《小鹏》专题
-
Python笔试面试题小结
本文向大家介绍Python笔试面试题小结,包括了Python笔试面试题小结的使用技巧和注意事项,需要的朋友参考一下 1.字符串处理 将字符串中的数字替换成其两倍的值,例如: 修改前:"AS7G123m (d)F77k" 修改后:"AS14G246m (d)F154k" 个人思路:先用正则表达式将其中的数字匹配出来进行乘2操作,然后将字符串根据其中的数字进行切割,得到一个字符列表,最终将乘以
-
窗口大小调整-React + Redux
问题内容: 我是Redux的新手,我想知道是否有人对处理非React事件(如窗口调整大小)的最佳做法有一些建议。在我的研究中,我从React官方文档中找到了此链接:https : //facebook.github.io/react/tips/dom-event- listeners.html 我的问题是,在使用Redux时,应该将窗口大小存储在我的商店中还是应该将其保持在单独的组件状态? 问题答
-
node.js操作mongodb学习小结
本文向大家介绍node.js操作mongodb学习小结,包括了node.js操作mongodb学习小结的使用技巧和注意事项,需要的朋友参考一下 一、准备工作 1、在mongodb创建将要读取的表 创建数据库mongotest 向user表中插入数据 2、安装node-mongodb-native 二、实例(node.js读取mongodb) 参考node-mongodb-native的文档:htt
-
 python实现猜拳小游戏
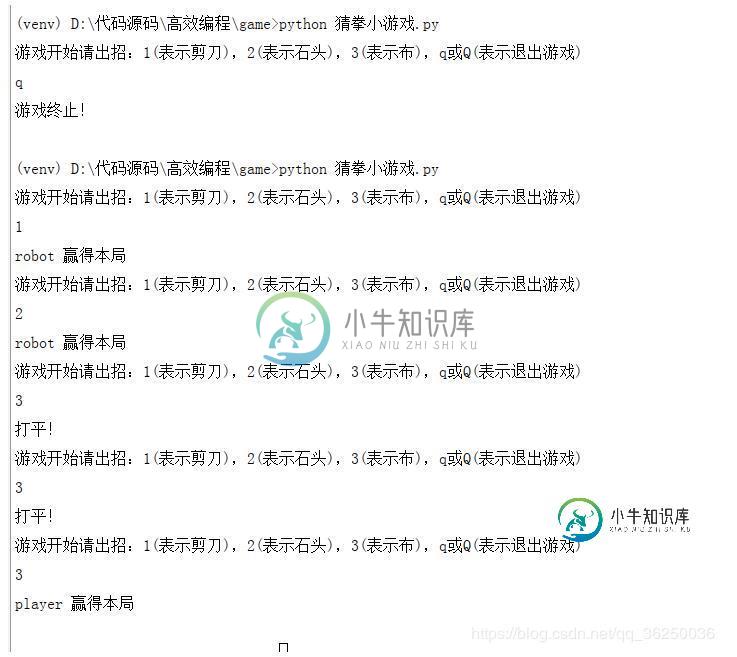
python实现猜拳小游戏本文向大家介绍python实现猜拳小游戏,包括了python实现猜拳小游戏的使用技巧和注意事项,需要的朋友参考一下 用python实现猜拳小游戏,供大家参考,具体内容如下 本练习旨在养成良好的编码习惯和练习逻辑思考. 1、使用python版本: 3.7.3; 2、代码内容实现如下 执行运行结果 更多有趣的经典小游戏实现专题,分享给大家: C++经典小游戏汇总 python经典小游戏汇总 pytho
-
user32.dll 函数说明小结
本文向大家介绍user32.dll 函数说明小结,包括了user32.dll 函数说明小结的使用技巧和注意事项,需要的朋友参考一下 函数名称 说明 ActiveKeyboardLayout 激活一个不同的键盘布局,该布局必须先由 LoadKeyBoardLayout函数装载 AdjustWindowRect 根据希望的用户矩形大小来计算所需矩形窗 口的大小,然后将该窗口矩形给 CreateWind
-
 JavaScript实用代码小技巧
JavaScript实用代码小技巧本文向大家介绍JavaScript实用代码小技巧,包括了JavaScript实用代码小技巧的使用技巧和注意事项,需要的朋友参考一下 在上次的 “Chrome DevTools 你可能不知道的小技巧” 文中,得到很多开发朋友的反馈确实不知道这些小技巧。今天,我们来聊一聊在 EcmaScript5/6+ 中的一些小技巧,欢迎评论区讨论下更多技巧。 JSON.stringify 我们平时经常会用到JSO
-
express express-session的使用小结
本文向大家介绍express express-session的使用小结,包括了express express-session的使用小结的使用技巧和注意事项,需要的朋友参考一下 简介 express-session是express中的一个处理session的中间件,可以说是express中最常见的中间件之一了. 由于会话管理依赖cookie的使用,所以它的api中有很多用于控制cookie的部分.
