《航旅纵横》专题
-
 JavaScript实现精美个性导航栏筋斗云效果
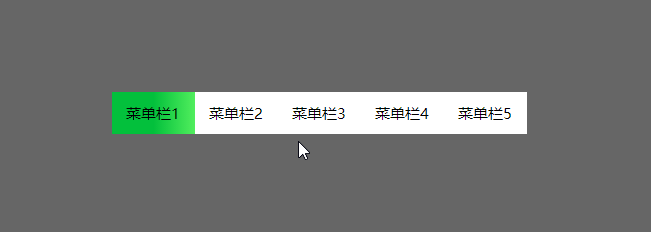
JavaScript实现精美个性导航栏筋斗云效果本文向大家介绍JavaScript实现精美个性导航栏筋斗云效果,包括了JavaScript实现精美个性导航栏筋斗云效果的使用技巧和注意事项,需要的朋友参考一下 实现效果: 实现效果如下图所示 实现原理: 什么是筋斗云效果: •这个效果很简单,就是鼠标移到其他导航目录时会有背景图片跟着鼠标滑动到当前的目录。 实现思路: •鼠标经过的时候,利用offsetLeft获得当前盒子距离左侧的距离,把这个
-
项目导航。展开所有文件夹和文件树
-
预加载ng视图以实现更平滑的导航
我正在使用$location.path()在我的angular网站中加载新视图。我的页面看起来像: 我会根据需求(索引、主页、登录等)更改ng视图。有时导航看起来很慢(0.1秒时页面内会出现一些小故障),有没有办法让导航变得即时? 此外,我尝试了NG-动画,改善了这种感觉,但并不完全。我想预先加载我的“观点”将是一个解决方案... 编辑: 通过添加以下内容,感觉有所改善:
-
Python点划线侧边栏和导航栏相互重叠
我是新来的Ploly Dash,并试图开发一个多页应用程序。如何同时使用Sidebar和Navbar? 下面是一个示例代码,其中侧栏位于导航栏上方。我试过搜索类似的例子,但没有找到。 任何帮助都会很棒。谢谢 导入破折号导入dash_bootstrap_componentsdbc导入dash_core_componentsdcc导入dash_html_componentshtml从dash.depe
-
全屏,沉浸式模式,禁用左滑动导航栏
在全屏沉浸式模式下,是否可以禁用打开主导航栏的左滑动手势,以便只能从顶部滑动打开它?在开发全屏游戏时,必须围绕防止用户意外打开它进行如此繁重的设计,这非常烦人。 提前感谢。 编辑: 很抱歉只是为了澄清我说的是一个水平锁定的全屏游戏,在沉浸式模式下,禁用使主android导航栏/通知栏出现的左滑动手势,我希望有一种方法可以只让它打开通过从顶部滑动。
-
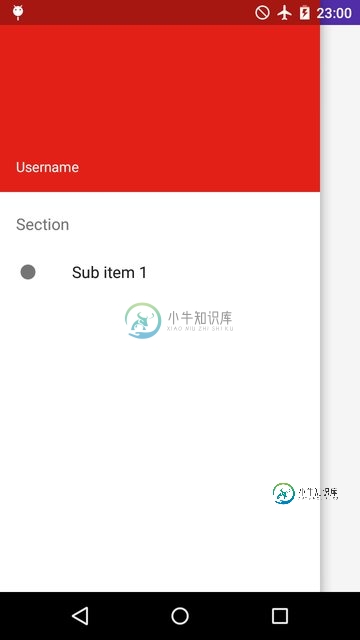
 导航抽屉项目图标不显示原始颜色
导航抽屉项目图标不显示原始颜色我试图在导航抽屉菜单中的一个项目旁边显示一个图标,但由于某些原因,图标总是显示为灰色,而不是原始颜色(棕色)。为了显示图标的原始颜色,有什么方法可以防止这种情况发生吗? 主要活动。Java语言 drawer_view.xml
-
反应导航:滑动抽屉在Android中不起作用
我一直在寻找解决方案很长一段时间,但令人惊讶的是,我认为还没有人面对它。所以我把它贴出来了。 我用React Navigation V3创建了一个简单的抽屉导航器。我添加了一个菜单图标,当我单击它时,抽屉就会按原样显示。但是,任何手势都不起作用。从左向右滑动不做任何事情。即使抽屉是打开的,点击空白空间也不会关闭抽屉。 这是我的代码:
-
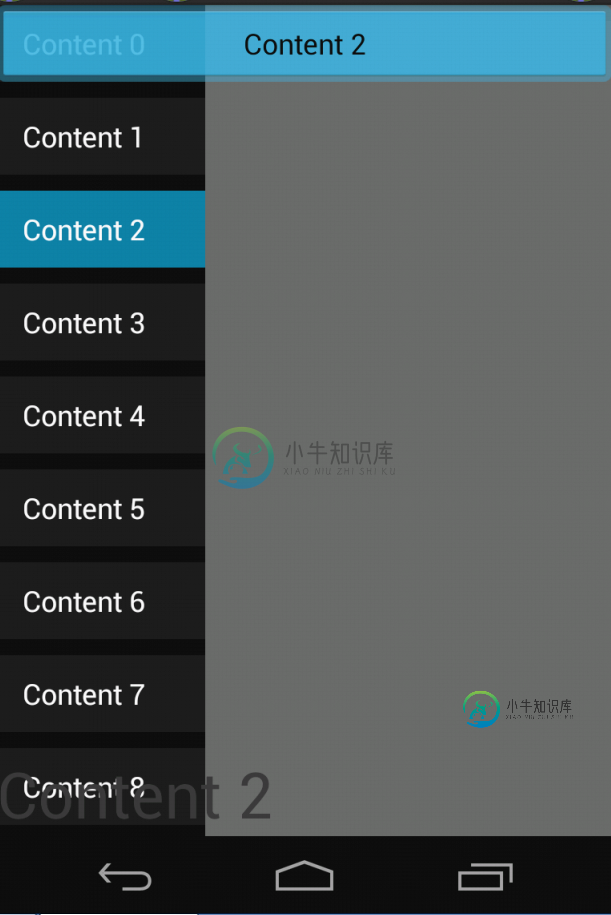
 导航抽屉-禁用抽屉后面的项目点击
