《线性表》专题
-
 JavaFX曲线
JavaFX曲线主要内容:JavaFX曲线,QuadCurveJavaFX曲线 要创建三次曲线,请使用适当的构造函数。 设置三次曲线的主要参数是,,controlX1(控件点1X),controlY1(控件点1Y),controlX2(控件点2X)和controlY2(控件点2Y),,。 ,,和参数是曲线的起点和终点。,,和是控件点。 控制点(控制X1,控制Y1)影响线起点(startX,startY)和中间点之间的线段。控制点(controlX2,cont
-
 JavaFX线条
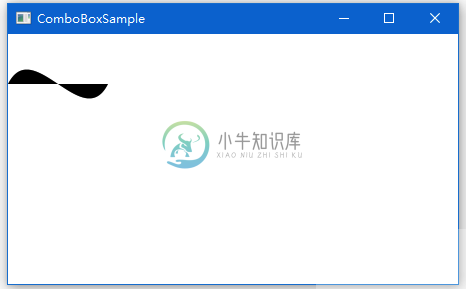
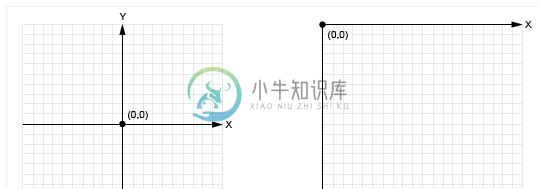
JavaFX线条主要内容:JavaFX线条,示例 - 1,示例 - 2为了在JavaFX场景上渲染图形,我们需要基本的形状和颜色。 类是所有JavaFX场景图形节点的基本基类。它提供了转换和应用效果到任何节点的能力。 类是类的子类。所有较旧的JavaFX 2.x Builder中使用,但在JavaFX 8中这个类已弃用。 JavaFX线条 当在JavaFX场景图形上绘制时,使用屏幕坐标空间(系统)渲染线。 屏幕坐标系将()放在左上角。坐标沿着轴移动点。从上到下移动点
-
 XPath轴线
XPath轴线由于位置路径使用绝对路径或相对路径定义节点的位置,因此轴用于通过它们的关系来识别元素,如父,子,兄弟节点等。轴的命名是因为它们指的是元素相对于元素所在的轴。 以下是各种值的列表。 序号 轴 描述 1 表示当前节点的祖先,其中包括直到根节点的父节点。 2 表示当前节点及其祖先。 3 表示当前节点的属性。 4 表示当前节点的子节点。 5 表示当前节点的后代,后代包括节点的子节点到叶节点(不再有子节点)
-
11.2 线程
线程 所有的Clojure方法都实现了 [java.lang.Runnable](http://java.sun.com/javase/6/docs/api/java/lang/Runnable.html) 接口和 [java.util.concurrent.Callable](http://java.sun.com/javase/6/docs/api/java/util/concurrent/C
-
1.4.5 折线
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amap" :zoom="zoom" :center="center" c
-
SVG 曲线
SVG 曲线 - <polyline> 实例 1 <polyline> 元素是用于创建任何只有直线的形状:Sorry, your browser does not support inline SVG. 下面是SVG代码:<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polyline points="20,20 40,25 60,4
-
SVG 直线
SVG 直线 - <line> <line> 元素是用来创建一个直线: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2"/> </svg> 对于Ope
-
reactor线程
早期除了reactor线程外,还设置了writer写成,用于监听worker进程的PIPE,写回TCP客户端。 1.6.12后将这2个角色做了合并,直接在reactor进程内监听PIPE,写回TCP客户端。 合并后的好处是,recv/send/close都是在同一个线程内完成的,不存在之前复杂的时序问题。一切变得更加简单了。另外outbuffer和sendfile也可以更轻松实现。 swoole_
-
线程池
接收到数据时回调此函数,发生在worker进程中。函数原型: function onReceive(swoole_server $server, int $fd, int $reactor_id, string $data); $server,swoole_server对象 $fd,TCP客户端连接的唯一标识符 $reactor_id,TCP连接所在的Reactor线程ID $data,收到的数
-
路线图
语法支持方面,目前主要依赖vitess,TiDB对SQL语法的支持。 目前仅针对MySQL语法族进行开发和测试,其他使用SQL的数据库产品暂不支持。 Profiling和Trace功能有待深入挖掘,供经验丰富的DBA分析使用。 目前尚不支持直接线上自动执行评审通过的SQL,后续会努力支持。 由于暂不支持线上自动执行,因此数据备份功能也未提供。 Vim, Sublime, Emacs等编辑器插件支持
-
线段(LineSegments)
在若干对的顶点之间绘制的一系列的线。 它和Line几乎是相同的,唯一的区别是它在渲染时使用的是gl.LINES, 而不是gl.LINE_STRIP。 构造器 LineSegments( geometry : BufferGeometry, material : Material ) geometry —— 表示每条线段的两个顶点。 material —— 线的材质,默认值是LineBasicMat
-
环线(LineLoop)
一条头尾相接的连续的线。 它几乎和Line是相同的,唯一的区别是它在渲染时使用的是gl.LINE_LOOP, 而不是gl.LINE_STRIP, 它绘制一条直线到下一个顶点,并将最后一个顶点连回第一个顶点。 构造器 LineLoop( geometry : BufferGeometry, material : Material ) geometry —— 表示环线上的点的顶点列表。 materia
-
射线(Ray)
射线由一个原点向一个确定的方向发射。它被Raycaster(光线投射)所使用, 以用于辅助raycasting。 光线投射用于在各个物体之间进行拾取(当鼠标经过三维空间中的物体/对象时进行拾取)。 构造函数 Ray( origin : Vector3, direction : Vector3 ) origin - (可选)Ray(射线)的原点,默认值是一个位于(0, 0, 0)的Vector3。
-
弧线(ArcCurve)
EllipseCurve的别名。 属性 共有属性请参见其基类EllipseCurve。 源代码 src/extras/curves/ArcCurve.js
-
10.3 线程
与进程类似,线程是允许应用程序并发执行多个任务的一种机制。一个进程可以包含多个线程。同一个程序中的所有线程均会独立执行相同程序,且共享同一份全局内存区域。 同一进程中的多个线程可以并发执行。在多处理器环境下,多个线程可以同时并行。如果一个线程因等待 I/O 操作而遭阻塞,那么其他线程依然可以继续运行。 在 Linux 中,通过系统调用 clone() 来实现线程的。从前面的介绍,我们知道,该系统调
