《航旅纵横》专题
-
范围存储:如何通过纵隔删除多个音频文件?
我试图从设备的外部存储中删除音频文件(例如文件夹中)。在分析了示例之后,我最终得到了以下API 28及更早版本的解决方案: 我注意到上面的代码只从纵隔数据库中删除曲目,而不从设备中删除(文件在重新引导后重新添加到纵隔中)。因此,我修改了该代码以查询列,然后使用该信息删除相关文件。这按预期工作。 但是现在Android Q引入了作用域存储,(和)现在不推荐使用,因为应用程序可能无法访问这些文件。只能
-
Oracle ApEx复选框可在选中/未选中时操纵其他值
问题内容: 首先,我使用的是最新版本的Oracle ApEx 4.1.1,并且具有以下具有复选框选择的标准报告,因此,在单击时,希望使用sysdate设置另一个字段,包括时间。 取消选中时,想将我之前的语句以及注释字段中设置的日期重置为NULL。 报告可能如下所示: 作为上述报告的示例,总共可能有10条记录,因此,由于用户选中了10条记录复选框中的每一个,因此我想当场将日期字段设置为sysdate
-
更改iOS导航栏的颜色
问题内容: 我正在尝试更改导航器栏的颜色,但是我发现只有导航器是根导航器,这才是不可能的。 我正在尝试: 我所有与导航器控制器有关。但是什么都没有改变。实际上,我试图从情节提要中进行相同的操作,但只有在我处于第一个导航器中时,它才有效。 我试图阅读与此问题有关的所有内容,但一无所获 我可以像这样将任何项目添加到导航栏 问题答案: 实际上,我发现该解决方案将用于: 然后在每个视图控制器中,我们需要另
-
如何在嵌套JSON中导航
问题内容: 我有嵌套的JSON对象,例如 而且我需要获取_events数组并对其进行解析。但是我不知道_events之前的单元格中的内容以及它们的状态。如何使用这种结构? 问题答案: 就像这样使用它: 这是一个有效的jsFiddle:http : //jsfiddle.net/ErHng/( 注意 :它会输出到控制台,因此您需要/ 在chrome中或在Firefox中打开firebug,然后重新运
-
Angular2 (RC5) 路由与导航详解
本文向大家介绍Angular2 (RC5) 路由与导航详解,包括了Angular2 (RC5) 路由与导航详解的使用技巧和注意事项,需要的朋友参考一下 之前总结过RC4的路由配置,Angular2升级RC5之后增加了NgModule和RouterModule等等很多组件,所以现在的路由配置方式也变化比较大。 1.<base href> 大多数带路由的应用都要在 index.html 的 <head
-
Angular2 (RC4) 路由与导航详解
本文向大家介绍Angular2 (RC4) 路由与导航详解,包括了Angular2 (RC4) 路由与导航详解的使用技巧和注意事项,需要的朋友参考一下 基础知识 1.<base href> 大多数带路由的应用都要在 index.html 的 <head>标签下添加一个 <base>元素。 2.导入路由库 import { ROUTER_DIRECTIVES } from '@angular/rou
-
Bootstrap 3-禁用导航栏折叠
问题内容: 这是我简单的导航栏: 我只是想防止这种情况崩溃,因为我不需要它,怎么办? 我想避免编写30万行CSS来覆盖默认样式。 有什么建议吗? 问题答案: 经过仔细检查,没有30万行,但是您需要覆盖大约3-4个CSS属性: 这样,您的菜单就不会折叠。 说明 四个CSS属性分别执行以下操作: 引导程序中的默认属性隐藏平板电脑(风景)和电话菜单的右侧,而是显示一个切换按钮以隐藏/显示它。因此,此属性
-
 UIKit 3中的响应导航栏?
