《dom》专题
-
Shadow DOM和Virtual DOM有什么区别?
本文向大家介绍Shadow DOM和Virtual DOM有什么区别?相关面试题,主要包含被问及Shadow DOM和Virtual DOM有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 Shadow DOM Shadow DOM是浏览器提供的一个可以允许将隐藏的DOM树添加到常规的DOM树中——它以shadow root为起始根节点,在这个根节点的下方,可以是任意元素,和普通的DOM元素
-
xpath和dom有什么区别?
本文向大家介绍xpath和dom有什么区别?相关面试题,主要包含被问及xpath和dom有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 xpath是一门在XML文档中查找信息的语言 DOM是文档对象类型。 ---W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。 W3C DOM 标准被分为 3 个不同的部分: 核心 DOM
-
Spring and the anemic domain model
问题内容: 因此,我已经注意到,我肯定有一种样式化Spring / Hibernate堆栈对象的趋势,如下所示: Foo控制器调用“ FooService” FooService调用FooRepository.getById()方法来获取一些Foos。 FooRepository进行一些Hibernate调用以加载Foo对象。 FooService与Foos进行了一些交互。它可以使用相关的Tran
-
html的DOM中document对象anchors集合用法实例
本文向大家介绍html的DOM中document对象anchors集合用法实例,包括了html的DOM中document对象anchors集合用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了html的DOM中document对象anchors集合用法。分享给大家供大家参考。具体分析如下: anchors 集合可返回对文档中所有 Anchor 对象的引用。 语法: 例子: 希望本文所
-
详解angular中如何监控dom渲染完毕
本文向大家介绍详解angular中如何监控dom渲染完毕,包括了详解angular中如何监控dom渲染完毕的使用技巧和注意事项,需要的朋友参考一下 刚刚看到群上一个人说,他们公司凡是用angular和jquery插件一起用的人,都被解雇了,没看到这句话之前我很惭愧的说我有这样用过,其实angular的生态系统那么完善,完全可以不用去操作任何的dom元素都可以满足你的提倡开发需求。 那么如果真的需要
-
 JavaScript Dom实现轮播图原理和实例
JavaScript Dom实现轮播图原理和实例本文向大家介绍JavaScript Dom实现轮播图原理和实例,包括了JavaScript Dom实现轮播图原理和实例的使用技巧和注意事项,需要的朋友参考一下 想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动? 让我们想一想生活中有没有类似的东西,比如电影胶片。 我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。 创建一个块和列表 创建一个块作为总
-
 jQuery中DOM节点删除之empty与remove
jQuery中DOM节点删除之empty与remove本文向大家介绍jQuery中DOM节点删除之empty与remove,包括了jQuery中DOM节点删除之empty与remove的使用技巧和注意事项,需要的朋友参考一下 前言 最近刚学了新知识,虽然是一个小知识点,但还是忍不住想和大家分享。本文的内容主要针对的是初学者,如果大家有什么意见或者问题都可以留言交流的,下面来看看详细的介绍吧。 .empty()是指对该节点后代的删除,结果是清空该节点(
-
 详解JavaScript操作HTML DOM的基本方式
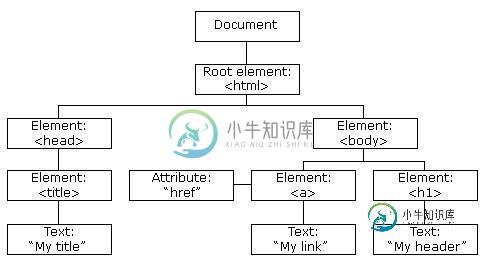
