《dom》专题
-
DOM NamedNodeMap对象
主要内容:1. 属性,2. 方法对象用于表示可以按名称访问的节点集合。 1. 属性 下表列出了对象的属性。 属性 类型 描述 length 它给出了此映射中的节点数,有效子节点索引的范围是到(包括和)。 2. 方法 下表列出了对象的方法。 序号 方法 描述 1 getNamedItem()方法 检索由指定的节点。 2 getNamedItemNS()方法 检索由本地名称和名称空间URI指定的节点。 3 item()方法 返回映射
-
DOM NodeList对象
主要内容:1. 属性,2. 方法对象指定有序节点集合的抽象。 中的项目可通过整数索引访问,它的索引从开始。 1. 属性 下表列出了对象的属性 - 属性 类型 描述 length 它给出了节点列表中的节点数。 2. 方法 以下是对象的唯一方法。 序号 方法 描述 1 item() 它返回集合中的索引项。 如果索引大于或等于列表中的节点数,则返回。
-
DOM Node对象
主要内容:1. 属性,2. 节点类型,3. 方法接口是整个文档对象模型的主要数据类型。 节点用于表示整个文档树中的单个XML元素。 可以是属性节点,文本节点或任何其他节点的任何类型。 包含:,和属性作为获取节点信息而不转换为特定派生接口的机制。 1. 属性 下表列出了对象的属性 - 属性 类型 描述 这是类型,包含此节点的属性(如果它是),否则为。此属性已弃用。 baseURI 它用于指定节点的绝对基URI。 childNodes 它是一个,包
-
 XML DOM克隆节点
XML DOM克隆节点在本章中,我们将讨论学习XML DOM对象上的克隆节点操作。 克隆节点操作用于创建指定节点的副本。 方法用于此操作。 cloneNode()方法 此方法返回此节点的副本,即用作节点的通用副本构造函数。 重复节点没有父节点(为),没有用户数据。 语法 方法具有以下语法 - - 如果为,则递归克隆指定节点下的子树; 如果为,则仅克隆节点本身及其属性(如果它是元素的话)。 此方法返回重复节点。 示例 以
-
 XML DOM删除节点
XML DOM删除节点在本章中,我们将学习XML DOM删除节点的操作。删除节点操作是指从文档中删除指定的节点。实现此操作以移除诸如文本节点,元素节点或属性节点之类的节点。 以下是用于删除节点操作的方法 - 方法 方法 1. removeChild()方法 方法从子列表中删除指示的子节点,并将其返回。 删除子节点等同于删除文本节点。 因此,删除子节点会删除与其关联的文本节点。 语法 使用方法的语法如下 - 其中, -
-
 XML DOM替换节点
XML DOM替换节点在本章中,我们将学习XML DOM对象中的替换节点操作。DOM中的所有内容都保存在分层信息单元中,替换节点提供了另一种更新这些指定节点或文本节点的方法。 以下是替换节点的两个方法 - 1. replaceChild()方法 方法用新节点替换指定的节点。 语法 具有以下语法 - 其中, - 是放入子列表的新节点。 - 是列表中要替换的节点。 此方法返回已替换的节点。 示例 以下示例(replacen
-
 XML DOM增加节点
XML DOM增加节点在本章中,我们将讨论已存在元素的节点。在这节中将学习添加(或插入)新节点 - 在现有子节点之前或之后追加新的子节点 在文本节点中插入数据 添加属性节点 以下方法可用于将节点元素添加/附加到DOM中 - 1. 使用appendChild()方法 方法用于向现有子节点之后添加新的子节点。 语法 方法的语法如下 - 其中, − 要添加的新节点。 此方法返回已添加的节点()。 示例 以下示例(append
-
 XML DOM创建节点
XML DOM创建节点在本章中,我们将讨论如何使用文档对象的几种方法来创建新节点。 这些方法提供了创建新元素节点,文本节点,注释节点,CDATA节节点和属性节点的范围。 如果新创建的节点已存在于元素对象中,则将其替换为新节点。 下面将通过示例演示这些操作。 1. 创建新的Element节点 方法创建一个新的元素节点。 如果元素对象中存在新创建的元素节点,则将其替换为新元素节点。 语法 使用方法的语法如下 - 其中, -
