《航旅纵横》专题
-
为什么查询Androids纵隔会返回空光标?
我正在使用Android的纵隔检索我用我的应用程序录制的视频文件的持续时间/日期。它对旧文件很好,我记录的最新文件确实返回空(不是空)光标。我不明白为什么会发生这种情况,是纵隔没有立即更新还是我下面使用的代码有问题?谢谢你的帮助!
-
我移动JPG文件后如何更新Android纵隔
我的应用程序将。jpg文件移动到其他文件夹,并在股票库中查看,我已经发送了广播action_media_mounded
-
Android-清除导航Backstack
问题内容: 我有4页。 从第1页>第2页>第3页>第4页。 用户到达page_3并单击按钮后,它将导航到page_4。单击该按钮后,我想清除所有导航历史记录,以便当用户返回page_4时,该应用程序退出而不是返回至page_3。 我试过了: 但是什么也没发生。我仍然可以返回page_3,page_2等。如何做到这一点,以便当用户单击page_3上的按钮时,他可以转到page_4,而从page_4不
-
SFSafariViewController:隐藏导航栏
问题内容: 我可以使我的应用程序通过SFSafariViewController自动加载此帖子的网址,并且效果很好,唯一的缺点是导航栏。 以这种方式使用SFSafariViewController导航栏时,它是无用的,因为url是只读的,并且“ done”链接除了重新加载页面外不执行任何操作。因此,我想完全隐藏导航栏。 根据已接受答案的注释,建议将我的根视图控制器设置为SFSafariViewCo
-
Bootstrap CSS活动导航
问题内容: 在Bootstrap网站上,子导航与部分匹配,并在您更改背景颜色或滚动到该部分。我想创建自己的菜单,但不包含所有背景色和所有内容,但是,我将CSS更改为相似,但是当我向下滚动或单击菜单项时,活动类不会切换。不知道我在做什么错。 HTML: CSS: 我检查了文件;jQuery,bootstrap.js和bootstrap.css均已正确链接。我是否必须添加一些其他的jQuery还是缺少
-
动态ajax导航与
问题内容: 假设我想在我的应用程序中导航,并动态包含不同的facelet页面。我有一个像这样的commandLink: 这是我包含小面的地方: 导航类: 我见过类似的例子,但这当然行不通。作为标记处理程序,包含发生在调用我的导航侦听器之前很长时间。包括旧的facelet,而不是新的facelet。到目前为止,我明白了。 现在让我们头疼的是:如何基于actionListener动态地包含facele
-
 Bootstrap 面包屑导航
Bootstrap 面包屑导航主要内容:实例面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。 Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加: 下面的实例演
-
Bootstrap4 面包屑导航
主要内容:Bootstrap4 面包屑导航实例,Bootstrap4 面包屑导航实例面包屑导航是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置,是在用户界面中的一种导航辅助。 Bootstrap 中的面包屑导航是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中的 ::before 和 content 来添加,下面所示的 class
-
导航栏有问题
我有问题使我的导航栏坚持到页面的右手边(同时仍然在1040px容器)。我希望导航栏是在同一行的标题'Ejharris tutoring'但在右边 代码如下: 样式表: HTML:
-
CoordinatorLayout AppBarLayout导航抽屉
我在将与和组合时遇到布局问题。 问题是,NavigationDrawer及其内容隐藏在工具栏后面。我已经做了很多研究,尝试了很多重组,但没有一个“解决方案”能解决我的问题。 在这个Webm小视频中可以找到一个演示:https://www.dropbox.com/s/i5zfc2x2ts2fws7/navigation_drawer_stackoverflow32523188.webm?dl=0 基
-
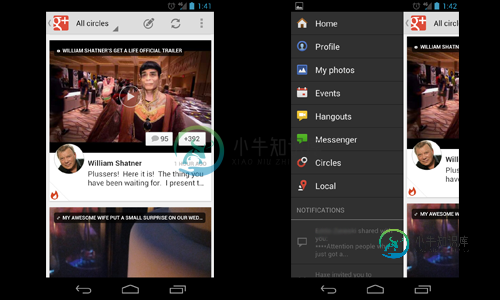
 导航抽屉(Google+vs.YouTube)
导航抽屉(Google+vs.YouTube)有人知道如何实现一个滑动菜单像一些顶级应用程序今天吗? 其他堆栈溢出问题还没有关于如何做到这一点的答案,所以我正在尝试收集尽可能多的信息来帮助其他人。我在下面提到的所有应用程序都很好地实现了幻灯片菜单。 只有点击左上角的G+标识,才能从第一屏进入第二屏。注意,整个屏幕从它的位置移动,并且get被推到屏幕的右侧(包括操作栏)。要回到第一个屏幕,您可以将右侧滑回焦点,也可以再次单击G+图标。 您可以使
-
设计规范导航
了解如何在设计规范 XD 的 UX 流程视图中导航。 UX 流程视图 UX 流程视图提供了设计规范中所有画板的概览。在此视图中,您可以: 如需查看其彼此间的连接方式,请将鼠标悬停在画板上。 使用名称搜索特定画板并进行查看。如果画板在视口内,则它会突出显示。如果不在视口中,则 UX 流程视图窗口将滚动到该画板。 缩放和平移各个画板。当设计规范中的所有画板均显示在视口中后,您便无法再进行平移。 单击画
-
CSS对齐导航栏
本文向大家介绍CSS对齐导航栏,包括了CSS对齐导航栏的使用技巧和注意事项,需要的朋友参考一下 示例 水平对齐的导航(菜单)栏包含一些应该对齐的项目。容器中的第一个(左)项目没有左边距,容器中的最后一个(右)项目没有右边距。项目之间的距离是相等的,与单个项目的宽度无关。 的HTML 的CSS 笔记 的nav,ul并且li标签被选择为他们的“导航(菜单)项的列表”语义。当然也可以使用其他标签。 所述
-
JSF Primefaces移动导航
该场景是使用JSF和Primeface Mobile开发的移动页面。我想在多个页面之间的同一个xhtml页面中导航。当我单击主页中的按钮时,内容必须从第二页中的托管bean加载。我http://www.primefaces.org/showcase/mobile/navigation.xhtml遵循了这个示例,但我无法导航,我有以下消息“没有与viewIdmobile.xhtml匹配的导航用例,操
-
Nativescript Vue导航系统
我刚开始使用NativeScript,不知道如何导航页面/视图。不幸的是,vue路由器似乎仍然不受支持,所以我正在考虑使用手动路由。但是,我在app\components中有多个vue组件,不想按照示例所示的方式将它们全部放在一个vue中。 我有这个在我的第一个页面浏览量: 但当我点击按钮时,我得到一条信息: 我注意到错误引用所需的页面作为javascript: PageB. js甚至认为不存在。
