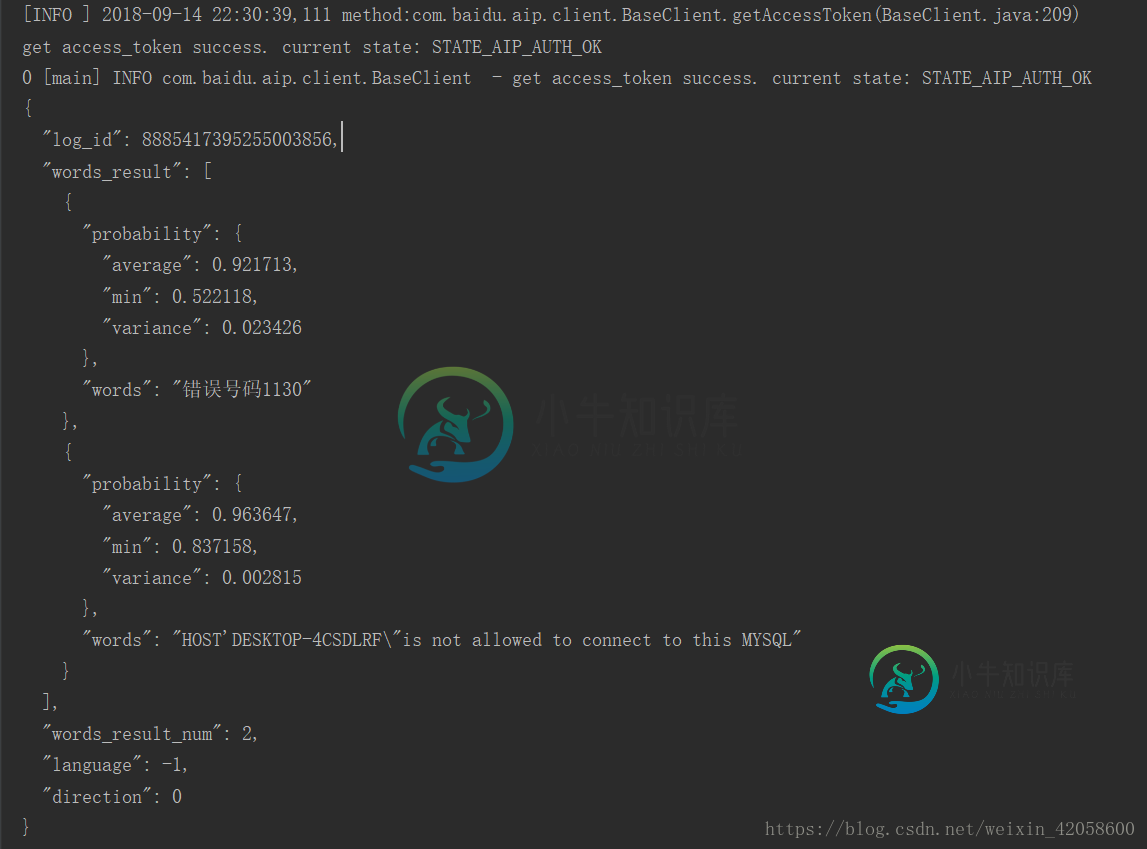
java实现百度云OCR文字识别 高精度OCR识别身份证信息本文向大家介绍java实现百度云OCR文字识别 高精度OCR识别身份证信息,包括了java实现百度云OCR文字识别 高精度OCR识别身份证信息的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了java实现百度云OCR识别的具体代码,高精度OCR识别身份证信息,供大家参考,具体内容如下 1.通用OCR文字识别 这种OCR只能按照识别图片中的文字,且是按照行识别返回结果,精度较低。 首先引入依
-
js深度拷贝一个元素的具体实现?
本文向大家介绍js深度拷贝一个元素的具体实现?相关面试题,主要包含被问及js深度拷贝一个元素的具体实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答:
-
 java2024实习
java2024实习菜鸟/我是菜鸡 1、核对信息 2、研究方向的,做的研究,用了什么模型,语料怎么搜集的,模型怎么学习的(一度怀疑我面的是算法) 3、平时用什么语言(python、java) 4、java集合容器,哪些是线程安全的 5、ConCurrentHashMap怎么实现线程安全的,底层原理,加锁机制(java 8前后不同) 6、java 8 其他方面有哪些改进 7、排序算法了解吗,平常用什么排序,都适合用在什
-
 golang实习
golang实习分享一波超赞的面试体验 首先自我介绍,介绍两段实习经历,所负责的业务模块 然后,本科和硕士最后成就感的事,我说打过cuba拿到过名次,读研就是自己开发过一个用于组内的项目 简单基础,sql的执行过程,一些关键字,内联函数的用法,sql的优化(这块答的不好) 然后就是b站实习做的购物车,搜索的业务,怎么使用es,分瓷器,缓存结构,怎么设计的 然后遇到过哪些困难,研究生做的课题是什么,介绍了一堆,反问
-
确定JavaFX字体的宽度和高度
我有一个字体对象,我需要字体的宽度和高度。我知道getSize()返回字体的高度,因为字体的点号通常是高度,但在确定字体的宽度时,我不知所措。 或者,能够确定字体支持的每个特定字符的宽度也是一个可接受的解决方案。 我的最佳猜测是,宽度是在使用loadFont方法时指定的,但文档没有指定size参数是表示字体的宽度还是高度。 使用的所有字体都是单空格字体,如DejaVu Sans mono、GNU
-
angularJs-$http实现百度搜索时的动态下拉框示例
本文向大家介绍angularJs-$http实现百度搜索时的动态下拉框示例,包括了angularJs-$http实现百度搜索时的动态下拉框示例的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 以上这篇angularJs-$http实现百度搜索时的动态下拉框示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 基于jQuery实现仿百度首页选项卡切换效果
基于jQuery实现仿百度首页选项卡切换效果本文向大家介绍基于jQuery实现仿百度首页选项卡切换效果,包括了基于jQuery实现仿百度首页选项卡切换效果的使用技巧和注意事项,需要的朋友参考一下 以下代码比较简单,所以没给大家附太多的注释,有问题欢迎给我留言,具体详情请看下文代码吧。 先给大家展示下效果图: 代码如下: 以上内容是小编给大家介绍的基于jQuery实现仿百度首页选项卡切换效果,希望对大家有所帮助!
-
javascript实现百度地图鼠标滑动事件显示、隐藏
本文向大家介绍javascript实现百度地图鼠标滑动事件显示、隐藏,包括了javascript实现百度地图鼠标滑动事件显示、隐藏的使用技巧和注意事项,需要的朋友参考一下 其实现思路是给label设置样式,我们来看下具体做法吧 以上所述就是本文给大家分享的全部内容了,希望能够对大家学习javascript有所帮助。
-
 javascript实现 百度翻译 可折叠的分享按钮列表
javascript实现 百度翻译 可折叠的分享按钮列表本文向大家介绍javascript实现 百度翻译 可折叠的分享按钮列表,包括了javascript实现 百度翻译 可折叠的分享按钮列表的使用技巧和注意事项,需要的朋友参考一下 自从开始学习前端后,平时看到浏览器上的一些出彩的控件都想自己实现一下O(∩_∩)O,不知大家有没有这个感觉。接下来就和大家分享一个,原控件来自百度翻译右下方,大家仔细找找应该能找到,如图所示: 感觉蛮有意思的,实现起来也不复
-
 基于jquery实现百度新闻导航菜单滑动动画
基于jquery实现百度新闻导航菜单滑动动画本文向大家介绍基于jquery实现百度新闻导航菜单滑动动画,包括了基于jquery实现百度新闻导航菜单滑动动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享jquery实现百度新闻导航菜单滑动动画,供大家参考,具体内容如下 思路与步骤 1.利用UL创建简单横向导航; 2.添加一个脱离层的div,命名div-hover,用于菜单滑动动画,设置CSS样式; 3.添加菜单项的滑动事件,计算