UIKit 3中的响应导航栏?我已经将我的网站迁移到UIKit3而不是Bootstrap4。但我已经在导航栏上呆了一段时间了。现在,我的导航栏是在Bootstrap 4中构建的,如下所示: https://jsfiddle.net/eztwL9p7/1/ 所以这只是一个普通的导航栏,但是当页面足够小的时候,会出现一个切换按钮,项目变成一个下拉列表。我一直试图将此迁移到UIKit,但我在他们的模板中看不到任何选项。如果我理解正确
-
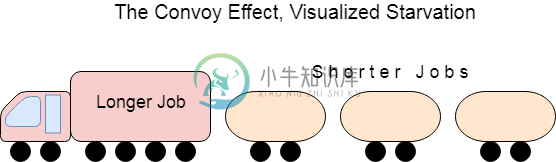
 操作系统FCFS护航效果
操作系统FCFS护航效果如果第一个作业的爆发时间是最高的,FCFS可能会受到队列影响。 就像在现实生活中一样,如果队列在路上经过,那么其他人可能会被堵塞,直到完全通过。 这也可以在操作系统中进行模拟。 如果CPU在就绪队列的前端获得较高突发时间的进程,则较低突发时间的进程可能被阻塞,这意味着如果执行中的作业具有非常高的突发时间,则它们可能永远不会获得CPU。 这被称为队列效应或饥饿。 示例 在这个例子中,我们有个进程被命
-
 引导导航栏链接边框
引导导航栏链接边框我试图简单地在 元素周围放置一个边框,但是Bootstrap navbar 元素的边框向上到navbar的顶部和底部,这与图片中的情况不同。以下是我努力的样子: 我尝试使用的CSS只是一个简单的边框: 我尝试在链接周围设置边距,但这会使链接与其他链接脱节。我还尝试将SIGN UP按钮包装在div中,但这会使它失去很多引导属性。 有没有什么简单的方法,让我把这个边框周围的注册链接,而不必对抗引导?
-
Android上的导航抽屉滞后
问题内容: 我在使用Navigation Drawer时遇到问题,它太慢了,我要寻找的解决方案是先关闭抽屉,然后显示活动,但它不起作用,肯定是我遗漏了一些东西。 问题答案: 您可以通过这种方式来避免抽屉滞后,更改 onItemClick : 编辑: 首选方式应该是在DrawerLayout上设置DrawerListener,然后 像这样设置片段:
-
Ionic 2 基础 - 第八课:导航
如果你有Ionic 1或者Angular 1的背景,那么你以前应该处理过URL,状态等之间的路由导航。Ionic在这个上的专注点是使用一个导航栈,他引入了pushing 压入视图到navigation stack导航栈和popping 弹出。在具体了解Ionic 2中是如何具体实现这个之前,我们先来了解一下这个概念。 压入与弹出 想象一下你的root page 根页面是一张画有小猫的纸,然后你将这
-
jquery实现网页定位导航
本文向大家介绍jquery实现网页定位导航,包括了jquery实现网页定位导航的使用技巧和注意事项,需要的朋友参考一下 不知道大家有没有注意到有的网页由于页面信息量太大所以使用了页面定位导航来实现跳转,点击旁边的菜单的某一项页面就跳到那一项对应的内容,而且我们滚动滚动条,当滚动到某一项内容,旁边菜单对应的那一项也会高亮显示。今天我就来讲讲这样的效果是如何实现的。 先贴上显示效果: 实现: 这
-
Bootstrap CSS组件之导航条(navbar)
本文向大家介绍Bootstrap CSS组件之导航条(navbar),包括了Bootstrap CSS组件之导航条(navbar)的使用技巧和注意事项,需要的朋友参考一下 本文主要大家分享了响应式导航条的具体代码,供大家参考,具体内容如下 1.基础导航条navbar navbar-default navbar-header navbar-brand nav navbar-nav 2.导航条中的表单
-
导航后不调用componentDidMount()函数
问题内容: 我用于在屏幕之间导航。我在第二个活动中调用两个API的in 函数。第一次加载时,加载成功。然后,我按返回按钮返回到第一个活动。然后,如果我再次进行第二次活动,则不会调用API,并且会出现渲染错误。我无法为此找到任何解决方案。任何建议,将不胜感激。 问题答案: 如果有人在2019年到这里来,请尝试以下操作: 将组件添加到渲染中: 现在,每次页面聚焦时都会触发onDidFocus事件,尽管
