《轮询》专题
-
长轮询与websocket在期望来自服务器端的一次性响应时的比较
这正是我的案子。用户按下一个按钮,在服务器端启动一些复杂的计算,一旦答案准备好,服务器就向客户机发送推送通知。问题是,我们能说对于一次性响应的情况,长轮询比网络套接字更好吗?或者,除非我们担心过时的浏览器支持,如果我要从头开始这个项目,那么当涉及到推协议时,websockets应该总是比长轮询更好?
-
Spring批处理和Spring集成的集成问题——“没有为endpoint定义轮询器”异常
我阅读了Spring集成指南和这里的示例,获得了Spring集成SFTP程序的工作示例。我已经有了一个可以工作的Spring批处理程序,它可以读取大量文件并转储到数据库中。 我现在正试图通过查看Spring文档来集成Spring批处理和Spring集成程序,我创建了以下配置。 我使用下面的测试用例运行这个程序: 我得到了这个错误: 在我输入这个问题时,我尝试了谷歌关于这个问题的大多数顶级答案和St
-
如何配置Azure Service Bus队列以将消息推送到客户端而无需轮询?
我是Azure服务总线的新手,我发现需要持续轮询队列消息才能接收它们。然而,我希望队列将消息推送给客户端的某种侦听器,而不必轮询消息。 我已经读到,在Azure服务总线中轮询是可选的,但如果没有它,我无法找到如何接收消息。 如果可以的话,请帮忙。谢谢你们
-
前端 - vue2中设计一个轮询任务进行发请求,大概如何实现呢?
先是给后端下达任务,后端去处理后存储到数据库,中途一直会发请求查询数据是否出现在数据库中,当能查询到数据时,会由后端返回给前端。 请问这种情况下用下面的代码合适吗?方便的话能否提供下更好的。
-
如何实现ExecutorService以基于轮换的方式执行任务?
问题内容: 我使用带有固定线程池的java.util.concurrent.ExecutorService执行任务列表。我的任务列表通常约为80-150,并且我将随时运行的线程数限制为10,如下所示: 我的用例要求即使完成的任务也应重新提交给 ExecutorService, 但只有在服务/完成所有 已 提交的任务后才应再次执行/采用。基本上,提交的任务应以轮换为基础执行。因此,在这种情况下不会有
-
如何删除Firefox在按钮和链接上的虚线轮廓?
问题内容: 我可以使Firefox在此 链接 上不显示点状的丑陋焦点: 但是,我也该如何对标签执行此操作?当我这样做时: 单击这些按钮时,它们的焦点轮廓仍为虚线。 (是的,我知道这是一个可用性问题,但是我想提供适合于设计的自己的焦点提示,而不是难看的灰色点) 问题答案:
-
IE偏移并忽略锚点焦点轮廓的高度/宽度?
问题内容: 我有一种方案,当焦点放在元素上时,焦点轮廓在Internet Explorer 10中无法正确显示。 嵌套在每个元素内的是一系列元素,并且在最底层的div内是一个元素。 当我通过IE10 标签到每个元素时,焦点轮廓显示在元素组的右侧偏移。当我在Chrome中查看页面时,焦点轮廓会完美显示。 CSS充斥着我遇到问题的现有项目的样式。 问题答案: 您尚未调整元素的属性,因此即使它们“包含”
-
 android ViewPager实现自动无限轮播和下方向导圆点
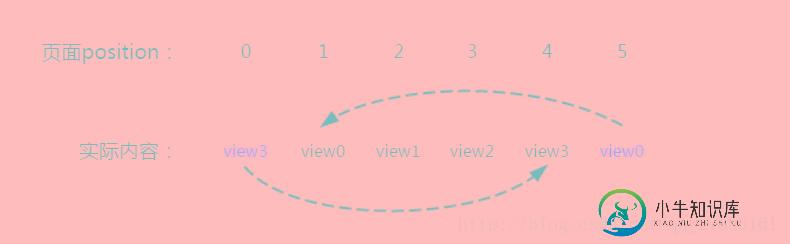
android ViewPager实现自动无限轮播和下方向导圆点本文向大家介绍android ViewPager实现自动无限轮播和下方向导圆点,包括了android ViewPager实现自动无限轮播和下方向导圆点的使用技巧和注意事项,需要的朋友参考一下 一、布局 小圆点形状的生成shape.xml文件 使用空心还是实心的把对应的注释去掉就可以了. 轮播的ViewPager和向导圆点的 布局文件XML 二,代码 左右轮播的ViewPager的Adapter 添
-
JavaScript事件类型中焦点、鼠标和滚轮事件详解
本文向大家介绍JavaScript事件类型中焦点、鼠标和滚轮事件详解,包括了JavaScript事件类型中焦点、鼠标和滚轮事件详解的使用技巧和注意事项,需要的朋友参考一下 本文针对JavaScript 事件中“事件类型”下“焦点、鼠标和滚轮事件”的注意要点进行整理,分享给大家供大家参考,具体内容如下 一、焦点事件 一般利用这些事件与document.hasFocus()方法和document.ac
-
 微信小程序实现下拉刷新和轮播图效果
微信小程序实现下拉刷新和轮播图效果本文向大家介绍微信小程序实现下拉刷新和轮播图效果,包括了微信小程序实现下拉刷新和轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现下拉刷新和轮播图展示的具体代码,供大家参考,具体内容如下 先上图,再解释 wxml页面代码: wxss样式: js代码: network_util.js 代码如下:(主要是对wx.request的请求做了类似于封装调用方便用的。) 由
-
禁用Zuul中的断路器(Hystrix)用于特定的Spring轮廓?
