《轮询》专题
-
基于JavaScript实现仿京东图片轮播效果
本文向大家介绍基于JavaScript实现仿京东图片轮播效果,包括了基于JavaScript实现仿京东图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 js实现仿京东图片轮播效果,当鼠标划在窗口上面停止计时器,鼠标离开窗口,开启计时器,鼠标划在页签上面,停止计时器,手动切换,通过定义计时器封装函数run,封装函数changeOption,实现此效果,代码简单易懂,需要的小伙伴直接复制拷贝转走吧
-
JQuery实现的图文自动轮播效果插件
本文向大家介绍JQuery实现的图文自动轮播效果插件,包括了JQuery实现的图文自动轮播效果插件的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery实现的图文自动轮播效果插件。分享给大家供大家参考。具体如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
 Android仿正点闹钟时间齿轮滑动效果
Android仿正点闹钟时间齿轮滑动效果本文向大家介绍Android仿正点闹钟时间齿轮滑动效果,包括了Android仿正点闹钟时间齿轮滑动效果的使用技巧和注意事项,需要的朋友参考一下 看到正点闹钟上的设置时间的滑动效果非常好看,自己就想做一个那样的,在网上就开始搜资料了,看到网上有的齿轮效果的代码非常多,也非常难懂,我就决定自己研究一下,现在我就把我的研究成果分享给大家。我研究的这个效果出来了,而且代码也非常简单,通俗易懂。效果图如下:
-
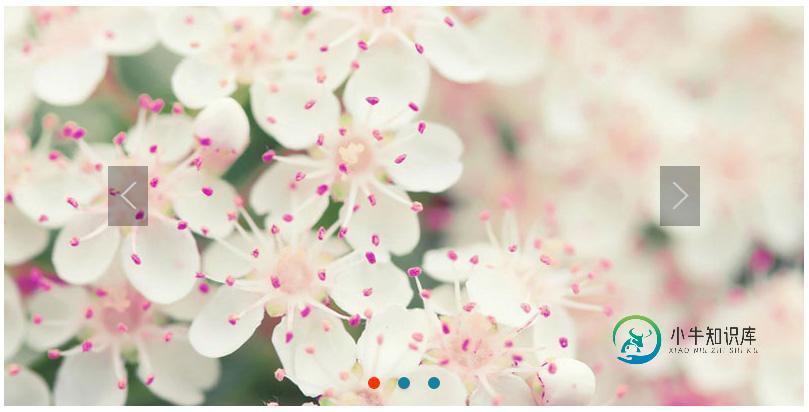
 利用AngularJs实现京东首页轮播图效果
利用AngularJs实现京东首页轮播图效果本文向大家介绍利用AngularJs实现京东首页轮播图效果,包括了利用AngularJs实现京东首页轮播图效果的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 其实写一个轮播图还是蛮简单的,我想了两种种方法,来实现轮播图(实际上细分是5种,但是其中两种是操作dom原生,三种是利用AngularJs的动画,所有归为两大类),等我写出来,大家好好理解一下就好。 那我先写一种,第一种是不使用an
-
基于jQuery实现淡入淡出效果轮播图
本文向大家介绍基于jQuery实现淡入淡出效果轮播图,包括了基于jQuery实现淡入淡出效果轮播图的使用技巧和注意事项,需要的朋友参考一下 用JavaScript做了平滑切换的焦点轮播图之后,用jQuery写了个简单的淡入淡出的轮播图,代码没有做优化,html结构稍微有一些调整,图片部分用ul替换了之前用的div。 html结构如下: css设置: JavaScript代码: 精彩专题分享:
-
Jquery实现简单的轮播效果(代码管用)
本文向大家介绍Jquery实现简单的轮播效果(代码管用),包括了Jquery实现简单的轮播效果(代码管用)的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴jquery代码了,具体代码如下所示: 以上所述是小编给大家介绍的Jquery实现简单的轮播效果,希望对大家有所帮助!
