《轮询》专题
-
 完美实现八种js焦点轮播图(上篇)
完美实现八种js焦点轮播图(上篇)本文向大家介绍完美实现八种js焦点轮播图(上篇),包括了完美实现八种js焦点轮播图(上篇)的使用技巧和注意事项,需要的朋友参考一下 本文分为上下篇为大家分享了js焦点轮播图八种经典效果,供大家参考,具体内容如下 基本布局: 1.普通焦点图 效果图:图略 2.淡入淡出效果 效果图: 3.向上滚动效果: 效果图: 4.定时上下滚动: 效果图: 更多关于轮播图效果的专题,请点击下方链接查看学习 java
-
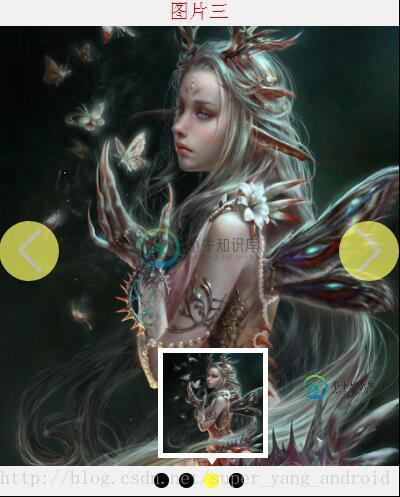
 基于JavaScript实现带缩略图的轮播效果
基于JavaScript实现带缩略图的轮播效果本文向大家介绍基于JavaScript实现带缩略图的轮播效果,包括了基于JavaScript实现带缩略图的轮播效果的使用技巧和注意事项,需要的朋友参考一下 先瞄一眼js轮播效果图 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JS实现touch 点击滑动轮播实例代码
本文向大家介绍JS实现touch 点击滑动轮播实例代码,包括了JS实现touch 点击滑动轮播实例代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现touch 点击滑动轮播实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
 jQuery焦点图轮播特效代码分享(3款)
jQuery焦点图轮播特效代码分享(3款)本文向大家介绍jQuery焦点图轮播特效代码分享(3款),包括了jQuery焦点图轮播特效代码分享(3款)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery焦点图轮播特效代码。分享给大家供大家参考。具体如下: jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图
-
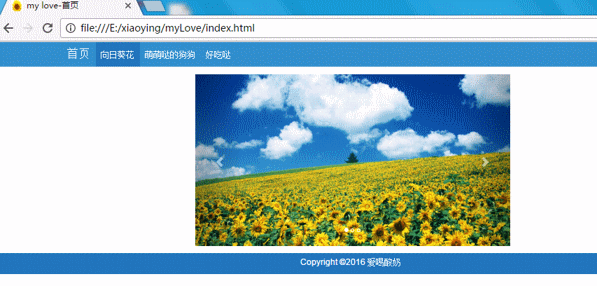
 jquery插件orbit.js实现图片折叠轮换特效
jquery插件orbit.js实现图片折叠轮换特效本文向大家介绍jquery插件orbit.js实现图片折叠轮换特效,包括了jquery插件orbit.js实现图片折叠轮换特效的使用技巧和注意事项,需要的朋友参考一下 jQuery图片折叠轮换代码,可以点击左右箭头按钮切换图片,漂亮简洁。兼容主流浏览器,phplearn初学者推荐下载! 使用方法: 1、head区域引用文件 jquery.min.js,chuxz.css 2、在文件中加入<!--
-
两种js监听滚轮事件的实现方法
本文向大家介绍两种js监听滚轮事件的实现方法,包括了两种js监听滚轮事件的实现方法的使用技巧和注意事项,需要的朋友参考一下 前段时间在写前端的时候,需要监听浏览器的滚轮事件 网上查了一下,找到两种监听滚轮事件的方法: 一、原生js通过window.onscroll监听 二、Jquery通过$(window).scroll()监听 监听到了滚轮事件,就可以实时地获取到滚轮的高度,通过判断滚轮高度等等
-
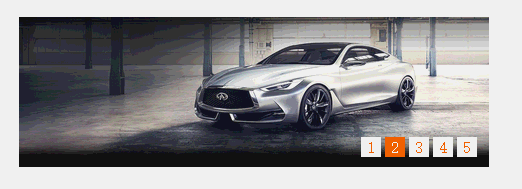
值得分享的JavaScript实现图片轮播组件
本文向大家介绍值得分享的JavaScript实现图片轮播组件,包括了值得分享的JavaScript实现图片轮播组件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现图片轮播组件的使用方法,供大家参考,具体内容如下 效果: 自动循环播放图片,下方有按钮可以切换到对应图片。 添加一个动画来实现图片切换。 鼠标停在图片上时,轮播停止,出现左右两个箭头,点击可以切换图片
-
js改变透明度实现轮播图的算法
