《dom》专题
-
jQuery 实现DOM元素拖拽交换位置的实例代码
本文向大家介绍jQuery 实现DOM元素拖拽交换位置的实例代码,包括了jQuery 实现DOM元素拖拽交换位置的实例代码的使用技巧和注意事项,需要的朋友参考一下 实现步骤 1.html + bootstrap 布局画3个面板。 注:面板样式 position 属性必须是绝对位置或者相对位置。 2.监听面板的的 mousedown事件。 记录当前对应面板的位置target_index,设置面板透明
-
 jQuery常见的遍历DOM操作详解
jQuery常见的遍历DOM操作详解本文向大家介绍jQuery常见的遍历DOM操作详解,包括了jQuery常见的遍历DOM操作详解的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了jQuery常见的遍历DOM操作。分享给大家供大家参考,具体如下: 向上遍历DOM树 .parent():返回被选元素的直接父元素,该方法只会向上一级对DOM树进行遍历 .parents():返回被选元素的所有祖先元素,一直向上遍历,直到文档的根元素
-
php解决DOM乱码的方法示例代码
本文向大家介绍php解决DOM乱码的方法示例代码,包括了php解决DOM乱码的方法示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 DOM是php比较新的xml和html处理类,可以像javascript那样方便的操作DOM树,网上更多的是介绍它处理XML的情况,今天这篇文章就介绍下php解决DOM乱码的方法,下面话不多说,直接看下面的解决方法。 解决方法如下 总结 以上就是这篇文章的全部内
-
JS/jQuery判断DOM节点是否存在的简单方法
本文向大家介绍JS/jQuery判断DOM节点是否存在的简单方法,包括了JS/jQuery判断DOM节点是否存在的简单方法的使用技巧和注意事项,需要的朋友参考一下 JS原生判断DOM节点是否存在页面中 JavaScript原生函数没有提供判断DOM节点是否存在方法,我们通常获取DOM节点几乎都是document.getElement..方法,会返回一个object数组合集,我们可以通过object
-
如何判断出一个js对象是否一个dom对象
本文向大家介绍如何判断出一个js对象是否一个dom对象,包括了如何判断出一个js对象是否一个dom对象的使用技巧和注意事项,需要的朋友参考一下 我们在写js代码时有时需要判断某个对象是不是DOM对象,然后再进行后续的操作,这里我给出一种兼容各大浏览器,同时又算是比较稳妥的一种方法。 要判断一个对象是否DOM对象,首先想到的无非就是它是否具有DOM对象的各种属性或特征,比如是否有nodeType属性
-
vue获取dom元素注意事项
本文向大家介绍vue获取dom元素注意事项,包括了vue获取dom元素注意事项的使用技巧和注意事项,需要的朋友参考一下 vue想要获取dom元素的高,一般情况下我们都可以想到写在mounted函数里,即dom加载完再获取,但是结果并不如我们所想,又想到用一个 来获取,发现根本没用啊/。。 所以好的办法就是用一个setTimeout定时器,时间可以设为0,但是有时候生效,有时候不生效,还是加一个小的
-
解决vue项目获取dom元素宽高总是不准确问题
本文向大家介绍解决vue项目获取dom元素宽高总是不准确问题,包括了解决vue项目获取dom元素宽高总是不准确问题的使用技巧和注意事项,需要的朋友参考一下 dom元素内部内容是动态的,重置数据后直接获取宽高总是不准确: this.$refs.editor[0].offsetHeight; 原因:重置数据后获取dom元素宽高时,dom元素还未渲染完毕; 解决方法:利用Vue.nectTick(cal
-
jQuery Dom元素操作技巧
本文向大家介绍jQuery Dom元素操作技巧,包括了jQuery Dom元素操作技巧的使用技巧和注意事项,需要的朋友参考一下 Dom是Document Object Model的缩写,意思是文档对象模型。DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松访问页面中所有的标准组件。DOM操作可以分为三个方面即DOM Core(核心)、HTM-DOM和CSS-DOM。 jquery 获取
