《我的设计求职经验》专题
-
设计模式的分类
在我早起学习设计模式的经验中,我个人发现,下面的表格是一个非常有用的提醒,大多数模式所提供-它覆盖了由GOF提出的23种模式。最早的表格由 Elyse Nielsen 在2004年汇总,我已经做了部分修改以适应我们的讨论。 我推荐使用该表格作为参考,但要记住大量额外的模式在这里么有提及,但在本书的后续的章节中会提到。 关于类的简单说明 要记住这张表中会有模式引用“类”的概念。JavaScript是
-
设计模式的种类
在众所周知的设计书《Domain-Driven Terms》中,它被描述为: 设计模式是命名、抽象和识别对可重用的面向对象设计有用的的通用设计结构。设计模式确定类和他们的实体、他们的角色和协作、还有他们的责任分配。 每一个设计模式都聚焦于一个面向对象的设计难题或问题。它描述了在其它设计的约束下它能否使用,使用它后的后果和得失。因为我们必须最终实现我们的设计模式,所以每个设计模式都提供了例子..代码
-
设计模式的结构
你可能会对设计模式的作者如何接近勾勒出概念轮廓,实施和新模式的目的。模式是最初提出的一种在两者之间建立关系的规则: 上下文环境 在这种环境下产生的系统的力量 一类配置,考虑到允许这种力量在自己的上下文环境中解决这一点,现在让我们对一种设计模式的组件元素,一探究竟。一种设计模式应该具有: 模式名称和相应的描述 上下文概述-在设计模式中的上下文对响应用户需求是很有效的。 问题声明-一类问题的声明,能让
-
 订单系统的设计
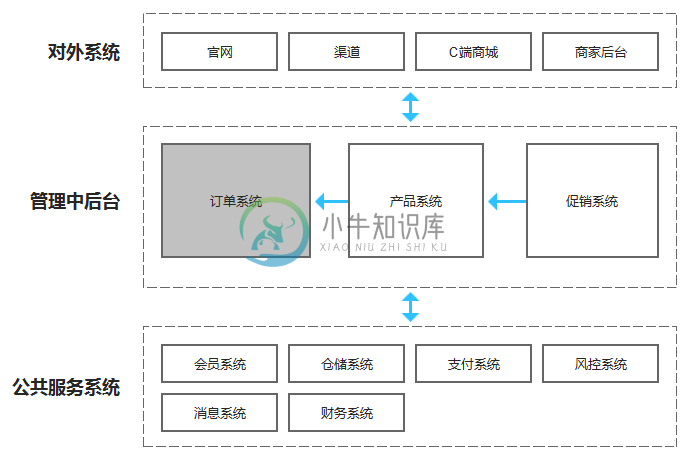
订单系统的设计主要内容:1.订单系统在企业中的角色,2.订单系统与各业务系统的关系,3.订单系统上下游关系,4.订单系统的业务架构1.订单系统在企业中的角色 在搭建企业订单系统之前,需要先梳理企业整体业务系统之间的关系和订单系统上下游关系,只有划分清业务系统边界,才能确定订单系统的职责与功能,进而保证各系统之间高效简洁的工作。 2.订单系统与各业务系统的关系 2.1 对外系统 所有给企业外部用户使用的系统都在这一层,包括官网、普通用户使用的C端,还包括给商户使用的商家后台和在各个销售渠道进行分销的系统,比如与
-
 Spring Ioc 容器的设计
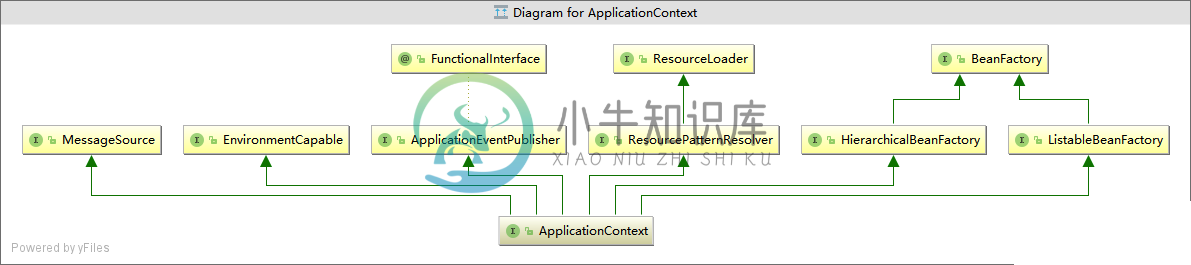
Spring Ioc 容器的设计主要内容:1.Spring IOC容器的设计,2.BeanFactory和ApplicationContext的区别,3.BeanFactory容器的设计原理,4.BeanFactory的详细介绍,5.ApplicationContext容器的设计原理,6.ApplicationContext的详细介绍,7.ApplicationContext容器扩展功能详解介绍1.Spring IOC容器的设计 实现BeanFactory接口的简单容器 实现ApplicationContext接口的高级容器
-
 敏捷设计
敏捷设计设计在任何软件开发过程中都起着至关重要的作用。由于以下四个因素,敏捷团队还专注于“如何处理设计”: 在规划过程中,许多关键因素都集中在设计上。在整个产品实施过程中为瀑布文化设计力。 设计人员还会在有限的时间内与跨团队互动。 设计人员并不总是能够轻松地向工程团队报告反馈。 表示层和逻辑层仍然不透明。它们在代码库中没有明显分开,使得样式更改变得困难。 产品设计过程和客户访谈 敏捷分为几种方法和过程。这
-
设计规范
了解如何在 XD 中使用设计规范。 在 XD 中使用设计规范可为设计人员和开发人员的工作流程带来突破性改变。设计规范旨在节省时间、简化设计人员与开发人员之间的沟通、加快工作流程并为双方带来便利,它毫无疑问是 XD 中的一项实用功能。 现在,只需单击一个简单的 URL 即可访问设计规范。优势不止于此:您可以获得完全控制,能够选择您的代码所需的文件格式和分辨率。您还可以查看用户体验工作流程,从而更深入