-
 基于JQuery实现图片轮播效果(焦点图)
基于JQuery实现图片轮播效果(焦点图)本文向大家介绍基于JQuery实现图片轮播效果(焦点图),包括了基于JQuery实现图片轮播效果(焦点图)的使用技巧和注意事项,需要的朋友参考一下 自己写了一个纯jq形式的横向轮播焦点图,可点击小圆点或者左右按钮进行切换,属于定宽类型。改成自适应宽度的也不难,将css里面的bannerCon宽度改为百分比,再在js里面将ul和li的宽度跟随父级容器的宽度变化即可,需要用到$(window).res
-
在不确定的筛子上增加车轮分解
问题内容: 我正在从此处修改一个不确定的Eratosthenes筛子,因此与目前仅检查所有赔率的形式相比,它使用车轮分解来跳过更多合成。 我已经弄清楚了如何产生步骤以达到车轮上所有的间隙。从那里我可以算出我可以用+2代替这些滚轮,但这会导致筛子漏掉素数。这是代码: 我正在用它来检查它: 当我将车轮尺寸设置为0时,对于前一百个质数,我得到正确的总和24133,但是当我使用任何其他车轮尺寸时,我最终会
-
 9.29新华三 线下面试(三轮) 10.19已收offer
9.29新华三 线下面试(三轮) 10.19已收offer先说一下笔试成绩:100% 66% 60% 一面 45min 上来说我简历项目烂大街,我点点头,确实,我是webserver项目 然后问了一些问题: 1、说一下项目里面的libevent是什么 A:不太记得了,好像是跟epoll差不多的,跟epoll的创建句柄、上树、下树一样都有对应的接口 2、libevent的好处是什么 A:不知道 3、字节序是什么 A:一些变量在主机和网络上的存放方式不一样,
-
 测试工程师面试一般,共2轮面试
测试工程师面试一般,共2轮面试3.15烽火通信-测试工程师一面 自我介绍 为什么选择测试 为什么不去技术岗 你对测试岗位有什么了解 你做测试的优势 计算机网络: 三次握手 为什么是三次不是四次不是两次 Tcp和Udp区别 如果需要快速大量的传输 用什么(udp 测试流程 测试方法 白盒和黑盒的区别 分别有什么方法 linux查看文件可以用什么 操作权限 642 班级排名 你为什么不去考研 反问 —————————— 以上就是全
-
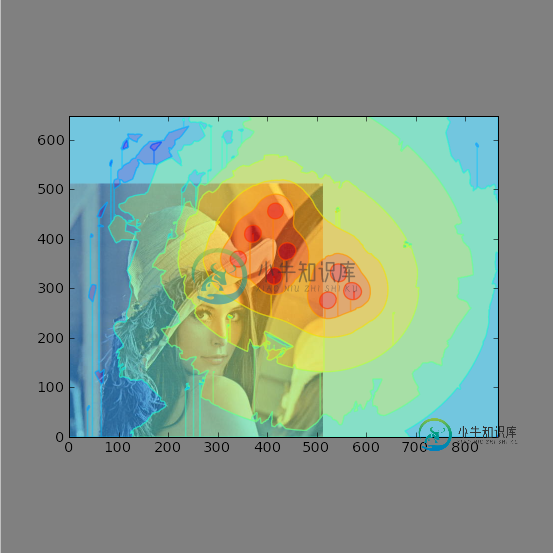
 当Alpha <1时,Matplotlib Contourf绘制不需要的轮廓
当Alpha <1时,Matplotlib Contourf绘制不需要的轮廓问题内容: 我在Python 2.7中使用matplotlib绘制填充的轮廓图。我想将其覆盖在图像上,所以我使用alpha关键字使绘图半透明。当我这样做时,轮廓的主体是正确的透明度,但是轮廓f()在不同级别之间的边界上绘制了不需要的线。我试图用关键字参数linecolor =’none’消除它们,但这没有帮助。 码: CS = map.contourf(xi,yi,zi,25,alpha = 0.
-
利用iscroll4实现轮播图效果实例代码
本文向大家介绍利用iscroll4实现轮播图效果实例代码,包括了利用iscroll4实现轮播图效果实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 iscroll之所以会诞生,主要是因为无论是在以前的iphone、ipod、android 或是更早前的移动webkit都没有提供一种原生的方式来支持在一个固定高度的容器内滚动内容。相信很多人和我一样,在使用iscroll的是时候只知道可以手动滑
-
 Python+Kepler.gl实现时间轮播地图过程解析
Python+Kepler.gl实现时间轮播地图过程解析本文向大家介绍Python+Kepler.gl实现时间轮播地图过程解析,包括了Python+Kepler.gl实现时间轮播地图过程解析的使用技巧和注意事项,需要的朋友参考一下 前言 1 简介 Kepler.gl作为一款强大的开源地理信息数据可视化工具,可以帮助我们轻松制作针对大规模矢量数据的可视化作品,从而辅助数据分析工作。 Kepler.gl制作常规地图非常简单方便,稍微摸索一下仪表盘界面就可以
-
JS原生带小白点轮播图实例讲解
本文向大家介绍JS原生带小白点轮播图实例讲解,包括了JS原生带小白点轮播图实例讲解的使用技巧和注意事项,需要的朋友参考一下 咱们刚刚说了js原生轮播图,现在给他加上可以随着一起走动的小圆点吧! css代码: HTML代码: JS部分: 就是这样!!你懂了吗?? 以上这篇JS原生带小白点轮播图实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 完美实现八种js焦点轮播图(下篇)
完美实现八种js焦点轮播图(下篇)本文向大家介绍完美实现八种js焦点轮播图(下篇),包括了完美实现八种js焦点轮播图(下篇)的使用技巧和注意事项,需要的朋友参考一下 继续上一篇的学习完美实现八种js焦点轮播图(上篇),供大家参考,具体内容如下 5.定时上下无缝滚动 思路: 1.思路1: 将ul复制一份,但滚动一半距离重新归位;(大型网站性能略低); 2.思路2: 通过相对定位,将第一个li移动到最后,再将ul和Li归位。 效果图:
