《dom》专题
-
DOM基础教程之使用DOM设置文本框
本文向大家介绍DOM基础教程之使用DOM设置文本框,包括了DOM基础教程之使用DOM设置文本框的使用技巧和注意事项,需要的朋友参考一下 1.控制用户输入的字符个数 对于单行文本框和密码输入框,可以利用maxlength属性控制用户输入的字符个数。 对于多行文本,maxlength为自定义属性,其值最多输入的字符的个数,在onkeypress事件发生时则调运返回LessThan()函数返回值,函数如
-
 js常用DOM方法详解
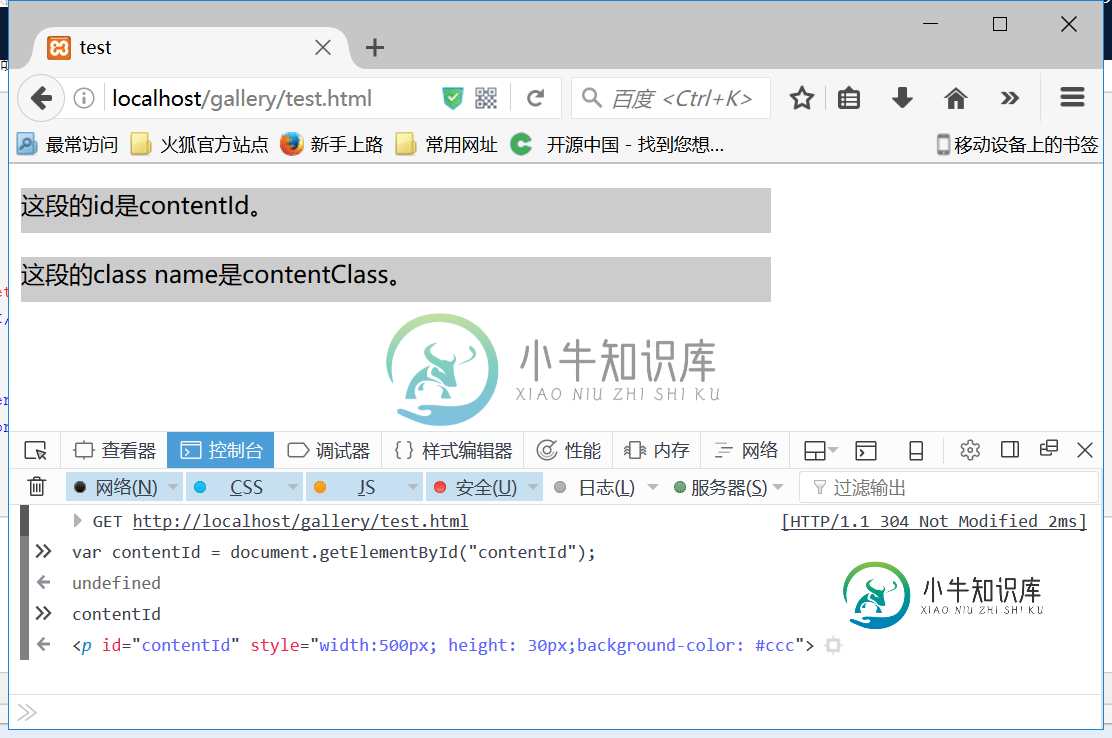
js常用DOM方法详解本文向大家介绍js常用DOM方法详解,包括了js常用DOM方法详解的使用技巧和注意事项,需要的朋友参考一下 介绍几个js DOM的常用方法 获取元素节点 getElementById getElementsByTagName getElementsByClassName 先写一个简单的网页做测试: 1. getElementById 1.先定义变量 var contentId =
-
html的DOM中Event对象onblur事件用法实例
本文向大家介绍html的DOM中Event对象onblur事件用法实例,包括了html的DOM中Event对象onblur事件用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了html的DOM中Event对象onblur事件用法。分享给大家供大家参考。具体分析如下: onblur 事件会在对象失去焦点时发生。 语法如下: SomeJavaScriptCode 必需。规定该事件发生时执
-
html的DOM中Event对象onabort事件用法实例
本文向大家介绍html的DOM中Event对象onabort事件用法实例,包括了html的DOM中Event对象onabort事件用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了html的DOM中Event对象onabort事件用法。分享给大家供大家参考。具体分析如下: onabort 事件会在图像加载被中断时发生。 当用户在图像完成载入之前放弃图像的装载(如单击了 stop 按钮
-
 JS如何操作DOM基于表格动态展示数据
JS如何操作DOM基于表格动态展示数据本文向大家介绍JS如何操作DOM基于表格动态展示数据,包括了JS如何操作DOM基于表格动态展示数据的使用技巧和注意事项,需要的朋友参考一下 公司做一个实时监控有一个地方需要把后台推送的数据动态的使用表格进行展示 我知道有一些插件可以做,但问题是我找的那个插件发现动态更新数据时IE内存一直累积,最后会造成崩溃现象 使用别人的插件说起来是效果好一些,功能多一些,但是需要的JS和复杂的逻辑,一旦出问题你
-
html的DOM中document对象images集合用法实例
本文向大家介绍html的DOM中document对象images集合用法实例,包括了html的DOM中document对象images集合用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了html的DOM中document对象images集合用法。分享给大家供大家参考。具体分析如下: images 集合可返回对文档中所有 Image 对象的引用。 语法: 为了与 0 级 DOM 兼容
-
html的DOM中document对象forms集合用法实例
本文向大家介绍html的DOM中document对象forms集合用法实例,包括了html的DOM中document对象forms集合用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了html的DOM中document对象forms集合用法。分享给大家供大家参考。具体分析如下: forms 集合可返回对文档中所有 Form 对象的引用。 语法: 例子: 希望本文所述对大家的javas
