《航旅纵横》专题
-
导航抽屉,用于切换活动而不是片段
是否可以在android中使用导航抽屉,但我不想更新片段,而是想在活动之间切换,作为我在应用程序中的导航方式。
-
ap.offTitleClick 移除导航栏标题点击事件的监听
ap.offTitleClick(CALLBACK) 移除导航栏标题点击事件的监听。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <h2 class="am-ft-center">点击导航栏文字</h2> <script
-
 航天某院某所测试 已oc(工资低拒了)
航天某院某所测试 已oc(工资低拒了)介绍pytest,如何编写 写个分组sql 问实习 python有哪些类型 可变与不可变 python垃圾回收 继承 多态 抽象 py单继承多继承? python引用类型
-
检测视口方向(如果方向为纵向显示警报消息,建议用户进行说明)
问题内容: 我正在建立一个专门针对移动设备的网站。特别是一页,最好在横向模式下查看。 有没有一种方法可以检测访问该页面的用户是否正在以“纵向”模式查看该页面,如果显示,则显示一条消息,通知用户该页面在横向模式下的浏览效果最佳?如果用户已经在横向模式下查看它,则不会出现任何消息。 因此,基本上,我希望站点检测视口的方向,如果方向是 纵向 ,则显示一条警告消息,通知用户该页面最好在 横向 模式下查
-
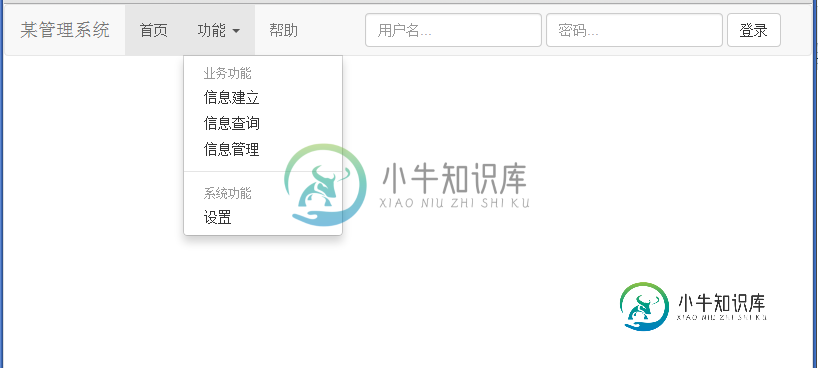
 基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)
基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)本文向大家介绍基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条),包括了基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 实现代码如下: 以上所述是小编给大家介绍的基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)
-
修复了流畅的Twitter Bootstrap 2.0中的侧边栏导航
问题内容: 是否可以使侧边栏导航始终固定在流体布局中的滚动上? 问题答案: 注意: 有一个引导jQuery插件可以执行此操作,并且在写了此答案(大约两年前)后的几个版本中引入了更多功能,称为Affix。仅当您使用Bootstrap2.0.4或更低版本时,此答案才适用。 是的,只需为边栏创建一个新的固定类,然后向您的内容div添加一个偏移类,以弥补左边距,如下所示: CSS 更新资料 修复了我的演示
-
Bootstrap 3-如何在导航栏中最大化输入宽度
问题内容: 我想在不创建换行符的情况下最大化“搜索”文本输入的宽度(即,“清除”链接将与“关于”链接紧密结合)。 我只有CSS和网页设计的基本经验。我阅读了有关“ ”技巧的内容,但是当目标元素右边有更多元素时,我不明白如何使用它。 谢谢 编辑: 可以部分解决方案是针对每种情况“手动”设置宽度,例如在: 但是当菜单的文本为“动态”(例如,包含“ Hello用户名”)时,此解决方案将不起作用。 我想如
-
如何在导航抽屉标题中更改TextView的文本?
问题内容: 我想在导航抽屉标题内更改TextView的文本。但是我得到这个错误: java.lang.NullPointerException:尝试在空对象引用上调用虚拟方法“ void android.widget.TextView.setText(java.lang.CharSequence)” activity_main.xml nav_header_main MainActivity.ja
-
在JavaServer Faces中导航,使用正确的参数重定向
问题内容: 我有一个页面:http : //mypage.com/items.jsf。 该页面将以下内容视为理所当然: ID由GET设置或ID由POST设置。 现在,我可以手动调用items.jsf?ID = 10 但是我真正想做的是有一个Button,它调用一个返回导航URL的函数。 现在,JSF文件中包含以下代码。 我想发生的是,当我按“重定向我”时,我希望导航规则知道我要去:items.js
-
CSS:如何更改活动导航页面菜单的颜色
问题内容: 我正在尝试更改用户在我的网站上选择的活动或当前页面导航链接的颜色。我究竟做错了什么?谢谢。 到目前为止,CSS如下所示: 我的HTML使用include PHP函数调用导航菜单的页面模板: 问题答案: 我认为您对CSS选择器的功能感到困惑。这仅会在您单击链接时更改链接的颜色(并且仅在单击期间,即鼠标按钮保持按下的时间)。您需要做的是在CSS中引入一个新类,例如,当您选择一个链接时,使用
-
CSS从无显示过渡到显示块,使用subnav导航
问题内容: 这就是我的jsFiddle链接 为什么没有过渡?如果我设置 然后,“ subnav”将永远不会出现(当然),但是为什么不触发不透明度转换呢?如何使过渡正常工作? 问题答案: 如您所知,仅在CSS中将该属性设置为动画时,它会覆盖和过渡。 解决方案…只是删除了属性。
-
滚动到锚点后,如何使导航栏更改CSS类?
问题内容: 我正在使用Bootstrap3,并且希望在用户滚动到我页面上的大标题图像时实现此效果。我需要导航栏的背景从透明变为白色。我查看了他们的代码,我知道它是用javascript完成的,甚至我认为它在哪里发生(在JS中查找ID’#main-header’)… 除了不知道高级Javascript之外,我正在寻找一种在滚动到特定点时将其应用于导航栏的方法。我的代码类称为“ navbar”,当它传
-
Bootstrap2导航栏和下面的行之间的神秘空白
问题内容: 我正在使用Bootstrap的Navbar和Bootsrap的网格来显示带有图像的Navbar,该图像紧靠Navbar下方。但是,由于某些原因,此导航栏和图像之间存在空白。当我使用Firebug调查空白的位置时,导航栏似乎在其contains的顶部对齐。我试图通过使用CSS将导航栏底部对齐来解决此问题,但无济于事。 如何消除此空白? 这是我使用CSS修复此问题的绝望尝试: 问题答案:
-
SwiftUI-出现工作表后,无法单击导航栏按钮
问题内容: 我几周前才开始使用SwiftUI,正在学习。今天,我遇到了一个问题。 当我显示一个带有navigationBarItems- button的工作表,然后关闭ModalView并返回到ContentView时,我发现自己无法再次单击navigationBarItems-button。 我的代码如下: 问题答案: 我认为发生这种情况是因为不是从演示者视图继承的,所以演示者不知道该模式已经关
-
如何在导航栏Swift右侧添加自定义视图?
问题内容: 我试图在 UINavigationBar的* 右侧添加 自定义视图 。我尝试了以下操作,但是视图未显示!请帮助,在此先感谢! * 问题答案: //创建uiview并添加三个自定义按钮