导航抽屉-禁用抽屉后面的项目点击有什么方法可以确保抽屉菜单保持在片段内容的顶部吗? 我用虚拟数据创建了一个小测试应用程序。10个片段,带有相应的编号按钮和文本视图。问题在于片段元素似乎比导航抽屉具有更高的优先级。 如屏幕截图所示,一旦我试图打开“0片段”,它就会选择注册点击导航抽屉后面的按钮。按下任何其他内容项都可以,但只要它们下面没有其他可交互的项。我该怎么做才能让导航抽屉正确地位于其后面内容的顶部?
-
无法在导航抽屉的碎片内添加标签
1) 我遵循了Android开发者文档中的导航抽屉示例。Androidcom/training/implementing navigation/nav drawer。并创建了我的整个应用程序。在给定的示例中,他们为抽屉中选择的每个项目使用了片段,称为片段,代码如下 2)现在我想要一个片段内部的标签行为,即,当我在导航抽屉中选择一个特定的项目时,加载的片段应该在顶部显示一个标签栏,就像这样。http
-
导航到首页用户登录成功redux react-router-redux
应用程序要求如下所示: 1) 拥有一个带有简单用户名和密码的登录表单 2)一旦用户提交了登录表单,用户应该导航到主组件 问题: 在发送正确的用户名和密码后,服务器会进行身份验证并发送正确的令牌,但现在我设法在URL中显示正确的路由,但组件没有加载, 这是我的档案 登录信息 行动 index.js store.js 依赖列表 有人能帮我解释一下为什么这条路线不行吗,
-
计算两个未知点之间的俯仰和偏航
我一直在处理3D空间(X、Y、Z)中的点,希望能够计算其中两个点之间的俯仰和偏航。 我的当前代码: 其中X1、X2、Y1、Y2、Z1、Z2在运行时之前都是未知的,此时它们是从两个随机生成的点收集的。 然而,由于某种原因,我的结果大错特错,我尝试了许多不同的组合,在google上搜索了无数的东西,但什么都没有找到。 一些制约因素是: 节距只能小于或等于90,或大于或等于-90(90= 这是我第一次使
-
一个新应用的Android操作栏和导航抽屉
我正在建立一个android应用程序,我需要知道是否使用动作条夏洛克和jfeinstein10滑菜单。至于ABS,我知道它是为支持旧版本操作系统的应用程序构建的,但现在我可以看到最新的支持库包括动作条。我现在有什么理由要用腹肌吗? 至于滑动菜单,我在谷歌发布新的导航抽屉之前就已经试过了,它工作得很棒,我决定使用它。但现在我不确定是否应该改用导航抽屉。滑动菜单比导航抽屉有什么优势吗?
-
“颤振”对话框不会使系统导航栏透明
在本机应用程序中,当警报或对话框打开时,状态栏和系统导航栏变为透明,但在颤振系统中,导航栏保持白色。。请帮我实现这个目标。 在本机应用程序中: (https://i.stack.imgur.com/al54d.jpg) 在颤动中: (https://i.stack.imgur.com/E3PjM.jpg)
-
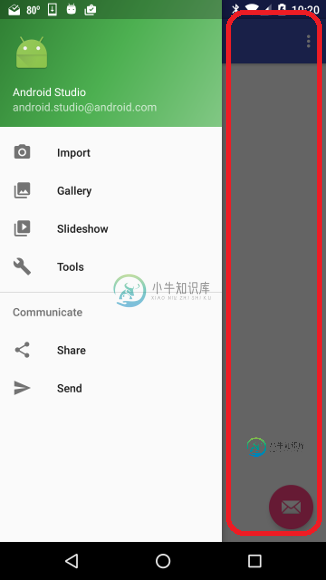
 Android-将色调背景颜色更改为导航抽屉?
Android-将色调背景颜色更改为导航抽屉?我正在使用导航抽屉,我需要将色调背景的颜色从黑色更改为绿色。有什么想法吗?
-
导航菜单中的响应垂直居中列表项
我正在工作一个响应性网站,并希望它的文本中心。我可以用线高来做,但它不会有响应,当nav元素变小时,线高保持不变。所以,它基本上搞砸了我的设计。 HTML: CSS:
