《加解密》专题
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除笔记。 颜色 更改笔记的颜色。 调整适合大小
-
添加标签
标签通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的标签,点击工具栏的 按钮,并点击画布的任意位置。 在画布中标签对象的弹出式菜单选项包括: 选项 描述 编辑 更改标签的内容。 剪切 从图表移除标签并放它在剪贴板。 复制 从图表复制标签到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部标签 在图表中选择全部标签。 删除 从图表中删除标签。 调整适合大小 自动调整标签的大小以适
-
添加关系
若要添加一个关系,点击工具栏的 按钮,并拖放子实体到父实体。若要显示或隐藏链接的名标签,简单地在属性窗格中勾选或取消勾选“显示名”选项。 当你移动滑鼠到一个关系连接器时,父和子实体的边界会分别变为绿色和蓝色。 在画布中关系对象的弹出式菜单选项包括: 选项 描述 基数在 实体名1 设置基数在实体名1:无、唯一、多个、一或多个、零或一个、零或多个。 基数在 实体名2 设置基数在实体名2:无、唯一、多个
-
添加实体
若要添加一个新的实体,点击工具栏的 按钮,并点击画布的任意位置。你可以从浏览器的模型选项卡添加一个现有的实体,简单地从模型选项卡拖放实体到画布。 在画布中实体对象的弹出式菜单选项包括: 选项 描述 添加关联的对象 添加全部关联的实体到选择的实体。 剪切 从图表移除实体并放它在剪贴板。 复制 从图表复制实体到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部实体 在图表中选择全部实体。 删除 从图表
-
添加关系
若要添加一个关系,点击工具栏的 按钮,并由子实体拖拉一个属性到父实体的属性。若要显示或隐藏链接的名标签,简单地在属性窗格中勾选或取消勾选“显示名”选项。 当你移动滑鼠到一个关系连接器时,父和子实体的边界会分别变为绿色和蓝色。此外,父和子实体的参考属性均会高亮显示。 在画布中关系对象的弹出式菜单选项包括: 选项 描述 设计关系 在实体设计器中编辑关系。 基数在 实体名1 设置基数在实体名1:无、唯一
-
添加实体
若要添加一个新的实体,点击工具栏的 按钮,并点击画布的任意位置。你可以从浏览器的模型选项卡添加一个现有的实体,简单地从模型选项卡拖放实体到画布。 如果图表符号设置为默认, 图标代表属性为一个主键。而 图标则代表属性为一个索引。 【注意】如果你右击属性,你可以选择添加、插入、删除、重命名属性及设置属性为主键。 在画布中实体对象的弹出式菜单选项包括: 选项 描述 设计实体 在实体设计器中编辑实体结构,
-
添加外键
若要添加一个外键,点击工具栏的 按钮,并由子表拖拉一个字段到父表的字段。若要显示或隐藏链接的名标签,简单地在属性窗格中勾选或取消勾选“显示名”选项。 当你移动滑鼠到一个外键连接器时,父和子表的边界会分别变为绿色和蓝色。此外,父和子表的参考字段均会高亮显示。 在画布中外键对象的弹出式菜单选项包括: 选项 描述 设计关系 在表设计器中编辑外键。设计器内的选项卡和选项是根据你所选择的图表数据库类型而有所
-
添加视图
若要添加一个新的视图,点击工具栏的 按钮,并点击画布的任意位置。你可以从浏览器的模型选项卡添加一个现有的视图,简单地从模型选项卡拖放视图到画布。 【注意】如果你右击视图连接器,你可以选择添加或删除顶点,以及更改它的颜色,或者前往源视图和目标表。 在画布中视图对象的弹出式菜单选项包括: 选项 描述 设计视图 在视图设计器中编辑视图结构。设计器内的选项卡和选项是根据你所选择的图表数据库类型而有所不同。
-
缓存加速
通常,开发者会使用redis等内存数据库作为缓存加速的首选手段。但是对hi-nginx-java来说,这些反而是次优的选择。hi-nginx本身即包含缓存加速器,无需额外与其他服务器建立连接即可实现高速缓存加速。 系统缓存加速 系统缓存加速机制包含在hi-nginx的工作进程之中。只需添加hi-nginx的四个配置项,即可实现: hi_need_cache on;
-
自动加载
我们已经为我们的Potion插件写了大量的功能,覆盖了本书所要讲的内容。 在结束之前,我们将讲到一些非常重要的方法,可以给我们的插件锦上添花。 第一项是使用自动加载让我们的插件更有效率。 如何自动加载 目前,当用户加载我们的插件时(比如打开了一个Potion文件),所有的功能都会被加载。 我们的插件还很小,所以这大概不是什么大问题,但对于较大的插件,加载全部代码将会导致可被察觉的卡顿。 Vim使用
-
 kpi喜加1
kpi喜加1被手子也kpi了捏 聊项目聊实习 做两道easy题 反问,43分钟结束 从投实习到现在一共10场面试 3个都是kpi 能不能别kpi我了啊啊啊啊啊啊啊啊啊啊 #快手# #前端#
