《线性表》专题
-
 如何描述脂肪曲线(变厚度的曲线)?
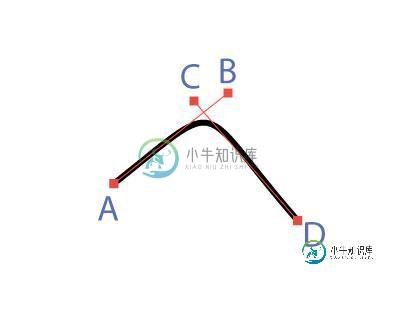
如何描述脂肪曲线(变厚度的曲线)?我知道如何描述等厚度曲线(用Bezier或类似的模型)。 变厚度曲线有什么常见的模型吗? 我在想象一些类似的事情,就像在贝塞尔一样。例如,每个节点可以包含厚度值及其权重,因此渲染器可以沿曲线插值厚度。 在Bezier中,向量越长,比如说AB,那么沿着AB方向的曲线越长。在上面的图片上,我们有很长时间的追随者。 因此,我希望THIKNY与控制节点B和C同步,如果AB和CD长,那么ThinkNY应该跟
-
 javascript - echarts中怎样实现部分线段画虚线?
javascript - echarts中怎样实现部分线段画虚线?echarts中怎样实现部分线段画虚线?代码如下,目前可设置整体虚线,但不会设置某条线条为虚线。 比如在上面这行代码中是否可设置参数实现虚线呢? lineStyle中设置type: "dashed"可实现虚线,
-
CSS属性:显示与可见性
问题内容: 显示属性和可见性属性之间有何区别? 问题答案: 该属性仅告诉浏览器是否显示元素。它是可见的(-您可以看到)或不可见的(-您看不到)。 该属性告诉浏览器 如何 绘制和显示元素(如果有的话)-是将其显示为元素(即,与文本和其他内联元素一起流动)还是-level元素(即,具有height和width属性,你可以设置,它的浮动等),或(即它的作用就像一个黑匣子,但奠定了直列代替)和其他一些人(
-
属性的属性有意义吗?
问题内容: 因为这是有关设计的问题,所以我将先说一下我拥有和想要的东西。 我有 一个使用合成的设计。一个对象包含和一个对象(此示例中为定制对象)。这2个中的每个都有定义它们的自己的数据。这是代码示例: 我也有一个需要代表许多单元格的GUI,我已经写了如何做(如何使用颜色,大小等在屏幕上创建我想要的东西)。它包括诸如CellRepresentation,ShapeRepresentation和Bac
-
切换div的可见性属性
问题内容: 我在div中有一个HTML 5视频。然后,我有一个自定义播放按钮-效果很好。 我已将视频的可见性设置为在加载时隐藏,并且在单击播放按钮时可见,那么如何在再次单击播放按钮时将其恢复为隐藏状态? 我基本上只是想在可见和隐藏的两种状态之间切换,除非我不能使用切换,因为那是show的隐藏div。我需要在那里,只是隐藏起来,所以它保持正确的高度。 问题答案: 使用jQuery:
-
Python类属性和实例属性
主要内容:类变量(类属性),实例变量(实例属性),局部变量无论是类属性还是类方法,都无法像普通变量或者函数那样,在类的外部直接使用它们。我们可以将类看做一个独立的空间,则类属性其实就是在类体中定义的变量,类方法是在类体中定义的函数。 前面章节提到过,在类体中,根据变量定义的位置不同,以及定义的方式不同,类属性又可细分为以下 3 种类型: 类体中、所有函数之外:此范围定义的变量,称为类属性或类变量; 类体中,所有函数内部:以“self.变量名”的方式定义的
-
新的BigInteger(String)性能/复杂性
问题内容: 我想知道使用 构造函数构造BigInteger* 对象的性能/ 复杂性 。 * 请考虑以下方法: 此方法在开头创建带有数字的String对象,并且每次迭代都会增加它的数量。它测量并输出构造相应对象所需的时间。 在我的机器(Intel Core i5 660,JDK 6 Update 25 32位)上,输出为: 尽管忽略了高达10 ^ 5的行(由于(处理器)缓存效果,JIT编译等可能引入
-
性能 & 优化 - 数据本地性
Spark 是一个并行数据处理框架,这意味着任务应该在离数据尽可能近的地方执行(既 最少的数据传输)。 检查本地性 检查任务是否在本地运行的最好方式是在 Spark UI 上查看 stage 信息,注意下面截图中的 "Locality Level" 列显示任务运行在哪个地方。 调整本地性配置 你可以调整 Spark 在每个数据本地性阶段(data local --> process local -
-
python:类属性和实例属性
问题内容: 我是python的新手,了解到类属性就像C ++中的静态数据成员一样。但是,尝试以下代码后,我感到困惑: f2.a是否也等于5? 如果将a定义为列表而不是整数,则预期行为: 我研究了 Python:类和实例属性之间的区别,但是它不能回答我的问题。 谁能解释为什么会有所不同?谢谢 问题答案: 在第二个示例中,您没有做相同的事情。在第一个示例中,您要分配一个新值: 在第二个示例中,您只是在
-
Laravel/Elount模型属性可见性
以前我使用过的ORM将数据库列直接映射到类属性,这允许您查看特定的属性可见性,就像您通常会限制对某些属性(例如密码)的访问一样。 有了雄辩,我似乎无法复制这一点,因为数据库列映射到不包含可见性的内部属性数组。 我的愿望是将用户密码的访问范围仅限于对象,即私有。 设置具有可见性的类属性不起作用,因为该属性超出了雄辩模型属性的范围,因此该属性未映射到列。 雄辩的$隐藏和$保护属性不起作用,因为它们处理
-
从属性文件加载属性
我在尝试添加
-
JTable中JComboBox的可用性特性
我正在尝试构建一个包含JComboBoxs作为渲染器和编辑器组件的表。这大部分工作正常,但是有两件事我似乎无法解决。 单元格之间的制表应该使JComboBox处于活动状态 单击下拉箭头应立即打开选项列表 关于1,可编辑组合应该将焦点放在嵌入的文本字段中,固定组合应该允许向下箭头打开选项列表。 关于2,我发现这有时取决于其他单元格当前的活动状态,但有时我必须双击。我无法使这种行为保持一致。 为了方便
-
补充 - Gradle 属性 和 system 属性
Gradle 提供了多种的方法让您可以在构建脚本中添加属性. 使用 -D 命令选项,您可以向运行 Gradle 的 JVM 传递一个 system 属性 . Gradle 命令的 -D 选项 和 Java 命令的 -D 选项有些相同的效果. 您也可以使用属性文件向您的 Project 对象中添加属性. 您可以在 Gradle 用户目录( 如果您没有在 USER_HOME/.gradle 配置默认设
-
弹性布局和弹性媒介
之前我们介绍过,响应式网站设计主要包括三部分:弹性布局、媒体查询和弹性媒介。我们分别了解下这几个。 弹性布局 所谓的弹性布局,说的是在创建网站的时候,采用流体网格布局方式,动态地调整网站布局宽度以此来适应各种设备屏幕大小。 弹性布局不使用固定的测量单位,比如像素或者英寸。原因显而易见,视窗( viewport )的高度和宽度在不同设备之间是不断变化的,那么弹性网站布局为了适应这种变化,所以就不可能
-
9.3.4 弹性子元素的属性
弹性布局盒模型的核心,在于弹性容器中子元素的尺寸是弹性的,容器会根据布局的需要,自动调整子元素的尺寸和顺序,并以最佳方式填充所有可用空间。 当容器中有空白空间时,子元素可以扩展,以占据额外的空白空间;当容器中的空间不足时,子元素可以缩小尺寸,以防止超出容器范围。 在弹性布局盒模型中,浏览器会根据子元素的相关属性,来自动调整子元素的尺寸和顺序。这些属性见表 9‑8: 表 9-8 CSS3弹性布局盒模