-
设计规范
了解如何在 XD 中使用设计规范。 在 XD 中使用设计规范可为设计人员和开发人员的工作流程带来突破性改变。设计规范旨在节省时间、简化设计人员与开发人员之间的沟通、加快工作流程并为双方带来便利,它毫无疑问是 XD 中的一项实用功能。 现在,只需单击一个简单的 URL 即可访问设计规范。优势不止于此:您可以获得完全控制,能够选择您的代码所需的文件格式和分辨率。您还可以查看用户体验工作流程,从而更深入
-
设计哲学
目录 为什么 Redux 不把 state 和 action 传给订阅者? 为什么 Redux 不支持 class 形式的 action 和 reducer? 为什么 middleware 签名是柯里化的形式? 为什么 applyMiddlewrae 要为 dispatch 创建一个闭包? 在 combineReducers 调用其所有 reducer 时,为什么不引入第三个参数来表示整个 sta
-
版面设计
Bootstrap包含了一些简单易用的自定义排版,用于标题、正文、列表,等等。为了更容易控制,请查阅文本工具实用类。 全局设置 Bootstrap设置了基本的全局显示,排版,以及链接样式,我们特地做了这些设置: 利用background-color: #fff;把网页背景色设置为白色。 使用$font-family-base、$font-size-base以及$line-height-base属性
-
设计模式
各大设计模式例子参考:CSDN专栏 . C++ 设计模式 系列博文 设计模式工程目录 单例模式 单例模式例子 抽象工厂模式 抽象工厂模式例子 适配器模式 适配器模式例子 桥接模式 桥接模式例子 观察者模式 观察者模式例子 设计模式的六大原则 单一职责原则(SRP,Single Responsibility Principle) 里氏替换原则(LSP,Liskov Substitution Prin
-
设计模式
一、概述 二、创建型 1. 单例(Singleton) 2. 简单工厂(Simple Factory) 3. 工厂方法(Factory Method) 4. 抽象工厂(Abstract Factory) 5. 生成器(Builder) 6. 原型模式(Prototype) 三、行为型 1. 责任链(Chain Of Responsibility) 2. 命令(Command) 3. 解释器(Int
-
架构设计
架构设计 整个功能架构如下图所示。 包括三大组件:区块链服务(Blockchain)、链码服务(Chaincode)、成员权限管理(Membership)。 概念术语 Auditability(审计性):在一定权限和许可下,可以对链上的交易进行审计和检查。 Block(区块):代表一批得到确认的交易信息的整体,准备被共识加入到区块链中。 Blockchain(区块链):由多个区块链接而成的链表结构
-
协议设计
协议设计 核心概念 EVM:以太坊虚拟机,轻量级虚拟机环境,是以太坊中智能合约的运行环境。 Account:账户,分两类:合约账户存储执行的合约代码;外部账户为以太币拥有者账户,对应到某公钥。 Transaction:交易,从一个账户到另一个账户的消息,包括以太币或者合约执行参数。 Gas:燃料,每执行一条合约指令会消耗一定的燃料,当某个交易还未执行结束,而燃料消耗完时,合约执行终止并回滚状态。
-
设计资源
介绍 Vant 是基于有赞 Zan Design System 视觉规范实现的组件库,在这里可以下载 Vant 的设计资源。 设计稿 组件设计稿(Sketch) 包含 Sketch 格式的色彩规范、字体规范、组件设计规范。 色彩规范 字体规范 组件规范 下载 图标设计稿(Sketch) 包含 Sketch 格式的图标库资源。 下载 Axure 元件库 Axure 元件库,由社区的 @axure-t