-
需要从selenium服务器中转储带有元素ID的整个DOM树
问题内容: 我一直在使用pythonselenium进行网络自动化测试。自动化的关键部分是为HTML页面中的用户可见对象找到正确的元素。以下API大部分时间都可以使用,但并非始终都可以。 当HTML页面过于复杂时,我想搜索dom树。想知道是否可以要求Selenium服务器序列化整个DOM(具有可用于通过WebDriver服务器执行操作的元素ID)。客户端(Python脚本)可以执行自己的搜索算法以
-
请举例说明动态操作DOM的方法有哪些?
本文向大家介绍请举例说明动态操作DOM的方法有哪些?相关面试题,主要包含被问及请举例说明动态操作DOM的方法有哪些?时的应答技巧和注意事项,需要的朋友参考一下 创建一个元素 向元素末尾添加一个子节点 将新的元素插入到指定元素的前面 删除一个子节点 替换子节点 克隆元素 //接收一个布尔类型的参数 true,false //如果不传参数,默认是false;
-
onload事件和domcontentloaded哪个先执行呢?
本文向大家介绍onload事件和domcontentloaded哪个先执行呢?相关面试题,主要包含被问及onload事件和domcontentloaded哪个先执行呢?时的应答技巧和注意事项,需要的朋友参考一下 window.onload:它表示页面上的元素全部都加载完成,包括(图片,样式表等资源),它是属于原声Js 中的一个方法, 他只能注册一个。 document.onDOMContentLo
-
用原生js获取DOM元素的方法有哪些?
本文向大家介绍用原生js获取DOM元素的方法有哪些?相关面试题,主要包含被问及用原生js获取DOM元素的方法有哪些?时的应答技巧和注意事项,需要的朋友参考一下 getElementById getElementByName --通过name属性 getElementByClassName getElementByTagName querySelector querySelectorAll docu
-
页面上的DOM有多个相同的ID,用js获取时结果会是怎么样的?
本文向大家介绍页面上的DOM有多个相同的ID,用js获取时结果会是怎么样的?相关面试题,主要包含被问及页面上的DOM有多个相同的ID,用js获取时结果会是怎么样的?时的应答技巧和注意事项,需要的朋友参考一下 只能获取第一个id的dom。 如果想要全部获取,需要先获取dom,在查看dom的属性id,再找出id属性值相同的这些dom。 想要获取全部id相同的dom可以用document.querySe
-
DOM0、DOM2、DOM3事件处理方式的区别是什么?
本文向大家介绍DOM0、DOM2、DOM3事件处理方式的区别是什么?相关面试题,主要包含被问及DOM0、DOM2、DOM3事件处理方式的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 参考文章 参考文章
-
如何用jst获取DOM元素在页面中的绝对位置?
本文向大家介绍如何用jst获取DOM元素在页面中的绝对位置?相关面试题,主要包含被问及如何用jst获取DOM元素在页面中的绝对位置?时的应答技巧和注意事项,需要的朋友参考一下 递归获取 参考
-
写一个js方法,输入指定类型的选择器(id,class,tagName)可以返回匹配的DOM节,要求兼容和性能
本文向大家介绍写一个js方法,输入指定类型的选择器(id,class,tagName)可以返回匹配的DOM节,要求兼容和性能相关面试题,主要包含被问及写一个js方法,输入指定类型的选择器(id,class,tagName)可以返回匹配的DOM节,要求兼容和性能时的应答技巧和注意事项,需要的朋友参考一下