我们有几个负面测试用例,作为集成套件的一部分运行。这些情况有一个很糟糕的习惯,显然会使断路器跳闸,并禁用提供预期不良响应的服务器。 我想在中配置spring配置文件,以禁用测试环境中的断路器。
-
 美团2024届暑期实习第一轮后端笔试详解
美团2024届暑期实习第一轮后端笔试详解这是美团2024届暑期实习后端岗位的第一轮笔试,总共有五道编程题,四道 情景算法题,一道 二叉树题目,时长两个小时,我用的是go语言,只AC了前两道,第三道死活通不过,第四道模拟情况太复杂,放弃了,第五道马上写完,可惜没时间了,还是得合理分配时间才行,哭死!!! Coding 一 题目描述: 小美有一个由数字字符组成的字符串。现在她想对这个字符串进行一些修改。 具体地,她可以将文个字符串中任意位置
-
 记录一下跨度超长的美团前端七轮面试
记录一下跨度超长的美团前端七轮面试岗位web前端 到家闪购部门 一面 8.25下午 全程50分钟 1.==和===的区别 2.es6新特性 3.箭头函数 没错,八股就问了这三个,其余全程聊天,他介绍他们部门的业务都说了十几分钟 二面 9.5上午 全程没有问过八股,我介绍了自己的实习和项目,他针对我实习期间做过的一个需求深入问了很多实现细节,和做需求过程中的沟通交流的过程,然后也问了我为什么没有使用社区比较常用的方案,我的解释他应该
-
 微信小程序视图容器(swiper)组件创建轮播图
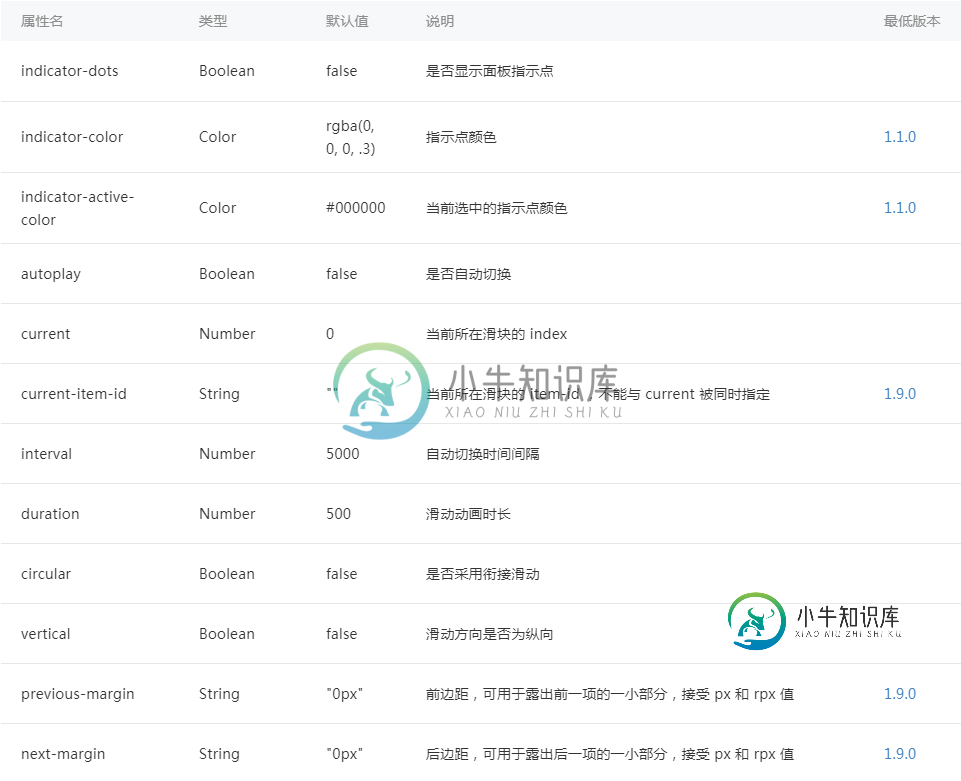
微信小程序视图容器(swiper)组件创建轮播图本文向大家介绍微信小程序视图容器(swiper)组件创建轮播图,包括了微信小程序视图容器(swiper)组件创建轮播图的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了微信小程序swiper组件创建轮播图的具体代码,供大家参考,具体内容如下 一、视图容器(Swiper) 1、swiper:滑块视图容器 微信官方文档 二、swiper应用 1、页面逻辑(index.js) 其中 imgUr
-
 微信小程序使用swiper组件实现层叠轮播图
微信小程序使用swiper组件实现层叠轮播图本文向大家介绍微信小程序使用swiper组件实现层叠轮播图,包括了微信小程序使用swiper组件实现层叠轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现层叠轮播图的具体代码,供大家参考,具体内容如下 wxml: wxss: js: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
