《航旅纵横》专题
-
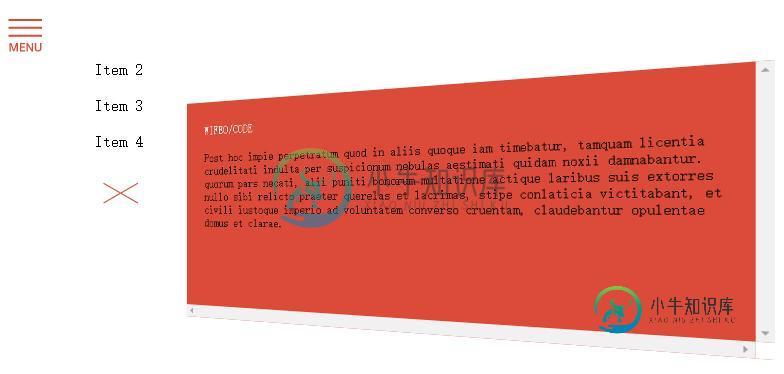
 jquery和css3实现的炫酷时尚的菜单导航
jquery和css3实现的炫酷时尚的菜单导航本文向大家介绍jquery和css3实现的炫酷时尚的菜单导航,包括了jquery和css3实现的炫酷时尚的菜单导航的使用技巧和注意事项,需要的朋友参考一下 今天为大家带来的是jquery和css3实现的不错的导航菜单。点击列表图表后,内容页面向内移动显示菜单项。当单击关闭菜单按钮时,菜单项隐藏,内容页恢复原位。看下图 源码下载 我们看下实现代码: html代码: css代码: js代码:
-
抓取网页并通过单击按钮进行导航
问题内容: 我想在服务器端执行以下操作: 1)抓取网页 2)模拟对该页面的单击,然后导航到新页面。 3)刮开新页面 4)模拟新页面上的一些按钮单击 5)通过json或其他方式将数据发送回客户端 我正在考虑将其与Node.js一起使用。 但是我对应该使用哪个模块感到困惑 a)corpse b)Node.io c)Phantomjs d)JSDOM e)其他 我已经安装了node,io,但是无法通过命
-
 android SectorMenuView底部导航扇形菜单的实现代码
android SectorMenuView底部导航扇形菜单的实现代码本文向大家介绍android SectorMenuView底部导航扇形菜单的实现代码,包括了android SectorMenuView底部导航扇形菜单的实现代码的使用技巧和注意事项,需要的朋友参考一下 这次分析一个扇形菜单展开的自定义View, 也是我实习期间做的一个印象比较深刻的自定义View, 前后切换了很多种实现思路, 先看看效果展示 效果展示 效果分析 点击圆形的FloatActionB
-
使用jetpack导航在操作栏中显示后箭头
我有一个jetpack导航图设置,带有底部导航和一个动作栏。底部导航有3个选项卡。其中1个选项卡有一个详细的片段,我想在操作栏中显示后退箭头。 在MainActivity中,我添加了: 这将在每个选项卡上显示后退按钮 除非用户被导航到非顶级片段,否则如何防止显示后退按钮?是否有方法检测此特定导航何时发生?如果是这样,我假设我可以执行之类的操作 此外,有没有办法在子页面上显示自定义的后退箭头?默认箭
-
导航组件无法弹出以退出应用程序
使用Android的导航组件,我有3个片段,由一个活动托管。启动片段是初始屏幕片段(a),如果用户未登录,我启动登录片段(B),如果他们登录,我启动列表片段(C)。 所以发射路线要么是A- 当您在B或C上着陆时,按下后退应该会杀死应用程序。不过,NavigationController会备份到A(我认为,A的肯定会在它崩溃的时候被调用,这可能是不相关的)。 图形编辑器中的Pop行为- 我真的需要为
-
Android导航组件在弹出背包时执行操作
我正在使用Android导航组件,尽管在刚开始的时候有一些问题,但它现在运行良好。 我坚持一个活动,许多片段设计原则,我使用共享视图模型在片段之间进行通信。 我现在在我的应用程序中有一个场景,用户创建一些东西,保存它,并返回到主列表片段(想想像添加一个新联系人,除了它涉及的不仅仅是在一些框中输入) 当用户保存信息时,我需要从视图模型中清除数据(这是由于安全问题而不是性能),因为它们是共享视图模型,
-
如何使用导航抽屉和片段保存状态
