《轮询》专题
-
缺少依赖项声明的软件包(如scipy)的构建轮
问题内容: 我认为这没有什么区别,但我使用的是Python 2.7。 因此,我的问题的一般部分如下:我为每个项目使用一个单独的项目。我没有管理员访问权限,而且我也不想弄乱系统安装的软件包。自然,我想使用轮子来加快整个系统的软件包升级和安装。如何构建仅在特定范围内满足依赖关系的轮子? 具体来说,发行 失败于 因为不存在全局和在构建轮,当工作与安装的是积极的,这似乎是一个可怕的想法有车轮依赖于特定的版
-
pip安装中“ X的建筑车轮失败”是什么意思?
问题内容: 在SO上,这是一个真正流行的问题,但是我看过的所有答案中,没有一个能清楚地说明此错误的真正含义以及发生的原因。 造成混乱的原因之一是,当您(例如)这样做时,您首先会得到以下错误: 然后出现以下消息,说明该软件包是: 。 这里发生了什么? (我想了解如何发生某些故障但仍然可以安装,以及是否可以信任此软件包正常运行?) 问题答案: 从那以后,似乎没有人提到我自己。我自己解决上述问题是最常见
-
JS实现的多张图片轮流播放幻灯片效果
本文向大家介绍JS实现的多张图片轮流播放幻灯片效果,包括了JS实现的多张图片轮流播放幻灯片效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的多张图片轮流播放幻灯片效果。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特
-
 原生js和jquery实现图片轮播淡入淡出效果
原生js和jquery实现图片轮播淡入淡出效果本文向大家介绍原生js和jquery实现图片轮播淡入淡出效果,包括了原生js和jquery实现图片轮播淡入淡出效果的使用技巧和注意事项,需要的朋友参考一下 图片轮播有很多种方式,这里采用其中的 淡入淡出形式 js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成js使用,其实也就是用js原生模拟出这些用法。 但不管怎样,构造一个最基本的表现层是必须的 简单的
-
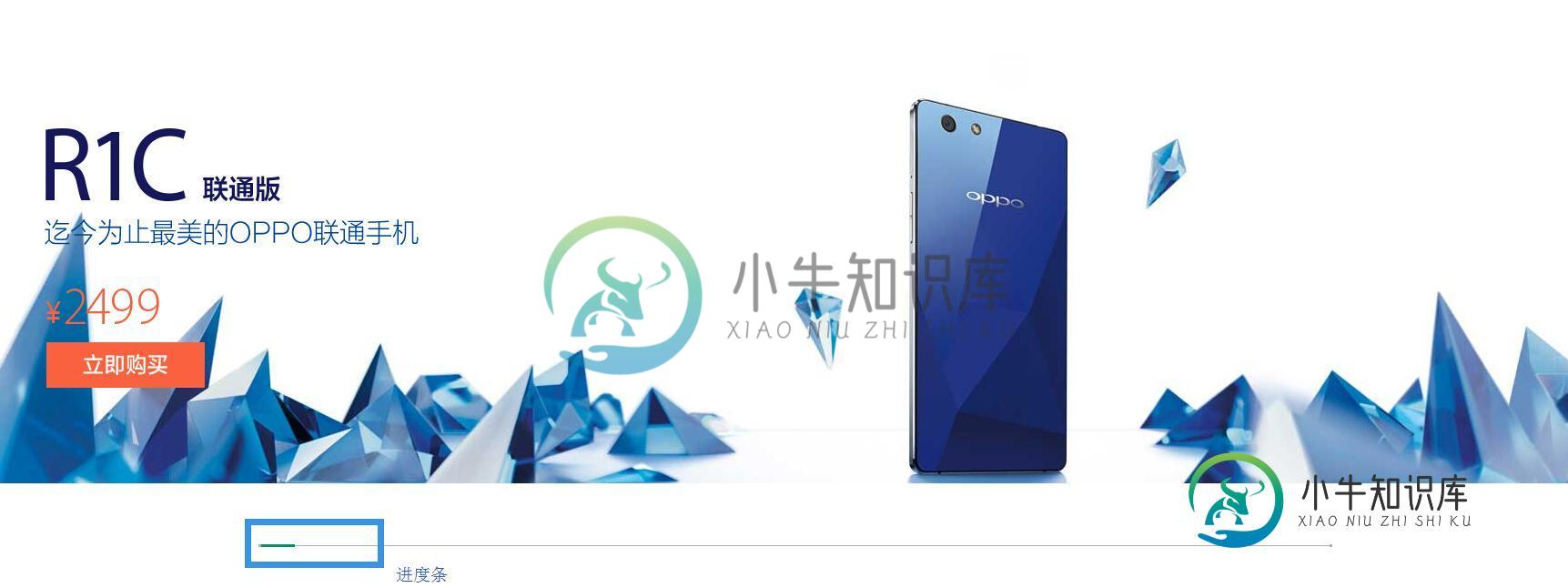
 jQuery带进度条全屏图片轮播特效代码分享
jQuery带进度条全屏图片轮播特效代码分享本文向大家介绍jQuery带进度条全屏图片轮播特效代码分享,包括了jQuery带进度条全屏图片轮播特效代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery带进度条全屏图片轮播特效。分享给大家供大家参考。具体如下: jQuery实现的带进度条转接全屏图片轮播效果是一款基于jQuery实现的oppo手机官网首页带进度条全屏图片轮播特效代码,实现效果大气,简洁大方 运行效果图:
-
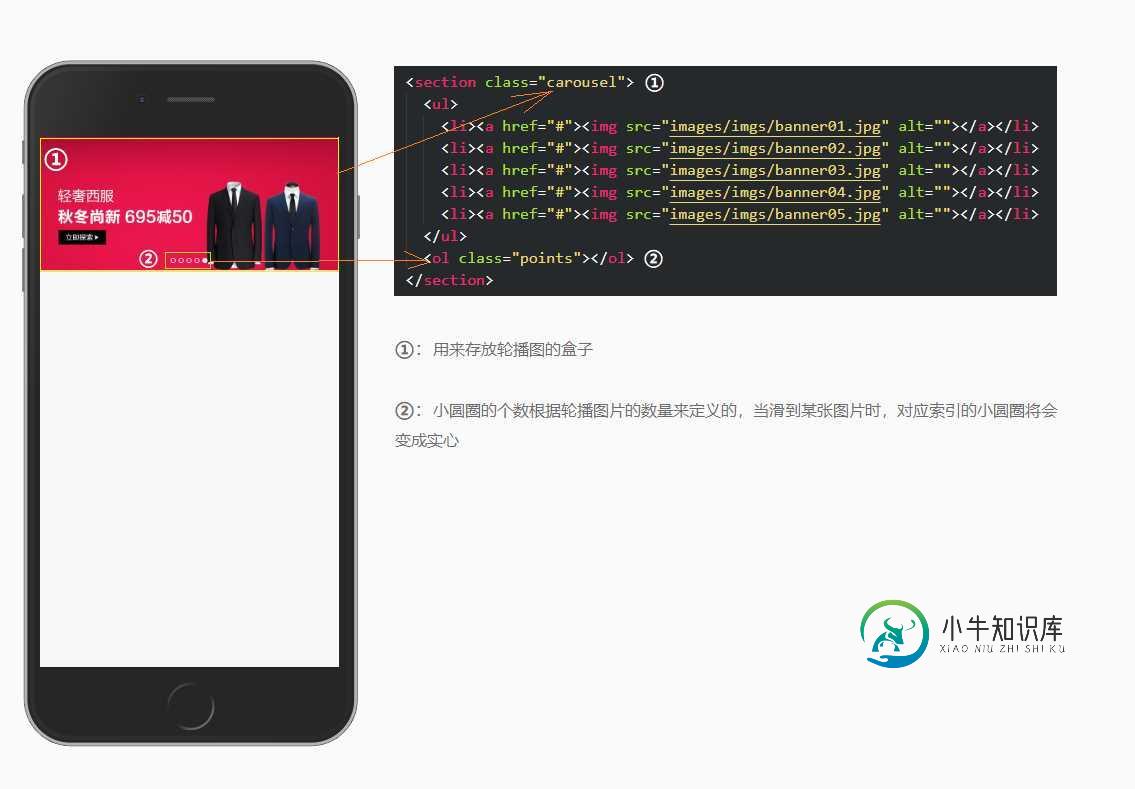
 原生js实现移动端Touch轮播图的方法步骤
原生js实现移动端Touch轮播图的方法步骤本文向大家介绍原生js实现移动端Touch轮播图的方法步骤,包括了原生js实现移动端Touch轮播图的方法步骤的使用技巧和注意事项,需要的朋友参考一下 Touch 轮播图 touch轮播图其实就是通过手指的滑动,来左右切换轮播图,下面我们通过一个案例,来实现下。 1. html 结构 结构上,还是用ul、li来存放轮播图片,ol、li来存放轮播小圆点: 2. 样式初始化 html的一些标签,都会有
-
 JS实现头条新闻的经典轮播图效果示例
JS实现头条新闻的经典轮播图效果示例本文向大家介绍JS实现头条新闻的经典轮播图效果示例,包括了JS实现头条新闻的经典轮播图效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现头条新闻的经典轮播图效果。分享给大家供大家参考,具体如下: 本机测试运行效果如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《Jav
-
 Javascript实现图片轮播效果(一)让图片跳动起来
Javascript实现图片轮播效果(一)让图片跳动起来本文向大家介绍Javascript实现图片轮播效果(一)让图片跳动起来,包括了Javascript实现图片轮播效果(一)让图片跳动起来的使用技巧和注意事项,需要的朋友参考一下 图片轮播效果,在各大网站的首页都能看到,比较常见。下面小编给大家分享这一效果的简单实现。 1.图片跳动起来 2.图片序列控制的实现 3.前后按钮控制的实现 这篇文章来看图片按照间隔时间进行切换. 我们先把结构代码完成,这个我
-
使用matplotlib在曲面/轮廓图中绘制3元数据点
问题内容: 我有一些外部程序作为XYZ值生成的表面数据。我想使用matplotlib创建以下图形: 表面图 等高线图 等高线图与表面图叠加 我看了几个在matplotlib中绘制表面和轮廓的示例-但是,Z值似乎是X和Y的函数,即Y〜f(X,Y)。 我认为我将需要转换我的Y变量,但是我还没有看到任何显示该操作方法的示例。 因此,我的问题是这样的:给定一组(X,Y,Z)点,如何从该数据生成曲面和轮廓图
-
无限循环轮播图之运动框架(原生JS实现)
