《航旅纵横》专题
-
 详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法
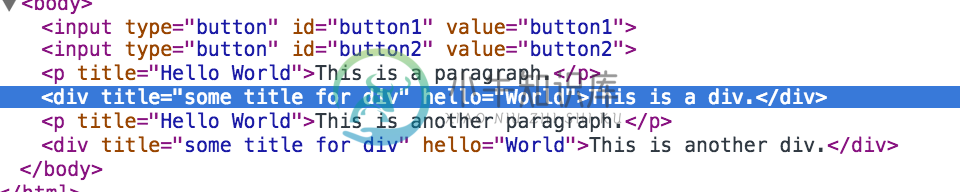
详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法本文向大家介绍详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法,包括了详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法的使用技巧和注意事项,需要的朋友参考一下 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的元素中移除指定的属性. attr()方法 读操作
-
 Android自定义ViewPager实现纵向滑动翻页效果
Android自定义ViewPager实现纵向滑动翻页效果本文向大家介绍Android自定义ViewPager实现纵向滑动翻页效果,包括了Android自定义ViewPager实现纵向滑动翻页效果的使用技巧和注意事项,需要的朋友参考一下 抖音几乎已经成为了我们日常生活中使用比较频繁的App,无聊之时或工作之后可以刷一刷短视频来供我们娱乐与放松。看到抖音的视屏切换效果,觉得用ViewPager可以做出一样的效果。想一想之前用的ViewPager都是横向切换
-
Android-从纵隔中获取URI的文件名和路径
我想从图库中选择一个图像,然后使用它将图像加载到ImageView项中。 但是图像没有以正确的方式旋转,所以我应该使用ExifInterface类,并且exif构造函数希望文件的路径是字符串,而不是URI。 为了将URI转换为字符串,我编写了以下方法: 问题从这里开始... 结果变量总是返回null。我尝试了stackoverflow中的许多解决方案,如下所示: 我试图用null值查询投影。仍然返
-
当iPhone方向从纵向更改为横向时,保留HTML字体大小
问题内容: 我有一个移动Web应用程序,其无序列表包含多个列表项,每个li内都有一个超链接: …我的问题是如何格式化超链接,以使它们在iPhone上查看时不会改变大小,并且加速计从纵向切换为横向?现在,我将超链接的字体大小指定为14px,但是切换到横向时,它会炸裂到20px。我希望字体大小保持不变。这是代码: 问题答案: 您可以通过CSS属性禁用此行为:
-
如何找到图像的高度和宽度,并用纵横比拟合tableviewcell?
我在TableViewCell中显示了拉伸图像。我需要找到图像的高度和宽度从图像URL。我需要找到纵横比,并根据Swift4中动态单元格的高度在单元格上拟合图像。
-
 在本机延迟加载期间,在Chrome中保持图像的纵横比
在本机延迟加载期间,在Chrome中保持图像的纵横比更新:原来这是由于Chrome中的一个bug造成的。我仍在寻找解决办法。 我试图通过在元素上设置来在Chrome中使用延迟加载。我还使用以下方法来调整图像: 不幸的是,在图像实际加载之前显示的图像占位符在Chrome中有一个方形纵横比。它不遵循元素的/属性中设置的纵横比。这在以下情况下发生: 仅在Chrome中(不在Firefox 75中,Firefox 75也支持延迟加载)。 有没有一种解决方案
-
在全屏幕图像旋转木马中安装纵向和横向图像
我正在创建一个全屏灯箱幻灯片/旋转木马,并使用srcset提供最合适的图像。 然而,我不确定如何解决这个问题,因为我的照片是双向的——横向和纵向。 根据图像纵横比、图像大小和屏幕大小,某些图像的最大宽度优先,其他图像的最大高度优先。 在某些情况下,所有图像都在宽度第一(考虑纵向方向)或高度第一(考虑横向方向)时达到最大值。 tl; dr-并不总是宽度或高度被最大化===这很复杂 我怎么能把它写为大
-
如何利用Java中的PDFBOX库查找pdf是纵向还是横向的
我正在使用pdfbox-1.8.6库在Java中做项目(它是必须使用的)。我的问题是 如何检查输入的pdf文件是否具有纵向或横向? 如何检查/扫描PDF中的纵向或横向方向,如果两个页面的尺寸相同?例如,两者都是标准的A4尺寸。通过下面的图片你会更清楚。我的风景肖像问题,我只想检查它的内容是旋转或没有。那么我该如何处理上述问题?