我有一个带有导航抽屉的应用程序,一个活动和许多片段。当我改变设备方向时,我的主要活动是重新创建,出现的是我的主要片段,而不是当前片段。就像我启动应用程序时一样。 如何恢复当前片段以及与所选片段相关的数据? 我看过这篇文章,但它不起作用:用抽屉菜单保存片段状态 提前感谢那些能帮助我的人。
-
添加工具栏后,Lollipop上的导航抽屉为空
不久前,我有一个导航抽屉在工作,但后来我决定将其更新为使用工具栏,而不是默认的支持操作栏。现在,当我点击汉堡包菜单时,导航抽屉没有打开。然而,我可以从左向右滑动并打开它。问题是,它现在是空的。 值-v21/样式。xml 导航U抽屉。xml ctivity.java 我知道NavDrawerItem看起来有点不稳定,但我已经验证了它可以与旧的导航抽屉(前工具栏)一起工作,它真正做的是用图标填充列表视
-
工具栏的上插入符号打开导航菜单
我在我的应用程序中使用v7.widget.工具栏,但是我得到了一些时髦的功能。我有我的主要活动和放置在它上面的片段。当backStack上没有片段时,汉堡按钮会显示,菜单也会正常工作。当我向backStack添加片段时,向上插入符号会正确显示,但是当我单击向上插入符号时,导航菜单会打开,而不是从堆栈中弹出片段。 现在,如果有一个真正的答案,我会接受它,但在这一点上,我将采取黑客式的解决方案。我尝试
-
如何用向后箭头替换导航抽屉菜单
在阅读了下面的问题后,我仍然不知道如何用一个简单的后退箭头来替换导航抽屉的菜单,该箭头可以让我的用户返回到上一个片段。 到目前为止,我可以隐藏按钮以访问抽屉,如下所示: 我如何在它的位置添加后箭头?
-
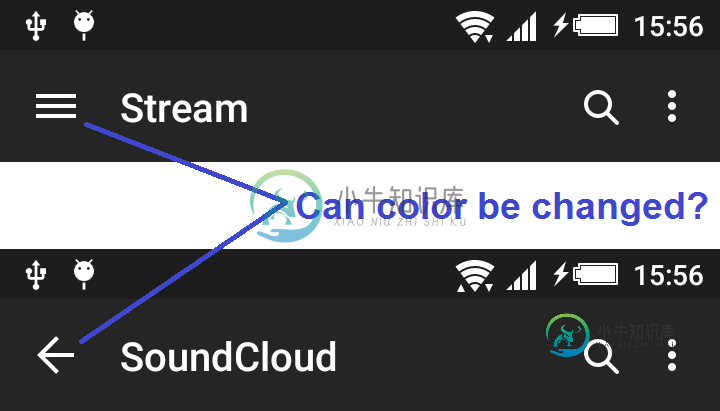
 更改导航抽屉按钮(后退按钮)的颜色?
更改导航抽屉按钮(后退按钮)的颜色?在我的应用程序中,我使用动作栏和导航抽屉。操作栏中有一个按钮用于打开和关闭导航抽屉。我想把它的颜色改成红色。我该怎么做?
-
响应导航-如果有子类,则添加一个类
我已经为桌面构建了一个nav。现在,在将nav调整为移动/平板电脑屏幕大小时,我想在顶级列表项中添加一个“下拉”类,如果它有子项的话。但我只想在小屏幕上这样做,比如平板电脑/手机。导航的桌面视图很好。 我的超文本标记语言代码结构如下: 我用的是Bootstrap 我如何在一个较小的设备上添加一个“雪佛龙”或“手风琴”类。
-
在页面滚动中更改导航栏背景颜色
当我滚动页面时,我很难让固定顶部导航栏更改背景颜色。 以下是JS中的函数: 这是一个名为“”的文件,在我加载后加载到页面底部(与位于同一文件夹中) 这里是html导航栏: 然后,我只有css用于更改导航栏背景颜色:
-
屏幕旋转后无法弹出Backstack()。Android导航组件
我正在使用NavController:。一切都很好,直到我旋转我的设备,然后我无法和。 在日志中:FragmentNavigator:忽略popBackStack()调用:FragmentManager已保存其状态,而FragmentNavigator:忽略导航()调用:FragmentManager已保存其状态 当我看到谷歌的样本,他们没有任何关于这个问题,有所有的工作良好。所以我不明白这就是问
-
引导导航栏将颜色更改为滚动[重复]
我使用引导为一个主题,我看到了这个网站:http://www.luatix.org/en/,我喜欢navbar上的效果。向下滚动时更改颜色并更改元素的颜色。 谢啦