-
Spring Boot 配置大全(小结)
本文向大家介绍Spring Boot 配置大全(小结),包括了Spring Boot 配置大全(小结)的使用技巧和注意事项,需要的朋友参考一下 Spring Boot 允许通过外部配置让你在不同的环境使用同一应用程序的代码,简单说就是可以通过配置文件来注入属性或者修改默认的配置。 SpringBoot的配置方式有很多,它们的优先级如下所示(优先级递减顺序): 1.命令行参数 2.来自java:co
-
 python 调试冷知识(小结)
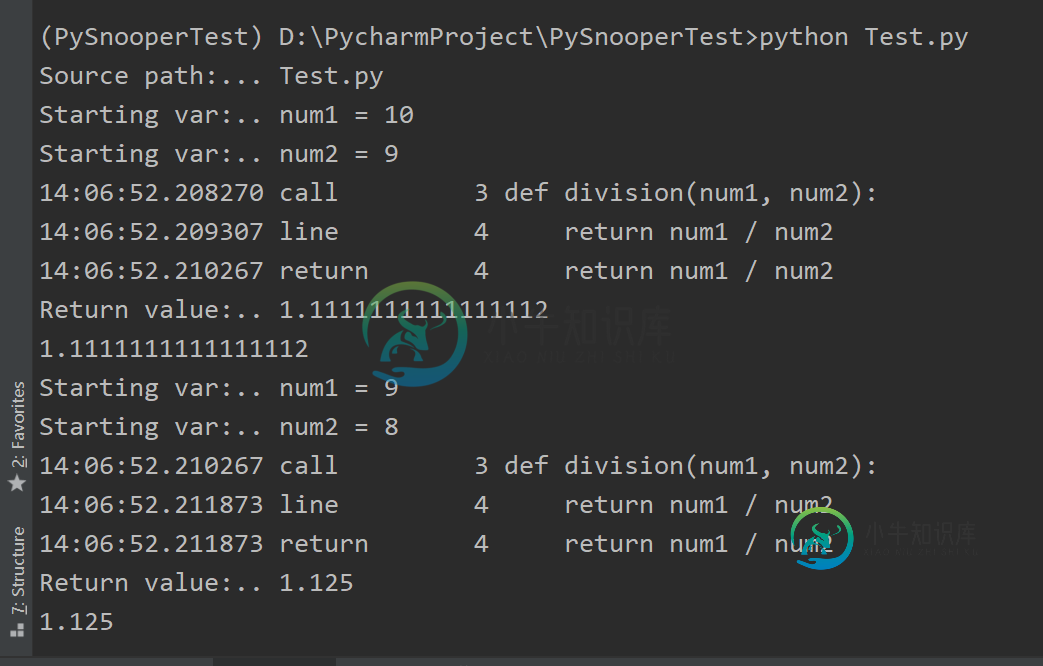
python 调试冷知识(小结)本文向大家介绍python 调试冷知识(小结),包括了python 调试冷知识(小结)的使用技巧和注意事项,需要的朋友参考一下 对于 python 代码的调试我们通常都是使用 IDE 自带的调试功能。但是 IDE 提供的调试功能存在局限性,例如在测试服务器上调试代码,但是又不可能在测试服务器上安装 IDE 进行调试。这时我们就可以利用下面所讲解的三个工具进行调试。 零、准备调试代码 在讲解三个调试
-
 WinForm ToolTip使用方法小结
WinForm ToolTip使用方法小结本文向大家介绍WinForm ToolTip使用方法小结,包括了WinForm ToolTip使用方法小结的使用技巧和注意事项,需要的朋友参考一下 本文针对WinForm ToolTip使用方法进行实例总结,希望对大家学习C#程序设计有所帮助。具体如下: 程序功能代码如下: 使用方法示例: 代码运行效果如下:
-
Javascript小技能总结(推荐)
本文向大家介绍Javascript小技能总结(推荐),包括了Javascript小技能总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接上干货。。 具体代码如下所示: 以上所述是小编给大家提供的js小技巧总结,希望对大家有所帮助!
-
React-发生最小的异常
问题内容: 我通过NPM安装了React js,并使用browserify来管理react中的组件。当React中发生异常时,控制台显示为 “未捕获的错误:发生了最小化的异常;请使用非最小化的dev环境获取完整的错误消息和其他有用的警告。” 如何启用完整的错误消息? 问题答案: 正如本杰明·格伦鲍姆(Benjamin Gruenbaum)在评论中指出的那样,将NODE_ENV设置为开发状态可以解决
-
微信开发协议小结
本文向大家介绍微信开发协议小结,包括了微信开发协议小结的使用技巧和注意事项,需要的朋友参考一下 1.发布的消息对应一个ID(只要单个方向唯一即可,服务器端可能会根ID判断重复接收),消息重传机制确保有限次的重试,重试失败给予用户提示,发送成功会反馈确认,客户端只有收到确认信息才知道发送成功。发送消息可能不会产生新SyncKey。 2.基于版本号(SynKey)的状态消息同步机制,增量、有序传输需求
-
javascript中Number的方法小结
本文向大家介绍javascript中Number的方法小结,包括了javascript中Number的方法小结的使用技巧和注意事项,需要的朋友参考一下 一、构造函数 Number(value) new Number(value) 二、Number属性 1、Number.MAX_VALUE 返回能表示的最大数字。 2、Number.MIN_VALUE 能表示的最小数字。 3
-
thinkphp 表名 大小写 窍门
本文向大家介绍thinkphp 表名 大小写 窍门,包括了thinkphp 表名 大小写 窍门的使用技巧和注意事项,需要的朋友参考一下 我们有一个表auth_group_access,那么如何使用呢? 在使用M方法时,对于带下划线的表名,可以采用如下方法。 M('AuthGroupAccess'); 对应sql语句SQL: SHOW COLUMNS FROM `auth_group_access`
