《轮询》专题
-
JS原生轮播图的简单实现(推荐)
本文向大家介绍JS原生轮播图的简单实现(推荐),包括了JS原生轮播图的简单实现(推荐)的使用技巧和注意事项,需要的朋友参考一下 哈喽!我的朋友们,最近有一个新项目。所以一直没更新!有没有想我啊!! 今天咱们来说一下JS原生轮播图! 话不多说: 直接来代码吧:下面是CSS部分: HTML部分! 接下来是JS部分: 就是这么简单!你学会了吗?? 以上这篇JS原生轮播图的简单实现(推荐)就是小编分享给大
-
 Bootstrap图片轮播组件使用实例解析
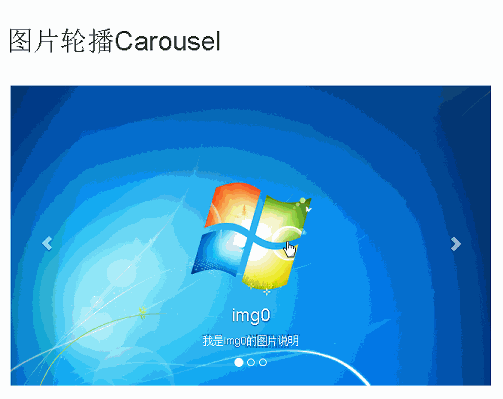
Bootstrap图片轮播组件使用实例解析本文向大家介绍Bootstrap图片轮播组件使用实例解析,包括了Bootstrap图片轮播组件使用实例解析的使用技巧和注意事项,需要的朋友参考一下 使用Bootstrap来编写图片轮播组件Carousel,则能够节约很多时间,图片轮播组件是一个在网页中很常见的技术,但是如果直接编写的话,需要很长的JavaScript编码,同时也不好控制大小。 同时说一下,Carousel这个词的本义是回旋木马。
-
 原生Javascript和jQuery做轮播图简单例子
原生Javascript和jQuery做轮播图简单例子本文向大家介绍原生Javascript和jQuery做轮播图简单例子,包括了原生Javascript和jQuery做轮播图简单例子的使用技巧和注意事项,需要的朋友参考一下 接触jquery也有一段时间了,今天刚好利用轮播图来练练手。博文的前面会介绍一个简单用jquery做轮播图的例子,中间会插入一些关于轮播图更多的思考,在后面会用Javascript的方法来写一个轮播图,最后则是关于jquery和
-
 vue swipe自定义组件实现轮播效果
vue swipe自定义组件实现轮播效果本文向大家介绍vue swipe自定义组件实现轮播效果,包括了vue swipe自定义组件实现轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue swipe自定义组件实现轮播效果的具体代码,供大家参考,具体内容如下 class - style 具体内容如下 css 参考的 UI设计尺寸为 750*1334 示例代码 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助
-
 jQuery实现图片轮播特效代码分享
jQuery实现图片轮播特效代码分享本文向大家介绍jQuery实现图片轮播特效代码分享,包括了jQuery实现图片轮播特效代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery超精致图片轮播幻灯片特效。分享给大家供大家参考。具体如下: jquery图片轮播插件PgwSlider是一款非常简单的jquery插件,它可以帮你快速创建一个垂直轮播图。 运行效果图: 小提示:浏览器中如果不能正常运行,可以尝试切换浏览
-
原生js和css实现图片轮播效果
本文向大家介绍原生js和css实现图片轮播效果,包括了原生js和css实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript图片轮播效果的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
thinkphp标签实现bootsrtap轮播carousel实例代码
本文向大家介绍thinkphp标签实现bootsrtap轮播carousel实例代码,包括了thinkphp标签实现bootsrtap轮播carousel实例代码的使用技巧和注意事项,需要的朋友参考一下 由于轮播carousel第一个div需要设置active样式才能正常显示,上面的圆点也同样需要数字, 使用volist标签在循环的同时可以取得下标(foreach,for标签实现不了) 以上所述是
-
 Android自定义实现循环滚轮控件WheelView
