《中国移动设计院》专题
-
 中国重汽,it信息建设岗,面试经验
中国重汽,it信息建设岗,面试经验👥面试题目 1.自我介绍 2.成绩,排名 3.家在哪里 4.学生经历(有无班干部,学生会经历) 5.获得奖项(国奖校奖) 6.有没有什么专利?论文? 7.对中国重汽有什么了解? 🤔面试感受 总体下来感觉5分钟都不到吧,面试官最后说还有人力面,这次面试是个简单调查 感觉应该是g了
-
 中国重汽 IT信息化建设实习 面经
中国重汽 IT信息化建设实习 面经base济南,6.15投的,安排6.21面试,和其他公司相比,反馈给得非常及时,好评 面试形式:一波约20人,排队进腾讯会议面试,不知道面试当天是开始的晚了,还是前面有人面了很长时间,原计划我是上午10点,结果等待11点才开始面试,问了排在我前面的同学,他等到10:30就退了,没有参加面试。 面试过程:只有一个面试官,是一位看起来很像是部门leader的HR,但是完全没有问到技术问题。首先自我介绍
-
JS div匀速移动动画与变速移动动画代码实例
本文向大家介绍JS div匀速移动动画与变速移动动画代码实例,包括了JS div匀速移动动画与变速移动动画代码实例的使用技巧和注意事项,需要的朋友参考一下 1.匀速移动代码 2.变速移动代码 common.js 以上所述是小编给大家介绍的JS div匀速移动动画与变速移动动画详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
响应式UI-在滚动窗格中使用TilePane进行设计
我正试图缠绕我的头卷轴-和铁板atm机,我遇到了一个问题,我只是不能解决没有一个肮脏的黑客。 我有一个水平的TilePane有8个瓷砖,我将它设置为有4列,结果是有4个瓷砖的2行。我放入了一个HBox,因为如果我把它放入一个StackPane中,它会拉伸TilePane的大小,使我的colum设置无效。有点奇怪的是,设置PrefColumns/Rows会重新计算TilePane的大小,而不是尝试设
-
如何将文件a移动到Node.js中的其他分区或设备?
问题内容: 我试图在Node.js脚本中将文件从一个分区移动到另一个分区。当我使用时,我收到了。我将其复制并删除原始文件,但也没有看到复制文件的命令。如何才能做到这一点? 问题答案: 跨不同分区移动文件时,需要复制和取消链接。试试这个,
-
 在Swing中设置标签文本取消所有按钮位置移动
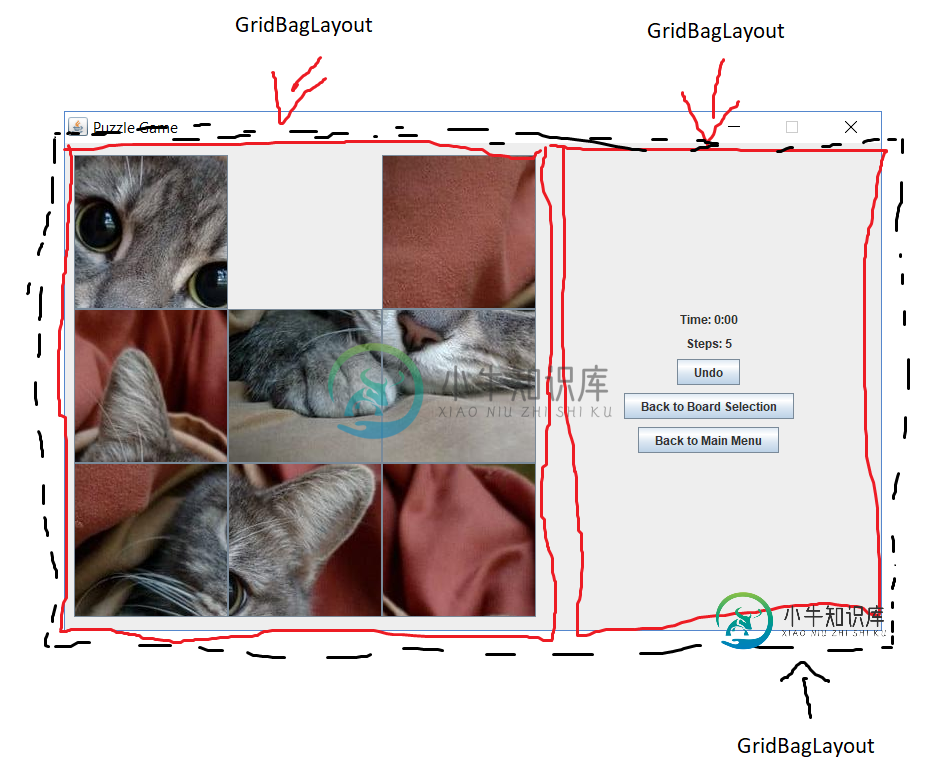
在Swing中设置标签文本取消所有按钮位置移动我有史上最奇怪的虫子。 我有这个益智游戏,移动益智块(这是真正的按钮与图像附加在他们)。一切都很好,直到我试图更改某个标签的文本(以指示播放器做了多少步)。 每次调用时,移动的拼图块都会被放回它们的第一个位置。我不知道为什么,但他们就是这么做的。 它由两个面板组成,每个面板使用一个GridBagLayout。主框架也使用gridBagLayout,它由两个面板组成。 我知道这很奇怪,但我不知道是什
-
在 XD 中检查设计规范
了解如何在 XD 中检查设计规范。 在接收设计规范时,您可以检查画板中不同对象的颜色、文本、测量值和热点等属性。 查看和检查测量值 在画板中选择对象以检查其测量值和样式。 要确定对象之间的间距,请选择一个对象,然后将指针悬停在画板中其他对象的上方。检查对象的测量值 查看颜色、字符样式和资源 在设计规范链接中选择画板时,该画板中使用的所有独特颜色都显示在“颜色”部分中。您可以查看可用的颜色格式,并使
-
在 XD 中发布设计规范