详解JavaScript操作HTML DOM的基本方式本文向大家介绍详解JavaScript操作HTML DOM的基本方式,包括了详解JavaScript操作HTML DOM的基本方式的使用技巧和注意事项,需要的朋友参考一下 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DO
-
JavaScript简单遍历DOM对象所有属性的实现方法
本文向大家介绍JavaScript简单遍历DOM对象所有属性的实现方法,包括了JavaScript简单遍历DOM对象所有属性的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript遍历DOM对象所有属性的实现方法。分享给大家供大家参考,具体如下: DOM对象的HTML: 1、遍历DOM对象所有具备的属性(全属性、不管在HTML tag中是否设置都会遍历) 2、遍历DO
-
 JavaScript对HTML DOM使用EventListener进行操作
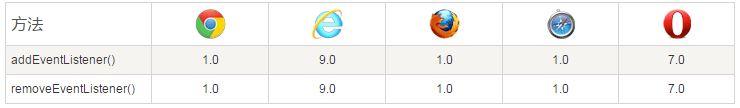
JavaScript对HTML DOM使用EventListener进行操作本文向大家介绍JavaScript对HTML DOM使用EventListener进行操作,包括了JavaScript对HTML DOM使用EventListener进行操作的使用技巧和注意事项,需要的朋友参考一下 addEventListener() 方法 实例 点用户点击按钮时触发监听事件: addEventListener() 方法用于向指定元素添加事件句柄。 addEventListene
-
JQuery创建DOM节点的方法
本文向大家介绍JQuery创建DOM节点的方法,包括了JQuery创建DOM节点的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery创建DOM节点的方法。分享给大家供大家参考。具体分析如下: 用JQuery选择器能够快捷而轻松地查找到文档中的某个特定的元素节点,然后可以用attr()方法来获取元素的各种属性的值。但真正的DOM操作并非这么简单。在DOM操作中,常常需要动态创建
-
JQuery查找DOM节点的方法
本文向大家介绍JQuery查找DOM节点的方法,包括了JQuery查找DOM节点的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery查找DOM节点的方法。分享给大家供大家参考。具体分析如下: DOM操作是JQuery最常见的用法,下面我们来将JQuery的DOM操作逐个剖析下。先来最简单的查找节点操作。 为了能全面地讲解DOM操作,首先需要构建一个网页。因为每一张网页都能用D
-
 PHP基于DOMDocument解析和生成xml的方法分析
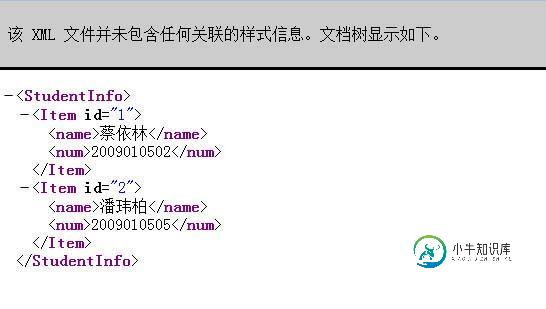
PHP基于DOMDocument解析和生成xml的方法分析本文向大家介绍PHP基于DOMDocument解析和生成xml的方法分析,包括了PHP基于DOMDocument解析和生成xml的方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP基于DOMDocument解析和生成xml的方法。分享给大家供大家参考,具体如下: 前面和大家分享了SimpleXML操作xml的一些知识,但是php中除了simplexml还有DOMDocument
-
原生JS实现DOM加载完成马上执行JS代码的方法
本文向大家介绍原生JS实现DOM加载完成马上执行JS代码的方法,包括了原生JS实现DOM加载完成马上执行JS代码的方法的使用技巧和注意事项,需要的朋友参考一下 用原生JS我们经常使用window.onload事件来加载页面。但是window.onload是在页面元素都加载完毕后才执行,如果页面内有大的图片的话,会在页面展现后好久时间后才执行。所以有时我们需要在DOM载入时马上执行一些函数。jQue
-
VUE DOM加载后执行自定义事件的方法
本文向大家介绍VUE DOM加载后执行自定义事件的方法,包括了VUE DOM加载后执行自定义事件的方法的使用技巧和注意事项,需要的朋友参考一下 最近想用vue做一个小东西,谁知道一开始就遇到了一个棘手的问题: 首先我想在页面加载前通过ajax请求页面展示所需要的信息,于是我在created钩子函数里面请求了我想要的数据 这一步很顺利,接下来就是要将数据绑定到对应的元素中,我在这里需要将请求得到的图
