《抽象工厂》专题
-
 jquery实现九宫格大转盘抽奖
jquery实现九宫格大转盘抽奖本文向大家介绍jquery实现九宫格大转盘抽奖,包括了jquery实现九宫格大转盘抽奖的使用技巧和注意事项,需要的朋友参考一下 下面我们来分享一个九宫格抽奖特效 特效说明: 一款jQuery九宫格大转盘抽奖代码网页特效,点击抽奖按钮开始随机抽奖选择奖品,可设置起点位置、奖品数量、转动次数、中奖位置参数。(兼容测试:IE7及以上、Firefox、Chrome、Opera、Safari、360等主流浏
-
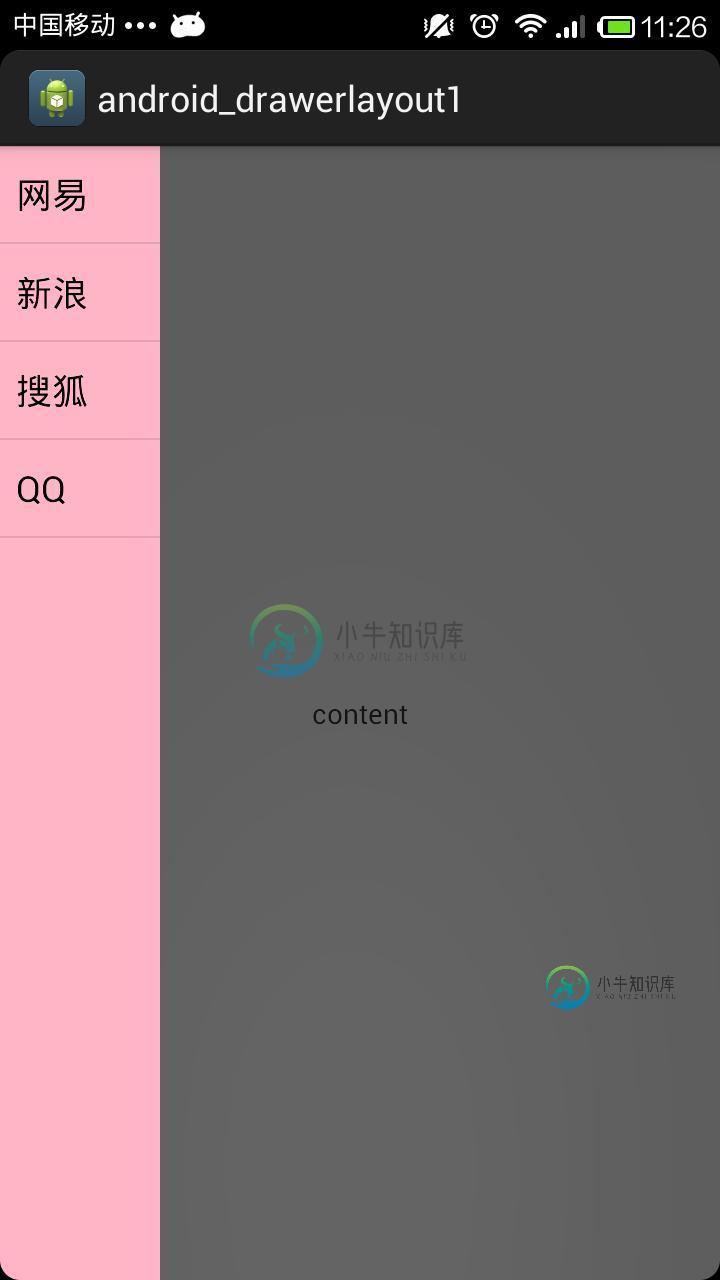
 Android组件之DrawerLayout实现抽屉菜单
Android组件之DrawerLayout实现抽屉菜单本文向大家介绍Android组件之DrawerLayout实现抽屉菜单,包括了Android组件之DrawerLayout实现抽屉菜单的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。 抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或
-
禁用Android中的导航抽屉[重复]
我使用官方文档和一些教程成功地实现了一个导航抽屉。这很好用。 现在,我添加了一个应用内购买来解锁我的应用的全部功能。此额外功能可通过导航抽屉访问。我有一个布尔值,它根据用户是否进行了此购买,在活动的中获取值。 到目前为止还不错。 现在,如果布尔值是,我不想锁定导航抽屉。什么是好的/正确的方法?我需要在抽屉被切换或影响的所有子片段中添加块吗?有没有我可以方便使用的通用锁? 更新:我尝试使用抽屉布局。
-
如何使用Jsoup配合凌空抽射?