-
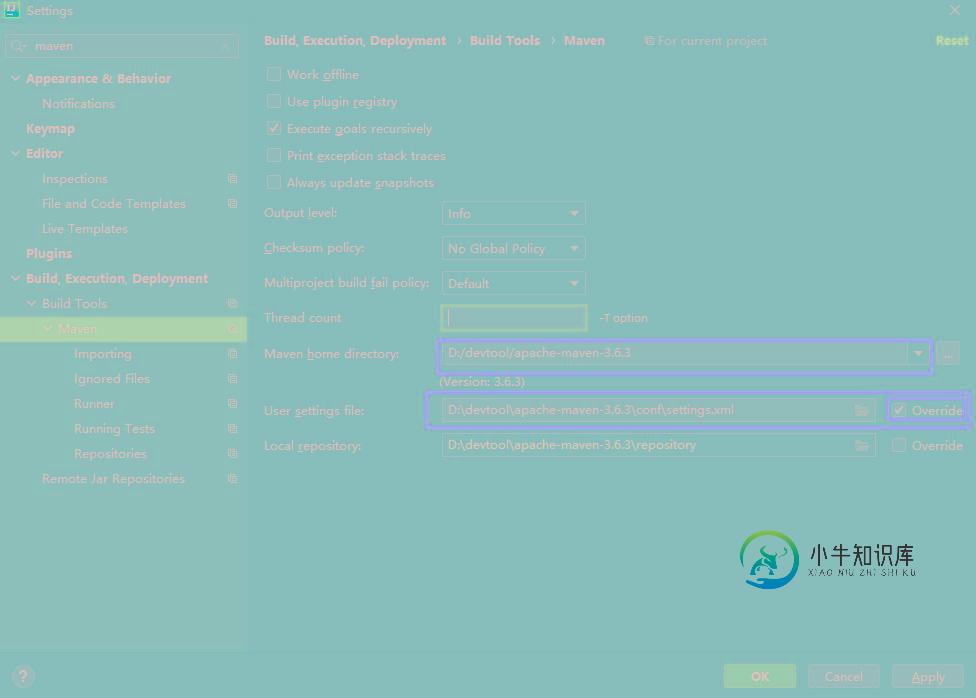
 IDEA设置maven修改settings.xml配置文件无法加载仓库的解决方案
IDEA设置maven修改settings.xml配置文件无法加载仓库的解决方案本文向大家介绍IDEA设置maven修改settings.xml配置文件无法加载仓库的解决方案,包括了IDEA设置maven修改settings.xml配置文件无法加载仓库的解决方案的使用技巧和注意事项,需要的朋友参考一下 出处:https://www.cnblogs.com/SunSpring 作为初学者配置maven一般网上搜索。然后你就看到各种配置文件片段,首先配置镜像,然后配置仓库。完事后
-
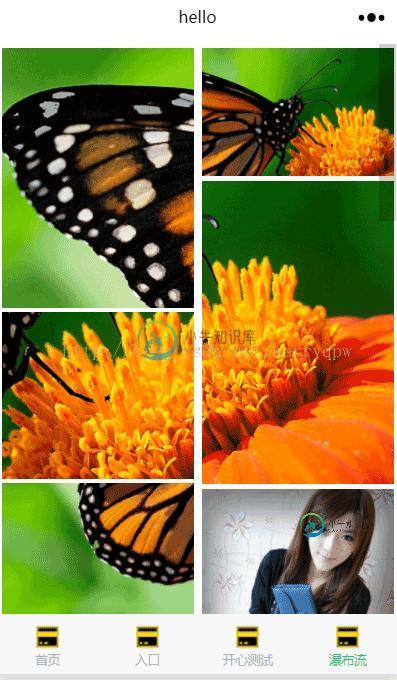
 微信小程序实现页面下拉刷新和上拉加载功能详解
微信小程序实现页面下拉刷新和上拉加载功能详解本文向大家介绍微信小程序实现页面下拉刷新和上拉加载功能详解,包括了微信小程序实现页面下拉刷新和上拉加载功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现页面下拉刷新和上拉加载功能。分享给大家供大家参考,具体如下: web手机端或App中经常会有下拉刷新,上拉加载这些功能。 微信小程序中如何实现下拉刷新,上拉加载的功能。 实现思路: 1.监听界面的下拉刷新事件和上拉加载事
-
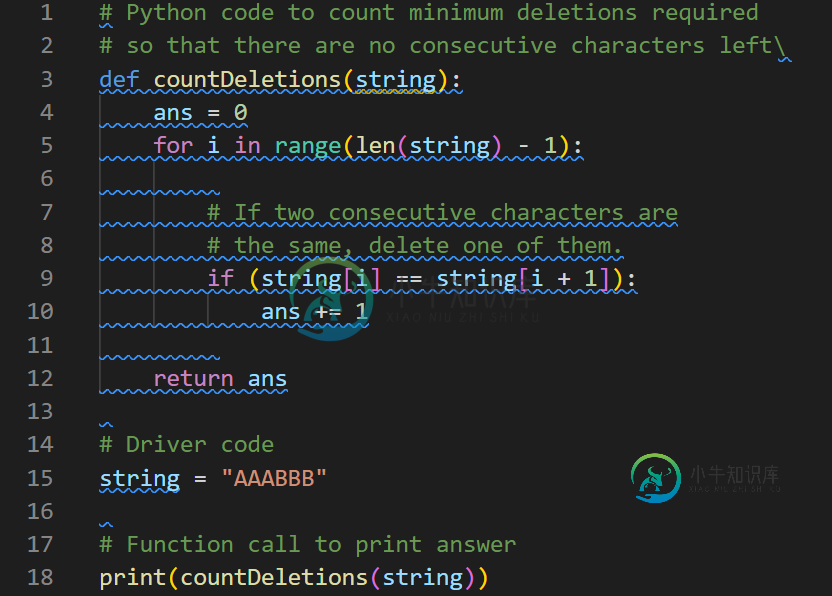
 为什么VScode在python代码下面加蓝色下划线,以及如何解决?
为什么VScode在python代码下面加蓝色下划线,以及如何解决?我有这段代码,VScode 用蓝色下划线。原因是什么,我们如何解决?
-
MySql创建带解释的表及给表和字段加注释的实现代码
本文向大家介绍MySql创建带解释的表及给表和字段加注释的实现代码,包括了MySql创建带解释的表及给表和字段加注释的实现代码的使用技巧和注意事项,需要的朋友参考一下 1 创建带解释的表 2 修改现有列,加上解释 3 修改现有表,加上解释 4查看整个表的结构 5 查看列的解释 以上所述是小编给大家介绍的MySql创建带解释的表及给表和字段加注释的实现代码,希望对大家有所帮助,如果大家有任何疑问
