《dom》专题
-
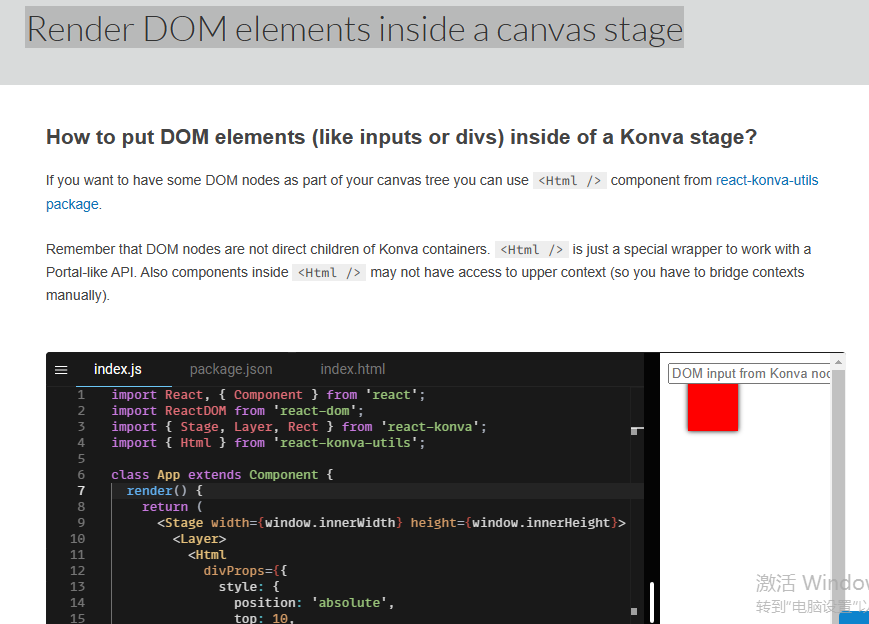
 vue.js - 在konvajs的stage,获取dom的div元素, 怎么修改成vue版本?
vue.js - 在konvajs的stage,获取dom的div元素, 怎么修改成vue版本?我想要在konvajs的stage,获取dom的div元素,konvajs官网上有react版本,怎么修改成vue版本? konvajs,Render DOM elements inside a canvas stage, https://konvajs.org/docs/react/DOM_Portal.html
-
 uni-app - uniapp 小程序平台下 如何获取dom节点修改样式?
uni-app - uniapp 小程序平台下 如何获取dom节点修改样式?小程序下 想把 uniapp中默认的导航栏的返回按钮去掉
-
前端 - 为什么直接操作Dom后,哪怕数组变化了(重新赋值),页面也不会刷新?
这是代码,逻辑是由于加了按钮权限检查,导致页面加载的时候自定义的组件upload-button被删除了,删除之后getTopButtons变化了,此时页面没有重新渲染。权限检查代码如下: 以下是getTopButtons的代码,是计算属性:
-
 vue.js - uniapp 开发安卓APP 一般怎么获取DOM节点?
vue.js - uniapp 开发安卓APP 一般怎么获取DOM节点?场景: 页面中用到了 uview 的 u--textarea 文本域组件,和常见文本输入框一样,如果被点击的位置已经有内容,则被点击的位置闪烁光标,如果被点击的位置还没有内容,则在内容结尾闪烁光标。同时,在文本域获取焦点后高度变小,给弹出的软键盘腾空位置。如下图: 问题: 如果点击的位置被包含在了文本域输入框变小后的展示区内,没有问题,但是如果点击的位置只被包含在。高度缩小前的展示区域,没有被包含
-
javascript - vue里怎样获取指定的class下的元素,并修改dom里的值?
cell-group是一个标题的class,想用函数过滤span里的文本 在vue里怎样获取全部的cell-group(不同的组件)dom,并修改dom里的值
-
vue.js - vue2有啥操作可以做到跟react jsx一样,把dom写在函数里然后渲染到页面上呢?
vue2有啥操作可以做到跟react jsx一样,把dom写在函数里然后渲染到页面上呢?