我想我只会用jsoup分析数据,用Volley连接/下载?当我使用jsoup.connect(site).timeout(600000)时,我应该用volley来做? 有人能用volley和JSOUP编写/链接一个简单的例子吗?
-
优化抽屉和活动启动速度
我正在使用谷歌抽屉布局。 当一个项目被点击时,抽屉被顺利关闭,并且会启动一个。将这些活动变成不是一个选项。正因为如此,启动一个活动然后关闭抽屉也不是一个选项。关闭抽屉和同时启动活动会使关闭动画结巴。 鉴于我想先顺利关闭它,然后启动活动,我对用户单击抽屉项目和他们看到他们想要去的活动之间的延迟存在问题。 这就是每个项目的单击侦听器的外观。 我的活动也是DrawerListener,它的方法如下所示:
-
配置更改时导航抽屉关闭
在我的片段中,我通过编程将片段添加到导航抽屉中,然后从右侧打开抽屉。注意,我无法直接访问抽屉布局的xml文件,因此需要一个编程解决方案。抽屉从右侧打开并正确关闭,我保留抽屉的打开/关闭状态,并在配置根据该状态更改后打开它。 问题是,在配置更改时,抽屉关闭(我可以看到抽屉动画到关闭状态),即使我根据保存的InstanceState布尔值恢复其打开/关闭状态。我在中的所有方法中放置了调试器,但它们没有
-
安装react native reanimated和react导航抽屉
我正在尝试安装一个导航抽屉。关于安装react native reanimated first和I installed的文档说明。然后我安装了抽屉,但出现了一个错误 npm错误!代码ERE解决npm错误!ERESOLVE无法解析依赖关系树npm错误!npm错误!解析时:应用程序_mobile@0.0.1npm错误!发现:反应本机-reanimated@2.3.0-beta.3 npm错误!节点\模