了解如何为开发人员发布设计规范。 利用设计规范,您可以与开发人员共享文件的设计属性。通过发布设计规范,您可以提供对象高度、宽度、大小、对齐方式、两个图标(对象)之间的相对间距、颜色和排版规则等关键信息。 将设计规范发布为公共链接时,您还可通过密码保护来限制访问。要对已经共享的设计规范进行密码保护,请参阅使用密码保护现有的原型链接。 将设计规范发布为私有链接时,您可以邀请内部和外部审阅者。 注意:您
-
数据库设计中的继承
问题内容: 我正在设计一个包含许多主要实体类型的新实验室数据库。 每个实体的表将包含该实体的所有类型(entity_id,created_on,created_by等)通用的字段。然后,我将使用具体继承(每个唯一的属性集使用单独的表)来存储所有剩余字段。 我相信这是每天通过实验室的标准数据类型的最佳设计。但是,我们经常有一个特殊的样本,这些样本通常伴随着原始者想要存储的特定值。 问题: 我应该如何
-
SQL中的查询设计实践
问题内容: 我正在建立MS Access 2007中数据库的查询,并且想知道我当前的设计实践是否达到标准。基本上,数据库是在我来之前配置的,但是我被赋予构建高效查询以提取数据的责任。 我当前的查询既小又简单,每个查询一次完成2-3个任务(有时只有1个)。之所以采用这种方法,是因为我对SQL完全陌生,并且发现与许多简单的查询一起使用并使用报告来合并数据比较容易,而与构建极其复杂的查询相对较容易,后者
-
源代码中的设计文档
See Also: 源代码中的设计文档 https://chromium.googlesource.com/chromium/src/+/master/docs/
-
使滚动条在移动浏览器中可见
问题内容: 当我有一个带有可滚动内容的网页时。使用css属性“ overflow:auto”或“ overflow:visible”,滚动条在桌面浏览器上可见,但是当我在移动浏览器上打开页面时,滚动条仅在尝试滚动时出现。有没有一种方法可以使滚动条在移动设备上始终可见?我尝试了一些JQuery库,但是都没有用。 html代码是微不足道的,我有一个带有IFrame的可滚动div: CSS: 问题答案:
-
如何在Spring启动中国际化 API 错误?
我能够国际化一个控制器web页面请求 在参数列表中。然而,我试图把它放在一个< code > ResponseEntityExceptionHandler 中,它不工作。 2019-05-13 21:59:59.193 WARN 16052 --- [nio-8080-exec-1] .m.m.a.ExceptionHandlerExceptionResolver : 未能调用@Exception
-
 将JScrollPane滚动向右移动
将JScrollPane滚动向右移动我正在使用添加元素的JscrollPane,当元素超过7个时,JscrollPane中的JScrollBar将被激活。我需要当我引入一个新元素时,滚动条向右移动 构造函数: 滚动条向右移动,但从来没有达到最大值,总是有多一点的距离滚动。 有人知道为什么会这样吗?我看到使用setValue和getMaximum将滚动条向右移动,但对我来说,它停留在靠近右边的地方,而不是右边。 下面是一张截图来看看。
-
动画移动其他元素
嗨,我有一个问题,我的网站上的动画。我有两个div,一个有100%的高度,如果我悬停在它上面,它会下降2个rems,而这个元素下的所有其他内容也会下降。我该怎么修好它?下面是指向简单示例的链接:jsfiddle null null
