《轮询》专题
-
Spring Integration SFTP通道适配器没有将消息发送到下游服务激活器以进行第二次轮询
我试图实现简单的SFTP通道适配器,以接受任何文件名的文件(允许重复的文件名)。在第一次轮询中,文件将从SFTP服务器目录传输到本地目录,订阅此通道的服务激活程序能够接收消息,但在第二次轮询中,如果在SFTP服务器中保留同名文件,则文件将被传输,但服务激活程序无法获得消息。我试图实现本地过滤器,但它进入了无限循环(轮询文件并创建消息)。 请帮助我如何使用过滤器来接受所有文件。
-
你来回答一下这个问题,一艘游轮从码头A出发后先逆流航行了1分钟;掉头顺流航行2分钟;再掉头逆流航行3分钟……以此类推。已知游轮顺流每分钟航行30米,逆流每分钟航行10米。问10分钟后游轮的位置和20分钟后油轮的位置相距多少米?
本文向大家介绍你来回答一下这个问题,一艘游轮从码头A出发后先逆流航行了1分钟;掉头顺流航行2分钟;再掉头逆流航行3分钟……以此类推。已知游轮顺流每分钟航行30米,逆流每分钟航行10米。问10分钟后游轮的位置和20分钟后油轮的位置相距多少米?相关面试题,主要包含被问及你来回答一下这个问题,一艘游轮从码头A出发后先逆流航行了1分钟;掉头顺流航行2分钟;再掉头逆流航行3分钟……以此类推。已知游轮顺流每分
-
如何在Twitter Bootstrap中更改输入和textarea元素的边框/轮廓线颜色?
问题内容: 我想从默认的蓝色更改引导文本框的颜色。尝试过: 没有太大的帮助。还尝试了“:focus” 问题答案: 我想您是在谈论焦点上的蓝色光芒吗?尝试这个:
-
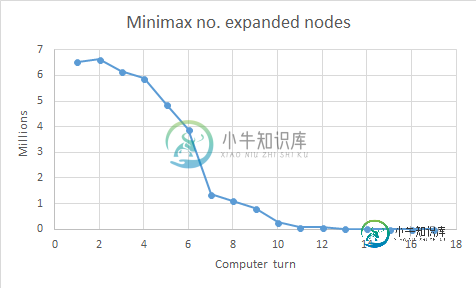
 为什么带Alpha Beta的Minimax会在第二轮Connect Four中扩展更多节点?
为什么带Alpha Beta的Minimax会在第二轮Connect Four中扩展更多节点?我有一个程序,它使用标准最小最大值算法或带有 alpha-beta 修剪的最小最大值与人类对手进行连接四。两种算法都有深度限制,之后它们应用评估函数。作为项目的一部分,我必须创建性能曲线,显示计算机每轮通过算法扩展的搜索树的节点数。正如预期的那样,曲线显示出下降趋势,因为随着游戏的进行,可能的状态数量会下降。但是,我无法解释为什么在计算机的第二轮中节点数量会增加,在 alpha-beta 的情况下
-
 jQuery实现带3D切割效果的轮播图功能示例【附源码下载】
jQuery实现带3D切割效果的轮播图功能示例【附源码下载】本文向大家介绍jQuery实现带3D切割效果的轮播图功能示例【附源码下载】,包括了jQuery实现带3D切割效果的轮播图功能示例【附源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现带3D切割效果的轮播图。分享给大家供大家参考,具体如下: 这是一个使用css3+jQuery实现的轮播图效果,以前还没接触css3时,觉得效果挺酷炫的,但是实现挺复杂的,今天研究了一下,
-
计算具有初速度的三角形和/或梯形运动轮廓的时间
我想计算从初始位置到达目标位置所需的时间,考虑到一些初始速度。 null 首先,我计算出达到最大速度所需的距离。 如果我们没有达到最大速度,换句话说,如果我们没有行进达到最大速度所需行进的距离,它将始终是一个三角形的运动轮廓 对于三角形运动轮廓,我使用以下公式:
-
哪种是实现基于轮流计时器的多人游戏的最佳方式?
我正在实现多人回合为基础的游戏使用Node.js服务器端脚本。游戏就像大富翁一样,多个房间和单个房间都有多个玩家。我想为所有房间实现计时器,我已经看了很多文章,我有两个选择如下: 1}我将发射与当前的时间给每个球员,他们将处理计时器,并发射到服务器在回合或时间。 2}我可以在服务器上管理计时器,并在每秒发出一次,但这会给服务器带来负载,也会让人困惑,因为Node.js是单线程的,那么我如何为多个房
-
注释处理器是否有可能访问在前一轮中生成的类型?
