《轮询》专题
-
微信小程序轮播图swiper代码详解
本文向大家介绍微信小程序轮播图swiper代码详解,包括了微信小程序轮播图swiper代码详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序自定义swiper 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。 先在index.wxml中写 style=“background:{ {item}}” 报错不要管,不影响页面布局 再在index.js中写 最后在ind
-
 jQuery实现简洁的轮播图效果实例
jQuery实现简洁的轮播图效果实例本文向大家介绍jQuery实现简洁的轮播图效果实例,包括了jQuery实现简洁的轮播图效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简洁的轮播图效果。分享给大家供大家参考,具体如下: HTML: css: js: 调用JQ: 效果图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQu
-
全面解析多种Bootstrap图片轮播效果
本文向大家介绍全面解析多种Bootstrap图片轮播效果,包括了全面解析多种Bootstrap图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 分享了三种Bootstrap图片轮播效果,相信总有一款你满意的! 第一种效果:Bootstrap简单轮播 第二种:带标题轮播(手动) 第三种:JS控制自动轮播 在 carousel() 方法中可以设置具体的参数,如: 使用时,在初始化插件的时候可以传关
-
JS仿hao123导航页面图片轮播效果
本文向大家介绍JS仿hao123导航页面图片轮播效果,包括了JS仿hao123导航页面图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 hao123网站大家都很熟悉吧,具体的效果不用我多说吧,感兴趣的朋友可以去参考效果图,下面小编给大家分享下实现代码思路,当然大家可以根据需求适当的添加修改删除代码。 关键代码如下所示: 以上所述是小编给大家介绍的JS仿hao123导航页面图片轮播效果,希望对大
-
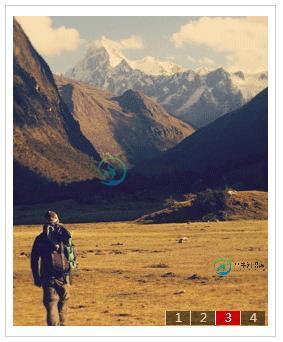
详解js图片轮播效果实现原理
本文向大家介绍详解js图片轮播效果实现原理,包括了详解js图片轮播效果实现原理的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js图片轮播效果实现原理,分享给大家供大家参考,具体内容如下 原理在这呐 首先init()函数用于初始化images数组和image的值,本例中主要是利用setSrc()设置图片的src属性值,这样就达到了图片的切换,图片的轮播是使用定时器来时显的!setInter
-
 原生js无缝轮播插件使用详解
原生js无缝轮播插件使用详解本文向大家介绍原生js无缝轮播插件使用详解,包括了原生js无缝轮播插件使用详解的使用技巧和注意事项,需要的朋友参考一下 这篇博文主要讲如何使用原生js来实现一个兼容 IE9+ 的无缝轮播图。主要知识点如下: 面向对象 js优化之节流函数 js运动 效果 html结构 css样式 js 调用方式 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播 以上就是本
-
 jQuery图片轮播插件——前端开发必看
jQuery图片轮播插件——前端开发必看本文向大家介绍jQuery图片轮播插件——前端开发必看,包括了jQuery图片轮播插件——前端开发必看的使用技巧和注意事项,需要的朋友参考一下 还记得以前刚接触前端的时候,浏览各大网站,很多都少不了的有个轮播的效果,那个时候自己是一个彻彻底底的小白,想着这些图片滚动起来还真是有意思,是什么让这些图片在一个方向上连续的滚动呢。后来慢慢的接触多了,觉得这些也是so easy的嘛,于是为了加深对js、j
-
Jquery实现的简单轮播效果【附实例】
