《轮询》专题
-
Kafka消费者:可以在一个轮询()调用中执行onPartionsRevoked和onPartionsAssigned回调吗?
我使用的是Kafka消费者 api 0.10.2.1。 Kafka 消费者为分区分配和撤销提供了回调: 其中< code > consumerRebalanceListener 有两个方法: 由于Kafka消费者中的所有内容都发生在单线程中,并且在轮询()方法中,这些回调是从方法中调用的。问题是,它们可以从一个调用中调用吗?还是它们总是需要两个单独的调用?
-
一种列出战争档案中档案内容的班轮
问题内容: 我需要能够读取jar文件中文件的内容(例如MANIFEST)。目前,我是通过提取文件的内容,然后列出它来完成此操作的 是否可以使用一个衬管来执行此操作而不提取内容物? 问题答案: 这是你想要的? 请在此处查看先前的答案。
-
JavaScript仿商城实现图片广告轮播实例代码
本文向大家介绍JavaScript仿商城实现图片广告轮播实例代码,包括了JavaScript仿商城实现图片广告轮播实例代码的使用技巧和注意事项,需要的朋友参考一下 大家在逛购物商城的时候不知道有没有注意到商城首页上面都会有各种轮播广告,效果非常好,下面小编给大家整理特此分享给大家学习。具体内容如下所示: 1.HTML框架 如下图,分为三个部分,首先有个div承载,然后一个ul存放图片,一个ul存放
-
Android侧滑菜单和轮播图之滑动冲突问题
本文向大家介绍Android侧滑菜单和轮播图之滑动冲突问题,包括了Android侧滑菜单和轮播图之滑动冲突问题的使用技巧和注意事项,需要的朋友参考一下 接手一个项目,有一个问题需要修改:轮播图不能手动滑动,手动滑动轮播图只会触发侧滑菜单。 猜测:viewpager控件(轮播图)的触摸事件被SlidingMenu控件(侧滑菜单,非第三方项目,乃是上个开发人员自定义的)拦截了。 基于这个猜测,我自定义
-
 opencv3/C++关于移动对象的轮廓的跟踪详解
opencv3/C++关于移动对象的轮廓的跟踪详解本文向大家介绍opencv3/C++关于移动对象的轮廓的跟踪详解,包括了opencv3/C++关于移动对象的轮廓的跟踪详解的使用技巧和注意事项,需要的朋友参考一下 使用opencv提供的背景去除算法(KNN或高斯混合模型GMM)去除背景,然后将获取的目标二值化后通过筛选目标轮廓获得目标位置。 以上这篇opencv3/C++关于移动对象的轮廓的跟踪详解就是小编分享给大家的全部内容了,希望能给大家一个
-
 js淡入淡出的图片轮播效果代码分享
js淡入淡出的图片轮播效果代码分享本文向大家介绍js淡入淡出的图片轮播效果代码分享,包括了js淡入淡出的图片轮播效果代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了淡入淡出的js图片轮播效果代码。分享给大家供大家参考。具体如下: 运行效果图:----------------------查看效果----------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。 为大家分享的js图
-
原生JS实现简单的无缝自动轮播效果
本文向大家介绍原生JS实现简单的无缝自动轮播效果,包括了原生JS实现简单的无缝自动轮播效果的使用技巧和注意事项,需要的朋友参考一下 最近在不断的加强巩固js。在学习jq和vue之后发现很多东西其实都是不明所以,有些底层的东西自己不懂,到头来也只是一昧的使用,一直在用别人的东西,对自己的成长帮助也不大。 万丈高楼平地起,基础打扎实了学什么都快,而且我觉得用原生的代码写完好像自己有点小成就感的。现在记
-
 JS实现排行榜文字向上滚动轮播效果
JS实现排行榜文字向上滚动轮播效果本文向大家介绍JS实现排行榜文字向上滚动轮播效果,包括了JS实现排行榜文字向上滚动轮播效果的使用技巧和注意事项,需要的朋友参考一下 最近在一个抽奖活动中需要在页面上对中奖名单做排行榜的轮播,故根据下面的简单列子修改实现了滚动效果。 效果图(文字向上轮播): demo如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
在组合框上禁用鼠标轮并冒泡到父级
我试过了 但这似乎发生在选择改变之后。另一方面,TextBox工作得很好。有没有办法让combobox像MouseWheel上的TextBox一样运行?