-
如何从一侧禁用抽屉布局?
我做了一个没有actionbar的双抽屉布局,如下所示: 使用不带TitleBar或ActionBar的导航抽屉 请救命!!
-
导航抽屉与右侧菜单冲突
我需要你的帮助。我迈出了android编程的第一步! SOS!!! 我创建了经典的导航抽屉,你可以通过点击汉堡图标或从左侧滑动来打开/关闭。我还创建了右侧菜单(就像在Facebook应用程序中一样),并使用了GitHub的这个库(https://GitHub.com/jfeinstein10/slidingmenu)。最后,我有冲突的抽屉导航菜单和右侧菜单。 当导航抽屉菜单打开时,你想通过从右向左
-
 将导航抽屉置于状态栏下
将导航抽屉置于状态栏下我试图让我的抽屉菜单在状态栏下。我已经广泛阅读了关于ScrimInsetsFrameLayout视图的内容,我试图实现它,但出于某种原因,它不会下沉。 以下是我使用/编写的代码。 XML抽屉布局: ScrimInsetsFrameLayout。爪哇: 最后,这里是我的风格。xml for values-v21: 我已经看了2014年的输入输出应用程序源代码以及这个问题,我不知道有什么不同。 我已经
-
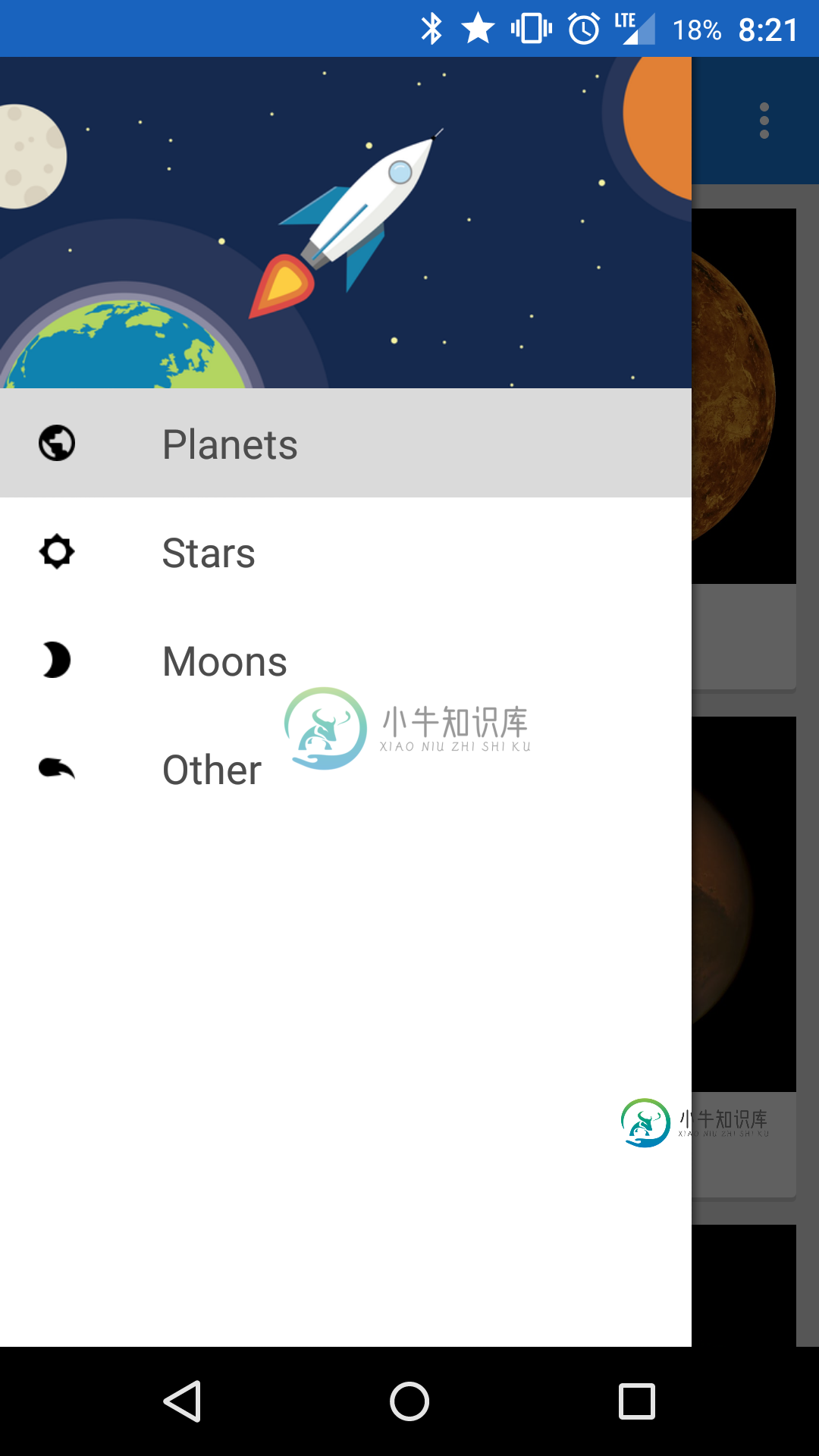
 Android导航抽屉向右切换图标