-
javascript - dom事件和元素等对应typescript的类型在哪查询?
dom事件和元素等对应typescript的类型在哪查询? 百度查过,通过代码测试过,没有找到官方的文档,都是经验,有没有官方的文档可以查相关的信息?
-
javascript - js jquery 如何实现右键点击具体的 dom 元素,然后重写系统的右键菜单?
js jquery 如何实现右键点击具体的 dom 元素,然后重写系统的右键菜单? 我现在有代码如下: 我希望右击 id="phpernote"这块区域的时候,改写系统的右键菜单,右击除这个 dom 区域之外的其他地方还是显示系统的右键菜单。 现在我如果把 $('html #phpernote') 改为 $('html') 它就是整个页面重写了。 通过各种引擎搜了一下,都是整个页面都实现右键菜单改
-
javascript - jquery 如何以处理 dom 的形式处理 html 字符串?
有段代码如下: 获取到的 str 变量的结果为: 我现在期望以 这种处理方法将那个 6 和 0 清除掉,请问大神该怎么写啊?小弟跪谢。
-
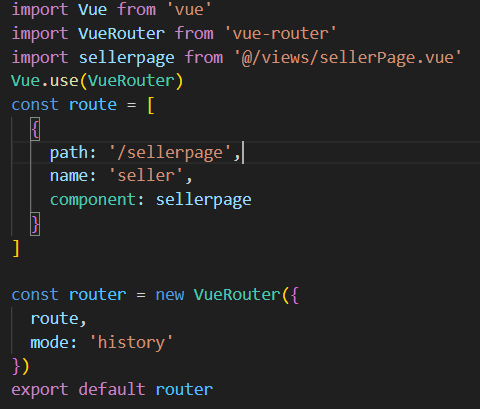
 前端 - 写了一个简单的小路由,但是怎么组件渲染不上甚至dom都没有创建?
前端 - 写了一个简单的小路由,但是怎么组件渲染不上甚至dom都没有创建?父组件 路由配置 路由出口
-
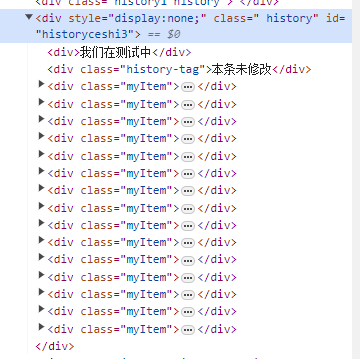
 javascript - 后端返回的html渲染后点击按钮获取dom修改行内样式,浏览器还是显示之前的样式没有动态更新?
javascript - 后端返回的html渲染后点击按钮获取dom修改行内样式,浏览器还是显示之前的样式没有动态更新?,这是渲染出来的页面中隐藏的dom,通过渲染出来的按钮显示,但我按钮点击后修改了行内样式,打印出来是修改了,但还是显示不出来,浏览器跟图一一样没变化?是得让浏览器检测吗?
-
javascript - jquery 如何以 dom 的形式处理字符串?
具体代码如下: 请大神帮忙看下,谢谢。
-
javascript - react-router-dom的Link组件的realtive属性的区别?
在react-router-dom V6的官方文档中,https://baimingxuan.github.io/react-router6-doc/components/li... 我发现Link组件有一个属性叫relative,值为route或path,我尝试了多种路由嵌套,但依旧无法明白route和path的区别,哪位大佬能帮忙解释一下
-
javascript - vue 无法获取到template中的dom元素?
我希望能够获取<template #loadMore>中 id为"is_load"的div元素 但是ref无法引用到 ,在onMounted函数中使用nextTick回调打印处理这个dom也是空的,等待渲染后也不行 有什么方法可以操作到dom vue 无法获取到template中的dom元素?
-
javascript - useEffect 如何监控 useRef.current 里面的值发生变化(useRef不绑定dom)?
useEffect 如何监控 useRef.current 里面的值发生变化(useRef不绑定dom)? 其实我是想让 ScaleRef.current.newScale发生变化的时候传给子组件,让子组件重新渲染,但是发现ScaleRef.current.newScale这玩意监听不到它的变化