编译一切都很好,但是第二个处理器将类型视为错误,即使它是由第一个处理器生成的(而且FooId类确实在输出jar中)。这阻止了注释处理器分析,例如找出它所属的包以便导入它。这个问题有什么解决办法吗?
-
 携程产品经理暑期offer+4|3轮面试分享,暑期末尾上岸!
携程产品经理暑期offer+4|3轮面试分享,暑期末尾上岸!一、具体面经 1、一面 (30min) 怎么确定调研的竞品 如何做的问卷调研,是通过什么途径做的? 调研分享一下有落地的项目结果 详细介绍一下ab实验的过程(因为我在实习项目里提到,并且和我面的数据产品有关)? 实验的时长是怎么判断的 你认为你之前实习的本专业行业和互联网行业的最大区别是什么 你在这两个行业都实习过,分别有什么不同的收获 在之前的实习经历中有没有失败的经验,觉得现在可以做的更好的
-
 发个遥遥领先的面经,终端bg软件,ai工程师,三轮面试
发个遥遥领先的面经,终端bg软件,ai工程师,三轮面试深圳线下 (一面) 1、自我介绍 2、讲项目 3、python的slice机制,python内存管理知道吗 4、纸上写题:给n个站点,然后输入n行,第i行输入第i站到i+1,i+2,n站的花费。求第一站到n站的最小花费 5、vit介绍,attention介绍,rnn,lstm,mlp,transformer特点 6、反问 (二面) 1、上来就写题:实现employee类,实现addemployee
-
 javascript - 想问大家关于手机端轮播图高度的问题,谢谢大家?
javascript - 想问大家关于手机端轮播图高度的问题,谢谢大家?手机端图片轮播图高度,大家一般怎么写的呢?如果不用js 获取图片高度再设置的,直接用css 能让图片高度自适应吗?
-
一个轮盘,25%的概率是再转一次,25%的概率是赢1块钱,50%的概率是不赢钱,转一次轮盘可以赢多少钱,请讲讲解题思路
本文向大家介绍一个轮盘,25%的概率是再转一次,25%的概率是赢1块钱,50%的概率是不赢钱,转一次轮盘可以赢多少钱,请讲讲解题思路相关面试题,主要包含被问及一个轮盘,25%的概率是再转一次,25%的概率是赢1块钱,50%的概率是不赢钱,转一次轮盘可以赢多少钱,请讲讲解题思路时的应答技巧和注意事项,需要的朋友参考一下 答案是1/3 假设转一次轮盘可以赢X元 则:X=0.25X+0.25*1+0.5
-
Golang服务器默认超时(长轮询)服务器发送的事件调用。调用已关闭,如何保持它打开?
我在Heroku上使用这个惊人的Golang(https://github.com/r3labs/sse)SSE服务器。 存在超时限制:https://devcenter.heroku.com/articles/request-timeout#long-轮询和流式处理响应: 如果要发送流式响应,例如服务器发送事件,则需要检测客户端何时挂起,并确保应用服务器立即关闭连接。如果服务器保持连接打开55秒
-
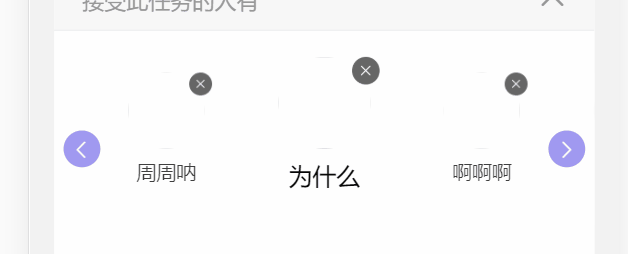
 vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)
vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)本文向大家介绍vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果),包括了vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)的使用技巧和注意事项,需要的朋友参考一下 1.效果图如下 2.vue代码如下 3.修改的样式 总结 以上所述是小编给大家介绍的vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果),希望对大家有所帮
-
JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动)
本文向大家介绍JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动),包括了JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动)的使用技巧和注意事项,需要的朋友参考一下 1、本文使用js+jQuery实现轮播图,需要引用jquery包,另种实现分别是animate实现自适应的轮播,以及transform平滑轮播(在注释代码中)。 2、代码中的图片大家自己更换就可以了,样式和逻辑均写在js里。 3