-
 XML DOM设置节点
XML DOM设置节点在本章中,我们将学习如何更改XML DOM对象中节点的值。 节点值可以更改(或设置)如下 - 如果是类型,那么变量将是属性的值; 如果是类型,则它将是文本内容; 如果是类型,则它将为。 以下部分将演示每种节点类型(,和类型)的节点值设置。 以下所有示例中使用的如下所示 - 1. 更改 Text 节点的值 当元素的更改值时,需要编辑元素的文本内容(也称为文本节点)。 以下示例演示如何更改元素的节点。
-
 XML DOM获取节点
XML DOM获取节点在本章中,将学习如何获取XML DOM对象的节点值。 XML文档具有称为节点的信息单元的层次结构。 对象有一个属性 - ,它返回元素的值。 在以下部分中,将讨论学习 - 获取元素的节点值 获取节点的属性值 以下所有示例中使用的node.xml如下所示 - 1. 获取节点值 使用方法以文档顺序返回具有给定标记名称的所有元素的。 示例 以下示例(getnode example.html)将XML文档(
-
XML DOM访问
在本章中,将学习如何访问XML文档的信息单元的XML DOM节点。 XML DOM的节点结构允许开发人员在树周围导航以查找特定信息并同时访问信息。 访问节点 以下是可以访问节点的三种方式 - 通过使用方法 通过循环遍历或遍历节点树 通过使用节点关系导航节点树 1. getElementsByTagName() 此方法允许通过指定节点名称来访问节点的信息。它还允许访问节点列表和节点列表长度的信息。
-
 XML DOM导航
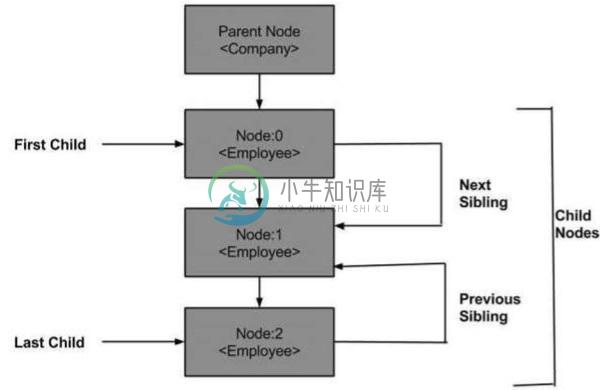
XML DOM导航到目前为止,我们已经学习了DOM结构,如何加载和解析XML DOM对象以及遍历DOM对象。 在这节中看到如何在DOM对象中的节点之间导航。 XML DOM包含节点的各种属性,可用于浏览节点,例如 - 以下是节点树的示意图,显示节点之间的关系。 1. DOM父节点 此属性将父节点指定为节点对象。 示例 以下示例(navigate_example.html)将XML文档(node.xml)解析为XML
-
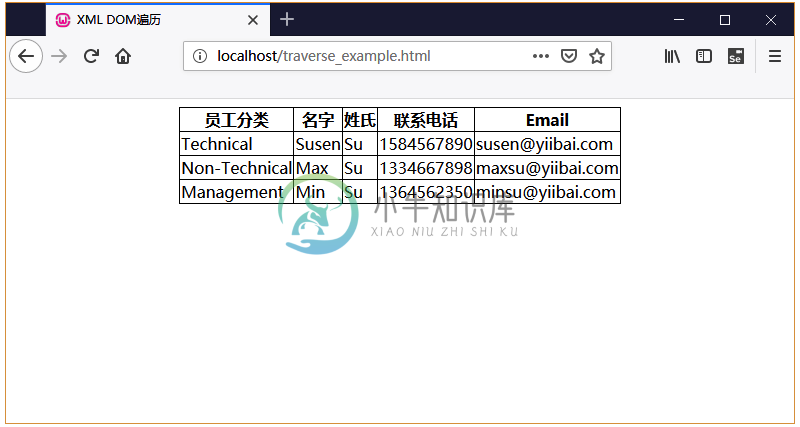
 XML DOM遍历
XML DOM遍历在本章中,我们将讨论XML DOM遍历。 在前一章中学习了如何加载XML文档并解析由此获得的DOM对象。 可以遍历解析后的DOM对象以获取每个对象的内容。 遍历是一种通过在节点树中逐步遍历每个元素以系统方式完成循环的过程。 示例 以下示例(traverse_example.html)演示了DOM遍历具体用法。 在这里,将遍历元素的每个子节点。 文件:traverse_example.html -
-
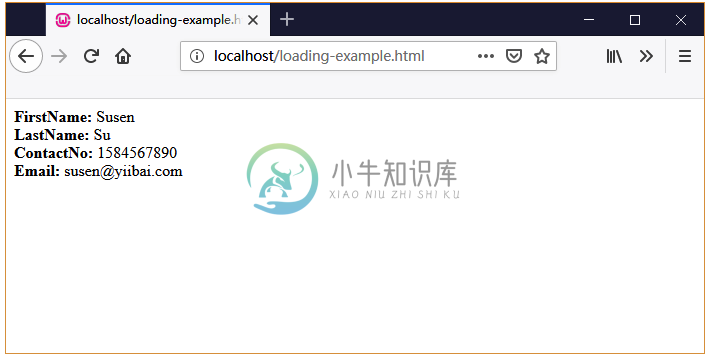
 XML DOM加载
XML DOM加载主要内容:1. 解析器,2. 加载和解析XML在本章中,我们将学习XML加载和解析。 为了描述API提供的接口,W3C使用称为接口定义语言()的抽象语言。 使用的优势在于开发人员可以学习如何将DOM与他/她喜欢的语言一起使用,并可以轻松切换到其他语言。 缺点是,由于它是抽象的,因此Web开发人员不能直接使用IDL。 由于编程语言之间的差异,它们需要在抽象接口和它们的具体语言之间进行映射或绑定。 DOM已经映射到编程语言,如:Javascrip
-
XML DOM方法
DOM作为API,它包含表示可以在XML文档中找到的不同类型信息的接口,例如元素和文本。 这些接口包括使用这些对象所需的方法和属性。 属性定义节点的特征,而方法给出了操纵节点的方法。 下表列出了DOM类和接口 - 序号 接口 描述 1 它提供了许多用于执行独立于文档对象模型的任何特定实例操作的方法。 2 它是“轻量级”或“最小”文档对象,它(作为的超类)将树锚定在一个完整的文档中。 3 它表示XM