-
Android Jetpack导航-通知底部导航视图正确的项目
我遇到了一个问题,当深度链接到第二级片段时,导航UI没有选择正确的底部导航视图项。 我的意思是: 选择fragment_reading_lists:选择正确的底部导航项 从fragment_reading_lists导航- 当我深入链接到fragment\u discover\u landing时会发生什么?选择默认的底部导航项目。 是否有方法通知底部导航适配器在此实例中应选择哪个项目? 这是我的
-
仅与某些导航器发生不变冲突(反应导航)
当我试图实现React-导航中的导航器时,我遇到了一些奇怪的行为。 当你尝试简单的“hello world”时https://reactnavigation.org/docs/en/hello-react-navigation.html... 我得到这个错误: 不变违反:元素类型无效:预期为字符串(用于内置组件)或类/函数(用于复合组件),但得到了:对象。检查SceneView的渲染方法。 奇怪的
-
Amadeus航班提供搜索获取API不会返回AA航班
我正在学习使用Amadeus API<我可以使用“航班报价搜索”搜索航班,但正如标题所述,如果我将搜索结果限制为美国航空公司(AA),它将不会返回任何结果<在指定的一天(我在一天),绝对有来自DFW的AA航班,所以不确定为什么会失败<到目前为止,如果指定了“includedAirlineCodes=AA”,我无法在任何一天返回任何航班。美国航空公司有什么特别之处?我错过了什么?
-
如何使根导航栏透明,但子导航栏不透明?
我一直在Stack上寻找一些关于这个的指导,但是没有一个问题被问到这么深,答案也没有更新到最新的Swift版本,甚至没有更新到最新的Swift版本。 这是我所拥有的: 带有两个栏项目的导航控制器: 我的目标是:使导航根视图控制器的导航栏透明(但按钮和标题仍然可见),而不是子导航——没有奇怪的细微差别,比如之前的彩色闪光,或切断导航栏(参见gif) 我尝试过的事情: 在<代码>视图将出现(u动画:B
-
访问其他堆栈导航器时,react导航不起作用
我的导航有问题。这是我的导航码。 我创建了三个堆栈,如AppStack、StartStack和AuthStack。这些是在createAppContainer()函数中使用的,希望访问这些 this.props.navigation.navigate('App') ... 我可以访问 this.props.navigation.navigate(开始) 和 this.props.navigatio
-
底部导航组合之间的延迟/慢速导航-Jetpack Compose
我正在使用带有4个可组合的。他们都有一个,中的每个项目都有一个使用Coil for Jetpack Compose从网络填充的图像。类似于Twitter / YouTube。 当我在这些项目之间导航时,可组合物会被销毁,只有在导航回它们时才会重新组合。当在这些可组合物之间导航时,甚至线圈图像也会被清除并重新获取(从内存或本地存储中)。这当然是预期的行为。 问题是这会导致它们之间的导航速度太慢。每次
-
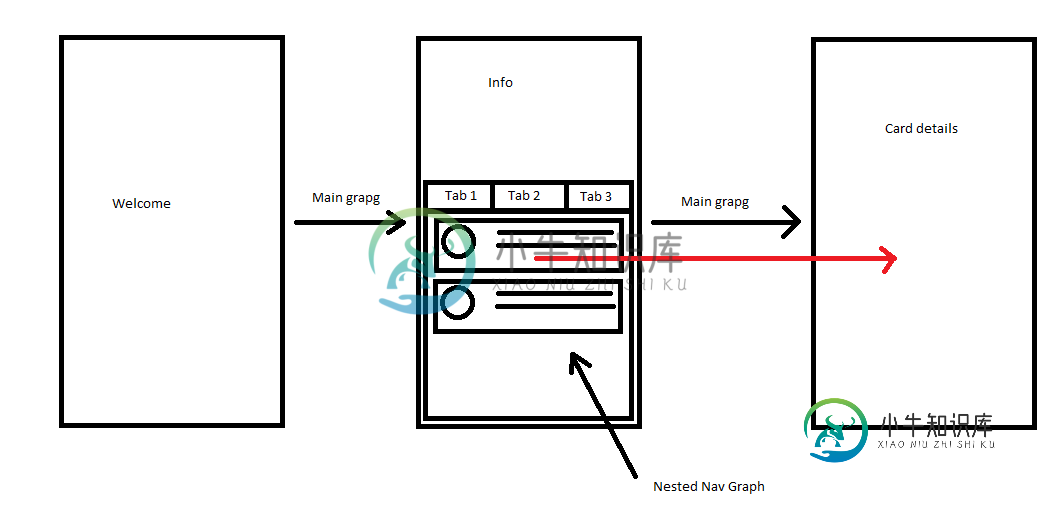
 使用嵌套导航图从arch创建新的导航组件
使用嵌套导航图从arch创建新的导航组件