本文向大家介绍js改变透明度实现轮播图的算法,包括了js改变透明度实现轮播图的算法的使用技巧和注意事项,需要的朋友参考一下 前面有分享过改变层级的轮播图算法,今天继续利用透明度来实现无位移的轮播图算法。 实现逻辑:将所有要轮播的图片全部定位到一起,即一层一层摞起来,并且利用层级的属性调整正确的图片顺序,将图片的透明度全部设置为0,然后在让初始的第一张图片的透明度为1即可,具体算法如下: 精彩专题分
-
 WPF实现手风琴式轮播图切换效果
WPF实现手风琴式轮播图切换效果本文向大家介绍WPF实现手风琴式轮播图切换效果,包括了WPF实现手风琴式轮播图切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了WPF实现轮播图切换效果的具体代码,供大家参考,具体内容如下 实现效果如下: 步骤: 1、自定义控件MyImageControl 实现图片的裁切和动画的赋值。 2、自定义轮播控件 实现图片点击轮播和动画的启动。 3、主窗体调用后台逻辑 以上就是本文的全
-
html中鼠标滚轮事件onmousewheel的处理方法
本文向大家介绍html中鼠标滚轮事件onmousewheel的处理方法,包括了html中鼠标滚轮事件onmousewheel的处理方法的使用技巧和注意事项,需要的朋友参考一下 滚轮事件是不同浏览器会有一点点区别,一个像Firefox使用DOMMouseScroll ,ff也可以使用addEventListener方法绑定DomMouseScroll事件,其他的浏览器滚轮事件使用mousewheel
-
 Android开发之滑动图片轮播标题焦点
Android开发之滑动图片轮播标题焦点本文向大家介绍Android开发之滑动图片轮播标题焦点,包括了Android开发之滑动图片轮播标题焦点的使用技巧和注意事项,需要的朋友参考一下 先给大家这是下效果图: 谷歌提供的v4包,ViewPager 在布局文件中,先添加<android.support.v4.view.ViewPager/>控件,这个只是轮播的区域 在布局文件中,布置标题描述部分 线性布局,竖向排列,背景色黑色半透明,这个布
-
 利用BootStrap的Carousel.js实现轮播图动画效果
利用BootStrap的Carousel.js实现轮播图动画效果本文向大家介绍利用BootStrap的Carousel.js实现轮播图动画效果,包括了利用BootStrap的Carousel.js实现轮播图动画效果的使用技巧和注意事项,需要的朋友参考一下 前期准备: 1.jquery.js。 2.bootstrap的carousel.js。 3.bootstrap.css。 一起来看代码吧: 页面比较丑,希望大家不要介意哦嘻嘻 效果图: html+js: in
-
 Unity实现轮盘方式的按钮滚动效果
Unity实现轮盘方式的按钮滚动效果本文向大家介绍Unity实现轮盘方式的按钮滚动效果,包括了Unity实现轮盘方式的按钮滚动效果的使用技巧和注意事项,需要的朋友参考一下 近期在项目中,策划给出了一个需求就是,让按钮按照一个轮盘的轨迹进行滑动的效果,经过一番测试,实现了初步的效果。 我这里区分了横向滑动和纵向滑动,这里以纵向滑动为例子进行示范,实现按钮的滑动效果。 首先就是先进行位置初始化: 鼠标拖动时的更新代码: 开始拖动设置拖拽
-
 IOS 开发之网络图片轮播图的实现
IOS 开发之网络图片轮播图的实现本文向大家介绍IOS 开发之网络图片轮播图的实现,包括了IOS 开发之网络图片轮播图的实现的使用技巧和注意事项,需要的朋友参考一下 IOS 开发之网络图片轮播图的实现 截图 1.使用 2.源码 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
轮胎搜索和will_paginate-未定义的方法“偏移”
问题内容: 在对ThoughtSphinx和Solr / Sunspot感到头疼之后,我们正在尝试使用ElasticSearch和Tire作为我们的搜索后端- 但我遇到了一个问题。 这是我在控制器中的搜索命令: 这是视图的问题部分: 我收到的错误消息是 但仅当结果的价值超过一页时。如果退回的商品少于20件,则可以正常显示。 我可以在其他地方找到的唯一类似的已报告问题是通过将和参数传递到函数中来解决