Android导航抽屉向右切换图标我的要求如下图所示,我的导航抽屉应该从右侧打开。我已经实现了这一点。我的导航抽屉从右向左打开。但问题是切换图标总是在左侧。如何将切换图标设置在右侧? 我查过以下SO问题,但没有一个有用: 将导航抽屉中的切换按钮图像图标从右改为左
-
导航抽屉图标未显示(Sherlock actionbar)
在sherlock actionbar中使用导航抽屉,但我无法让3行图标(像gmail一样)显示出来,而不是正常的向上按钮“<”。这是我的代码ic_drawer是gmail使用的3行图标
-
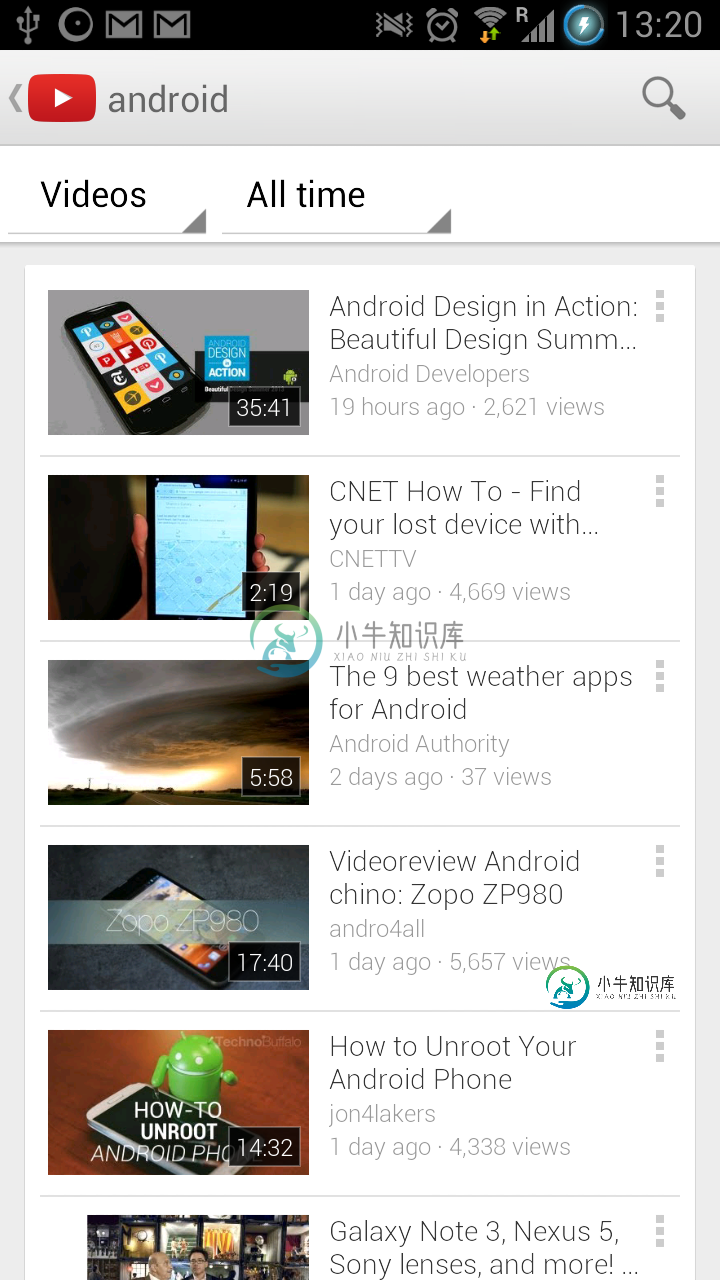
 模仿YouTube/Gmail应用的导航抽屉
模仿YouTube/Gmail应用的导航抽屉最近几个月,谷歌发布了带有导航抽屉(也就是滑动菜单)的Youtube应用。 它有很多很酷的功能,我希望有一个应用程序,我正在工作。 其特点是: 下面是一些截图来展示我所说的内容: 滑动前: 滑动后: 例如,官方库没有能力#1(这就是我发布这篇文章的原因),所以我使用了slidingMenu库。 但是,slidingMenu库没有(或者是吗?)能力#2和#3。 这两个库都没有足够的文档/示例来说明可
-
如何禁用只刷右导航抽屉?
我的活动中有两个导航抽屉在两边。我不需要正确的导航抽屉被一个刷卡手势打开。 如果我使用:
-
导航抽屉没有碎片怎么用?
我正在尝试按照本教程来学习如何创建导航抽屉,但我不想在用户从抽屉列表中选择一个项目后使用片段来显示新内容。解决这个问题最好的办法是什么?我使用的是API10,它不实现片段。