本文向大家介绍Jquery实现的简单轮播效果【附实例】,包括了Jquery实现的简单轮播效果【附实例】的使用技巧和注意事项,需要的朋友参考一下 Jquery实现的简单轮播效果【附实例】 以上这篇Jquery实现的简单轮播效果【附实例】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 jquery实现鼠标悬浮停止轮播特效
jquery实现鼠标悬浮停止轮播特效本文向大家介绍jquery实现鼠标悬浮停止轮播特效,包括了jquery实现鼠标悬浮停止轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一、主体程序 二、CSS样式 三、jQuery程序 先说一下鼠标悬浮图片轮播停止的原理: 1、当鼠标悬浮在框架上方时,清除定时器即用cle
-
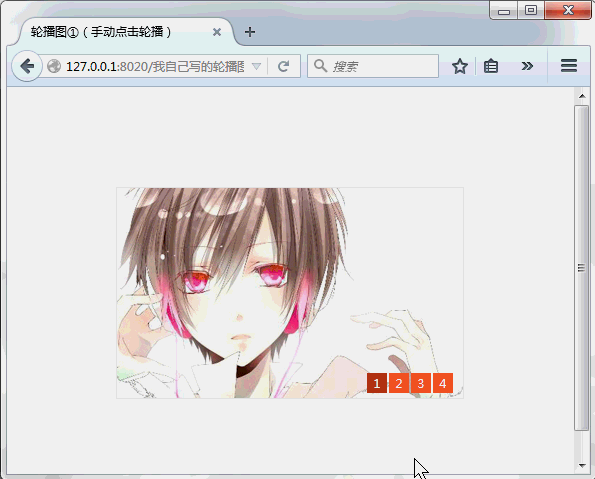
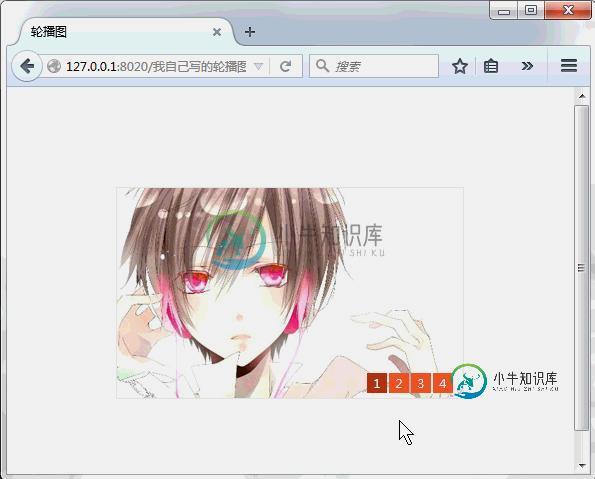
 jQuery手动点击实现图片轮播特效
jQuery手动点击实现图片轮播特效本文向大家介绍jQuery手动点击实现图片轮播特效,包括了jQuery手动点击实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文写了一个轮播图练练手,先写了一个手动点击轮播的轮播图,随后我会慢慢接着深入写自动轮播图和鼠标悬浮图片停止移动轮播图等。 下面来看看最终做的手动点击轮播效果: 一、原理说明 (1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div
-
 JQuery悬停控制图片轮播——代码简单
JQuery悬停控制图片轮播——代码简单本文向大家介绍JQuery悬停控制图片轮播——代码简单,包括了JQuery悬停控制图片轮播——代码简单的使用技巧和注意事项,需要的朋友参考一下 jquery实现的鼠标悬停图片自动轮播效果,当把鼠标悬停到图片时,图像就会不断循环播放,速度非常快,效果非常逼真,就和在放武侠片一样,使用了jquery实现,下面小编给大家分析jq悬停控制图片轮播,请看小面的效果图。 在线预览 源码
-
如何为轮胎elasticsearch设置默认分析仪?
问题内容: 我最近一直在尝试用Elasticsearch在Rails上使用ruby。我在为数据编制索引时遇到麻烦,因此我可以搜索带有复数和非复数关键字的项目。 Tire将允许我为每个映射属性分配一个分析器: 现在,假设我在“测试”标题中有一个关键字 如果我使用查询中的属性进行搜索: http:// localhost:9200 / myindex / mymapping / _search?q =
-
回发后Updatepanel中的猫头鹰轮播消失
问题内容: 我有中继器控件来显示某些内容。 它在一个updatepanel内部。页面加载没有问题,但是当onClik消失时。我知道有关ajax和jquery的问题,但是我无法解决问题。我尝试了很多例子。这是我的jQuery 注意:其猫头鹰轮播2 问题答案: 您需要再次触发jQuery绑定。 当UpdatePanel完成加载时触发。
-
 抖音Android客户端3+1轮已斩获offer
抖音Android客户端3+1轮已斩获offer不少同学对字节的面试有所忌惮,不愿轻易尝试。其实字节尤其是客户端的面试并没有大家想象的那么难,今天分享一篇面经,内容真实,希望帮助大家更好地了解抖音安卓客户端面试的出题范围和难度。 下面是我在抖音Android客户端的面经分享,一、二、三面和 HR 面都是凭印象回忆的,可能会漏掉一些问题。 一面(1h左右) 1. 自我介绍 2. 简单讲讲你项目的整个设计过程 3. 你提到项目中用的是 MVVM 架
-
 jQuery旋转木马式幻灯片轮播特效
jQuery旋转木马式幻灯片轮播特效本文向大家介绍jQuery旋转木马式幻灯片轮播特效,包括了jQuery旋转木马式幻灯片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享anoSlide是一款超轻型响应式jQuery旋转木马幻灯片插件,它适合在PC端与移动端实现旋转木马幻灯片特效。具体内容如下 特点 响应式——适应任何视窗的宽度 混合内容 不需要CSS 轻量级(< 8 kb未压缩) 基于jQuery构建 集成图像预加