-
JSP基于dom解析xml实例详解
本文向大家介绍JSP基于dom解析xml实例详解,包括了JSP基于dom解析xml实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP基于dom解析xml的方法。分享给大家供大家参考,具体如下: 初次学习用dom操作xml文件,有很多不足之处,牛人多给点建议,练习时我没对中文做乱码处理,也没做验证哦!O(∩_∩)O~ 实体类:User 数据访问层接口:UserDao 接口实现类:
-
 JavaScript操作HTML DOM节点的基础教程
JavaScript操作HTML DOM节点的基础教程本文向大家介绍JavaScript操作HTML DOM节点的基础教程,包括了JavaScript操作HTML DOM节点的基础教程的使用技巧和注意事项,需要的朋友参考一下 因为 DOM 的存在,这使我们可以通过 JavaScript 来获取、创建、修改、或删除节点。 NOTE:下面提供的例子中的 element 均为元素节点。 获取节点 父子关系 兄弟关系 通过节点直接的关系获取节点会导致代码维护
-
python网络编程学习笔记(八):XML生成与解析(DOM、ElementTree)
本文向大家介绍python网络编程学习笔记(八):XML生成与解析(DOM、ElementTree),包括了python网络编程学习笔记(八):XML生成与解析(DOM、ElementTree)的使用技巧和注意事项,需要的朋友参考一下 xml.dom篇 DOM是Document Object Model的简称,XML 文档的高级树型表示。该模型并非只针对 Python,而是一种普通XML
-
js使用DOM设置单选按钮、复选框及下拉菜单的方法
本文向大家介绍js使用DOM设置单选按钮、复选框及下拉菜单的方法,包括了js使用DOM设置单选按钮、复选框及下拉菜单的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js使用DOM设置单选按钮、复选框及下拉菜单的方法。分享给大家供大家参考。具体实现方法如下: 1.设置单选按钮 单选按钮在表单中即<input type="radio" />它是一组供用户选择的对象,但每次只能选一个。每一
-
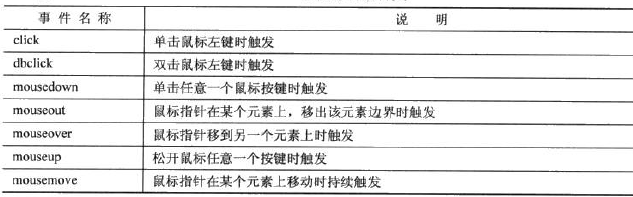
 DOM基础教程之事件类型
DOM基础教程之事件类型本文向大家介绍DOM基础教程之事件类型,包括了DOM基础教程之事件类型的使用技巧和注意事项,需要的朋友参考一下 对于用户事件类型而言,最常用的是鼠标、键盘、浏览器。 1.鼠标事件: 鼠标的事件都频繁使用,下面例子就测试各种鼠标事件 鼠标的键值button测试(附对照表) 2.键盘事件 键盘事件种类不多,仅三种事件。 keydown(按下某键,一直按住会持续触发) keypress(按下某键并产生字
-
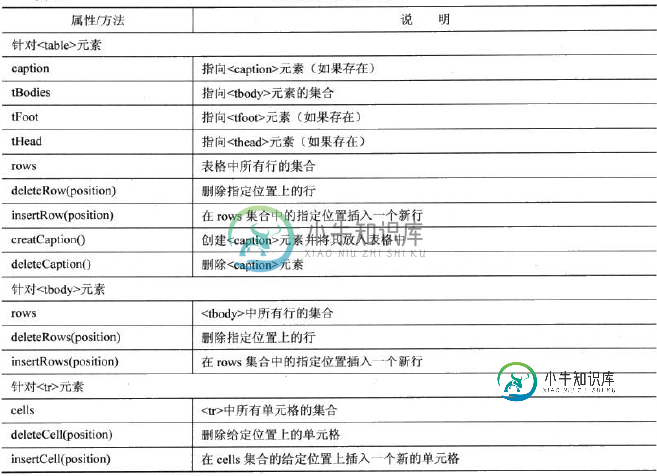
 DOM基础教程之使用DOM控制表格
DOM基础教程之使用DOM控制表格本文向大家介绍DOM基础教程之使用DOM控制表格,包括了DOM基础教程之使用DOM控制表格的使用技巧和注意事项,需要的朋友参考一下 表格的css控制就先不说了,首先分享下表格常用的DOM 表格添加操作的方法常用的为insertRow()和insertCell()方法。 row是从零开始计算起的,例如: 是指将新行添加到第二行。 变量oTr即为表格插入新行,再利用insertCell为这行插入新的数
-
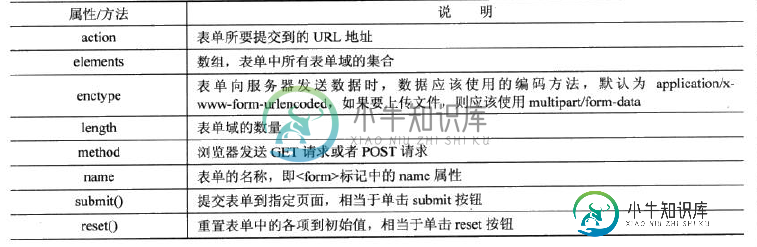
 DOM基础教程之使用DOM控制表单
DOM基础教程之使用DOM控制表单本文向大家介绍DOM基础教程之使用DOM控制表单,包括了DOM基础教程之使用DOM控制表单的使用技巧和注意事项,需要的朋友参考一下 1.表单简介 表单<form>是网页中交互最多的形式之一,它通过各种形式接收用户的数据,包括下拉列表框,单选按钮,复选框和文本框,本篇主要介绍表单中常用的属性和方法 javascript中可以很方便的操作表单,例如获得表单数据进行有效验证,自动给表单域赋值,处理表单事