Android自定义实现循环滚轮控件WheelView本文向大家介绍Android自定义实现循环滚轮控件WheelView,包括了Android自定义实现循环滚轮控件WheelView的使用技巧和注意事项,需要的朋友参考一下 首先呈上Android循环滚轮效果图: 现在很多地方都用到了滚轮布局WheelView,比如在选择生日的时候,风格类似系统提供的DatePickerDialog,开源的控件也有很多,不过大部分都是根据当前项目的需求绘制的界面
-
Matplotlib无法在Django上渲染多个轮廓图
问题内容: 每当(至少)两个人尝试在我的应用程序中生成轮廓图时,其中至少一个会收到随机错误,具体取决于第一个人设法绘制的距离。(“未知元素o”,“ ContourSet必须为在当前的轴中”只是两种可能性) 以下是可能会产生错误的缩减测试,如果您尝试一次在2个或多个选项卡中加载此页面,则第一个将正确呈现,而第二个将产生错误。(我发现执行此操作的最简单方法是用鼠标中键几次单击chrome中的刷新页面按
-
 Android如何使用RecyclerView打造首页轮播图
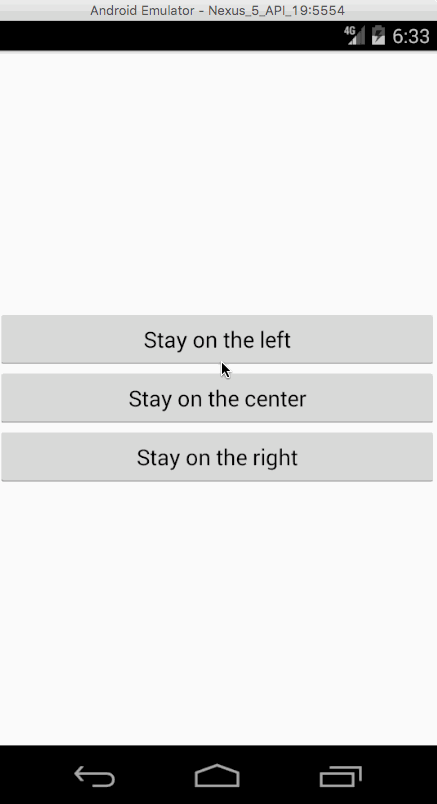
Android如何使用RecyclerView打造首页轮播图本文向大家介绍Android如何使用RecyclerView打造首页轮播图,包括了Android如何使用RecyclerView打造首页轮播图的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: 停在中间自动翻页 序言:最近接到一个任务,做一个类似上面自动翻页的功能。可以看到,这一屏中有三张图片显示出来了,有两张没有显示完全,看到设计图的时候第一反应是可以用viewpager来实现,但是任务却
-
 原生JS实现的轮播图功能详解
原生JS实现的轮播图功能详解本文向大家介绍原生JS实现的轮播图功能详解,包括了原生JS实现的轮播图功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了原生JS实现的轮播图功能。分享给大家供大家参考,具体如下: 一、效果预览: 由于只能上传2M以下的图片,这里只截取了自动切换的效果: 二、编写语言 HTML、CSS、原生JS 三、编写思路 (一)HTML部分 1、.slide意为滑槽,里面存放所有图片; 2、.pr
-
通过BootStrap实现轮播图的实际应用
本文向大家介绍通过BootStrap实现轮播图的实际应用,包括了通过BootStrap实现轮播图的实际应用的使用技巧和注意事项,需要的朋友参考一下 我是用bootstrap来做的很简单 直接把那坨代码复制到 webstorm里面 下面我会用我的某一次作业 来做实际解释里面的某部分各代表什么意思 (由于这个代码到底什么意思 老师没有教过 我自行理解 有错的地方 望海涵) “男友秋装上新”这个地方
-
此位置不允许使用Spring注释@轮廓
我有一个配置文件,我想根据配置文件在其中创建不同的bean。 出于某种原因,这是可行的: 这不是,在Eclipse中给出错误消息: 此位置不允许注释 我宁愿使用第二个,但我不确定我是否可以。Spring API说它应该可以工作: 可通过以下任一方式使用配置文件注释: 作为任何类上的类型级注释,直接或间接使用组件进行注释,包括配置类 作为元注释,用于编写自定义原型注释 作为任何@Bean方法上的方法
-
如何使用Java OpenCV库查找图像轮廓?
本文向大家介绍如何使用Java OpenCV库查找图像轮廓?,包括了如何使用Java OpenCV库查找图像轮廓?的使用技巧和注意事项,需要的朋友参考一下 轮廓线不过是连接沿着特定形状的边界的所有点的线。使用这个你可以- 查找对象的形状。 计算对象的面积。 检测物体。 识别对象。 您可以使用findContours()方法找到图像中各种形状的轮廓,对象。此方法接受以下参数- 二进制图像。 类型为M
-
 原生JS实现匀速图片轮播动画
原生JS实现匀速图片轮播动画本文向大家介绍原生JS实现匀速图片轮播动画,包括了原生JS实现匀速图片轮播动画的使用技巧和注意事项,需要的朋友参考一下 JS实现轮播图实现结果图: 需求: 1 根据图片动态添加小圆点 2 目标移动到小圆点轮播图片 3 鼠标离开图片,定时轮播图片;鼠标在图片上时暂停 4 左右两侧可点击轮播图片 一、布局部分 html部分 css部分 JS部分 1这是匀速动画函数的封装 轮播图封装函数: 精
