《中银金科》专题
-
 詹金斯油门并发构建
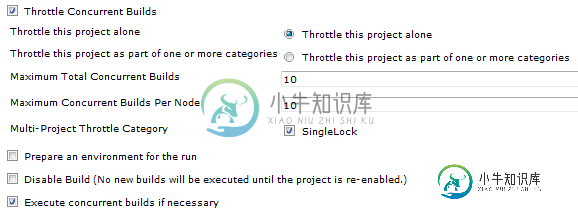
詹金斯油门并发构建我要求允许在单个从节点的单个Jenkins作业中进行并发构建。 因此,我启用了throttle concurrent build选项,并发布了我能够进行并发构建的帖子。但是,如果我给MaxNo of concurrent builds 7或大于7,那么它总是一次处理6个构建,第7个构建处于等待状态。 在这种情况下有没有限制?
-
如何离线安装詹金斯?
我可以在我的笔记本电脑上成功安装jenkins online。但是,当试图离线安装詹金斯(jenkins)时(在我无法连接到互联网的办公室工作站上),情况就不妙了。在经营詹金斯家族之后。命令行战争虽然jenkins已经成功安装,但一些插件却丢失了。我设法从帖子中获得了一些帮助,如何在Jenkins中手动安装插件? 但是每个插件都必须单独下载,然后复制到我的离线机器上。所以我耍了个花招。我复制了(在
-
詹金斯/哈德逊SVN发行
我的Jenkins安装有一个(奇怪的)问题,它基本上导致SVN更新在另一个基础上失败。 堆栈跟踪显示了两个问题: 和 如果我在发生这种情况后重新运行构建,一切都会正常工作。 做记号 由ganders编辑,具有完全相同的问题: 这是导致此错误的机器堆栈跟踪。它看起来就像是在它试图访问SVNExtranals目录(.../主干/公共)时发生的,并且由于某种原因,它在第一次尝试访问时没有凭据。然后下一次
-
爪哇詹金斯。战争错误
我在mac os X 10.6.8上安装了詹金斯,成功安装詹金斯后,我在浏览器中以默认地址浏览它http://localhost:8080但tomcat页面显示的不是詹金斯主页。我读了jenkins的文档,它将需要执行命令java-jarjenkins.war--http pPort=8080 当执行命令java-jarjenkins时。war——httpPort=8080 有这个错误 2016-
-
詹金斯的Maven发布问题
我正在尝试使用Maven构建 马文进球 -X放行:清洁放行:准备放行:执行 错误
-
用“!!”反向金字塔java模式
我想做这个图案: 两个for循环都在如下所示的for循环中:
-
sbt的詹金斯和雅各布
我在Jenkins有一个项目,我想创建一个JaCoCo代码覆盖率报告。如果我在本地运行,那么它会在中创建正确的文件(.exec、.classes和sources),因此它可以工作。 然而,当在jenkins上构建时,这只会创建类目录,这意味着它拾取代码而不是覆盖它的测试,所以我得到0%的代码覆盖率。 有人用这种方式让Jacoco和sbt合作吗?
-
谷歌地图V2不是沃金
我正在使用谷歌地图v2,并得到了这个错误。 找不到从方法Maps.ag.an.a引用的类“Maps.af.k” 但我还是犯了这个错误。
-
詹金斯:艾玛:确认错误
有人有主意吗? build.xml
-
 招联金融-数据岗-面经
招联金融-数据岗-面经笔试(10.11) 岗位是数据开发,一道编程,几十道选择。难度不大,但涉及面挺广。 一面(10.15) 笔试完,隔天约面,效率很高。 项目介绍,自己的分工 特征选择方法 数据挖掘中对于缺失值的处理方案 说一下Python(pandas)中常用的数据处理算子。 Spark的原理,分布式是怎么搭建的。 Sql中union和union all的区别 数据行转列怎么操作 xgboost和gbdt的区别 x
-
 兴业数金 大数据 一面
兴业数金 大数据 一面面试官都没开摄像头,然后让我开了。 两个面试官一男一女 1. 先讲讲对索引的理解和概念。 2.出了一道sql题学生成绩表: 学号,姓名,性别,班级,分数 按照分数倒叙,以班级分组,姓名排序 如果 分数相同 并列。 3. 删除表中 学号 为10010的数据: 4.讲讲join 5.python 中的闭包理解 6.split 和 join理解 7.给一个txt文件找出所有大写字母的个数 口述pytho
-
4.1 金数据企业版介绍
金数据企业版(jinshuju.com)是基于表单的企业数据收集、整理和分析平台。和个人版相比,为企业在安全与协作的特性上更擅长。 在企业版中,你可以将邀请企业成员加入,使用共享文件夹一次性将表单共享给其他成员,提高协作的便捷性。我们支持了行级的数据权限,让你可以为不同身份的成员定制权限,自定义访问范围。 每个企业都将拥有独立的二级域名,类似个人版中因为表单被封导致服务中断的连带风险,在企业版中会
-
基金会 - 排版助手(Typography Helpers)
在本章中,我们将研究Typography Helpers 。 排版助手用于以语义相关的方式设置文本格式。 Foundation中的助手课程让您可以更快地搭建一些排版样式。 下表列出了在Foundation中使用的Typography Helpers 。 Sr.No. 排版助手和描述 1 文字对齐 它有助于更改元素的文本对齐方式, left , right , center和justify 。
-
基金会 - 媒体查询(Media Queries)
媒体查询是CSS3模块,包括宽度,高度,颜色等媒体功能,并根据指定的屏幕分辨率显示内容。 Foundation使用以下媒体查询来创建细分范围 - Small - 用于任何屏幕。 Medium - 用于640像素和更宽的屏幕。 Large - 用于1024像素和更宽的屏幕。 您可以使用breakpoint classes更改屏幕大小。 例如,您可以将.small-6类用于小尺寸屏幕,使用.mediu
-
基金会 - 全球风格(Global Styles)
在本章中,我们将研究Global Styles 。 Foundation框架的全局CSS包括有用的重置,可确保样式在浏览器中保持一致。 字体大小调整 默认情况下,浏览器样式表的字体大小设置为100%。 默认字体大小设置为16像素。 根据字体大小,计算网格大小。 要使用不同的基本字体大小和未受影响的网格断点,请将$rem-base设置$rem-base $global-font-size值,该值必须