-
 为什么JScrollPane不对鼠标滚轮事件做出反应?
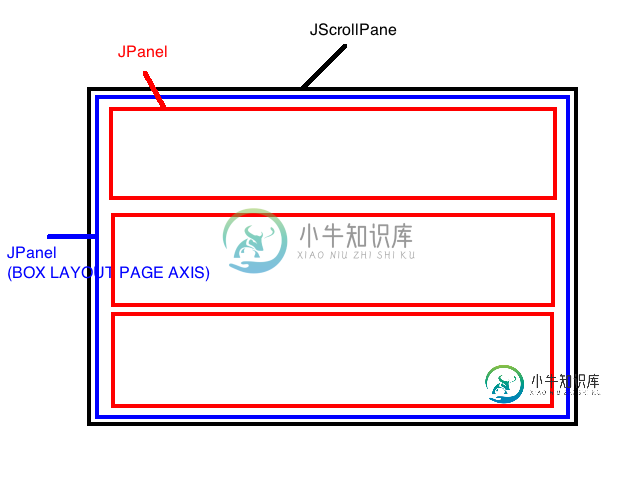
为什么JScrollPane不对鼠标滚轮事件做出反应?我有一个,其中包含一个带有(页面轴)的面板。 我的问题是JScrollPane不会对鼠标滚轮事件做出反应。要让它使用鼠标滚轮滚动,我需要在上。 我找到了这个线程,但没有或,只有。我认为我的问题来自这样一个事实,即我的作用于包含其他面板的。因此,当鼠标在中的面板上时,事件似乎是由这个面板使用的,我从未在滚动面板中看到过。 这里有一个简单的测试用例,试图展示我在Swing应用程序中尝试做的事情。 框架
-
如何使JScrollPane每个鼠标滚轮步长滚动1行?
问题内容: 我有一个JScrollPane,其内容窗格是JXList。当我在列表上使用鼠标滚轮时,该列表一次执行三(3)个项目。无论行高如何,这也适用于表格。我如何更改此设置,以便无论平台如何,列表和表格的滚动距离都仅为1?设置块增量不会削减它,因为表中的某些行具有不同的高度。 问题答案: 出于纯粹的兴趣(有点无聊),我创建了一个工作示例: 真正的魔力是在custom中完成的,我们每次都将当前的“
-
 10.15 百度测试开发一二三车轮面 10.17测评
10.15 百度测试开发一二三车轮面 10.17测评一面 侧重于一些基础啥都问了点 开发相关 测试相关的 然后写了两道题 都是比较简单的 二面 问了些实习做的东西 有点八股 写了一道题 三面 一个比较好的大姐 感觉挺热情的 最后反问阶段也说了很多自己的感想 不知道这时候面完得等多久 百度这池子不是一般的大 许愿个offer评估 17号收到了测评,三面应该是过了 20号查状态offer评估,应该是进西湖了 #百度##测试开发#
-
5.9 offset家族和匀速动画(含轮播图的实现)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 JS动画的主要内容如下: 1、三大家族和一个事件对象: 三大家族:offset/scroll/client。也叫三大系列。 事件对象/event(事件被触动时,鼠标和键盘的状态)(通过属性控制)。 2、动画(闪现/匀速/缓动) 3、冒泡/兼容/封装 4、正则 off
-
如何让你的Lightbox支持滚轮缩放及Base64图片
本文向大家介绍如何让你的Lightbox支持滚轮缩放及Base64图片,包括了如何让你的Lightbox支持滚轮缩放及Base64图片的使用技巧和注意事项,需要的朋友参考一下 在做文章类型的web页时,经常会遇到要点开看大图的需求,LightBox2则是在众多产品中比较优秀的一款Jquery插件。配置就不细说了,今天我主要要分享的是:如何在点开大图后,可以通过鼠标滚轮来缩放图片, 1、修改Ligh
-
 vue移动端轻量级的轮播组件实现代码
vue移动端轻量级的轮播组件实现代码本文向大家介绍vue移动端轻量级的轮播组件实现代码,包括了vue移动端轻量级的轮播组件实现代码的使用技巧和注意事项,需要的朋友参考一下 一个简单的移动端卡片滑动轮播组件,适用于Vue2.x c-swipe 2.0 全新归来。重写了全部的代码,更靠谱的质量,更优秀的性能 English Document 安装 npm install c-swipe --save 使用 注册组件 在 .vue 单文件