本文向大家介绍无限循环轮播图之运动框架(原生JS实现),包括了无限循环轮播图之运动框架(原生JS实现)的使用技巧和注意事项,需要的朋友参考一下 封装运动框架 以上这篇无限循环轮播图之运动框架(原生JS实现)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 javascript经典特效分享 手风琴、轮播图、图片滑动
javascript经典特效分享 手风琴、轮播图、图片滑动本文向大家介绍javascript经典特效分享 手风琴、轮播图、图片滑动,包括了javascript经典特效分享 手风琴、轮播图、图片滑动的使用技巧和注意事项,需要的朋友参考一下 最近都没有更,就来几个效果充实一下。 都没有进行美化这步。 纯css的手风琴: css3手风琴: javascript实现的手风琴: 接下来的都是会使用到动画效果,既然这样就把封装好运动: 轮播图: 这个是使用
-
 js实现从右往左匀速显示图片(无缝轮播)
js实现从右往左匀速显示图片(无缝轮播)本文向大家介绍js实现从右往左匀速显示图片(无缝轮播),包括了js实现从右往左匀速显示图片(无缝轮播)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现从右往左匀速显示图片的具体代码,供大家参考,具体内容如下 前言: 匀速显示图片,一般用于重复显示公司活动系列图片 背景图片: 运行效果: 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮
-
如何将额外的Hystrix度量聚合添加到涡轮中
我的设置是spring boot cloud,使用netflix library,我设法让Turbine从一个服务中聚合Hystrix度量。然而,当我添加更多的服务时,我看不到它们。 这是我的设置(也上传到github中,网址是:Project On github 服务2: 优惠券服务: 尤里卡应用程序服务:
-
IE偏移并忽略定位焦点轮廓的高度/宽度?
我有一个场景,当焦点被赋予元素时,在InternetExplorer10中焦点轮廓没有被正确表示。 嵌套在每个元素中的是一系列元素,在最低级别div中的是元素。 当我对每个元素进行制表时(通过IE10),焦点轮廓将显示元素组右侧的偏移量。当我在Chrome中查看页面时,焦点轮廓会完美地显示出来。 我已经能够在JSFIDLE中重现这一点。 CSS是臃肿的风格从现有的项目,我有这个问题。
-
OWL-带有数据属性的轮播在加载时不工作
我需要帮助数据属性的猫头鹰-旋转木马。 正如您在我示例中所看到的,在幻灯片1和3中,每个项目都有属性。仅工作事件是触发器,但不在加载幻灯片1(第一张幻灯片)时工作。 提前谢谢你。 代码本中的示例https://Codepen.io/jafaris-mustafa/pen/xwjwjaz null null
